反復(繰り返し)の原則は、デザイン要素の決まりごとを全体を通して繰り返すこと。繰り返す要素は、書体やその太さ・形など、または他の写真やイラスト・オブジェクトの色や形などです。
反復というとすごく難しく感じますが、普段から使っていることも多くあります。
例えば、箇条書きの先頭につけるリストマークなどは、大体が統一されています。そのほかにも、段落の初めにつける「見出し」は全体を通して大きな文字になっているのではないでしょうか。
ページのある雑誌やウェブサイトなどは、「反復」をうまく使うことで、ページをまたいで統一感を出すことができます。
反復とは、リズムを生み出すこと
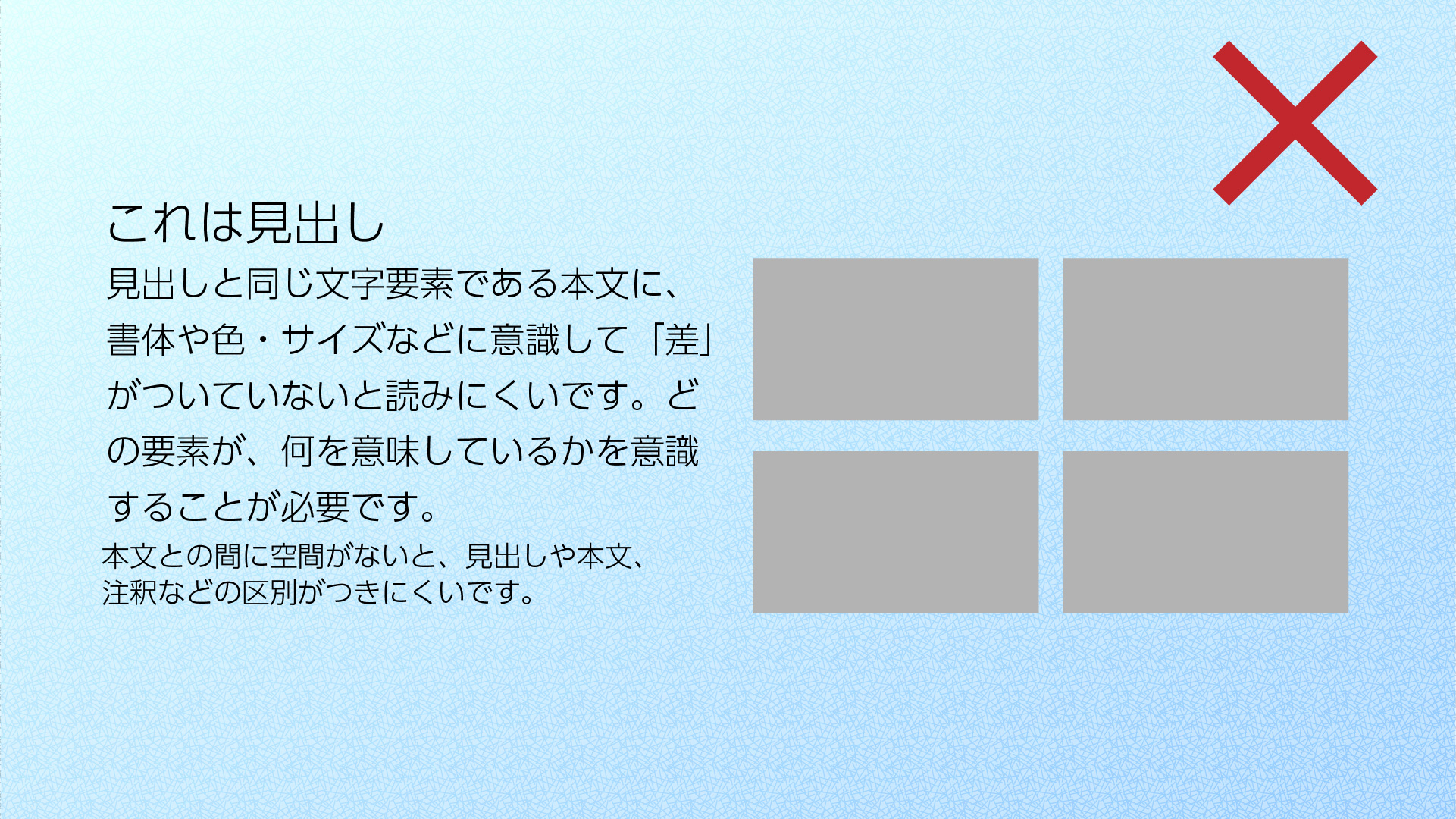
例えば、下の例をみてみましょう。

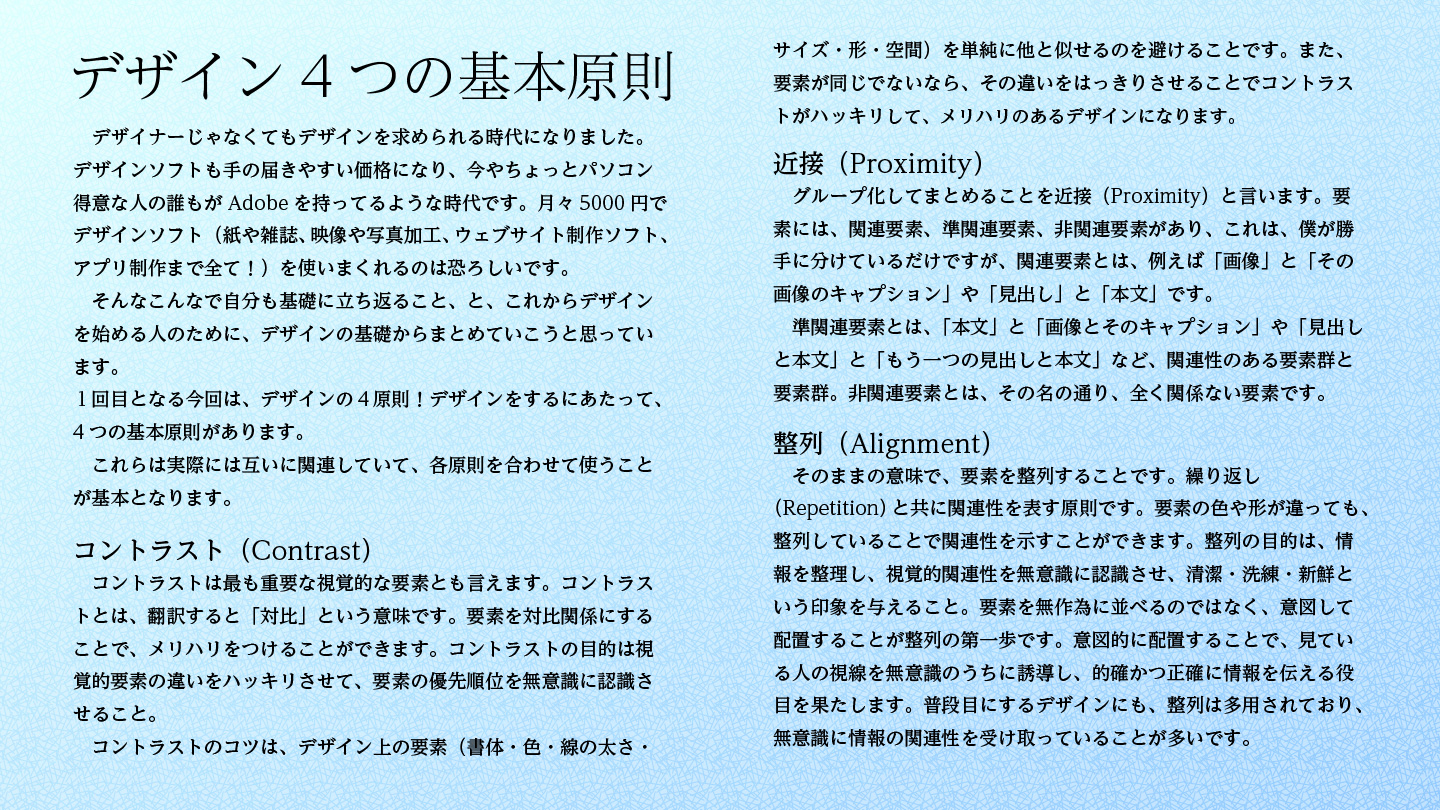
全てが明朝体で統一されています。
もちろん、本文と見出しは区別して文字の大きさを変えています。
フォントが統一されたデザインは、厳かでクールな印象ですが、リズムが生まれにくく、単調なイメージとして捉えられることもしばしばあります。
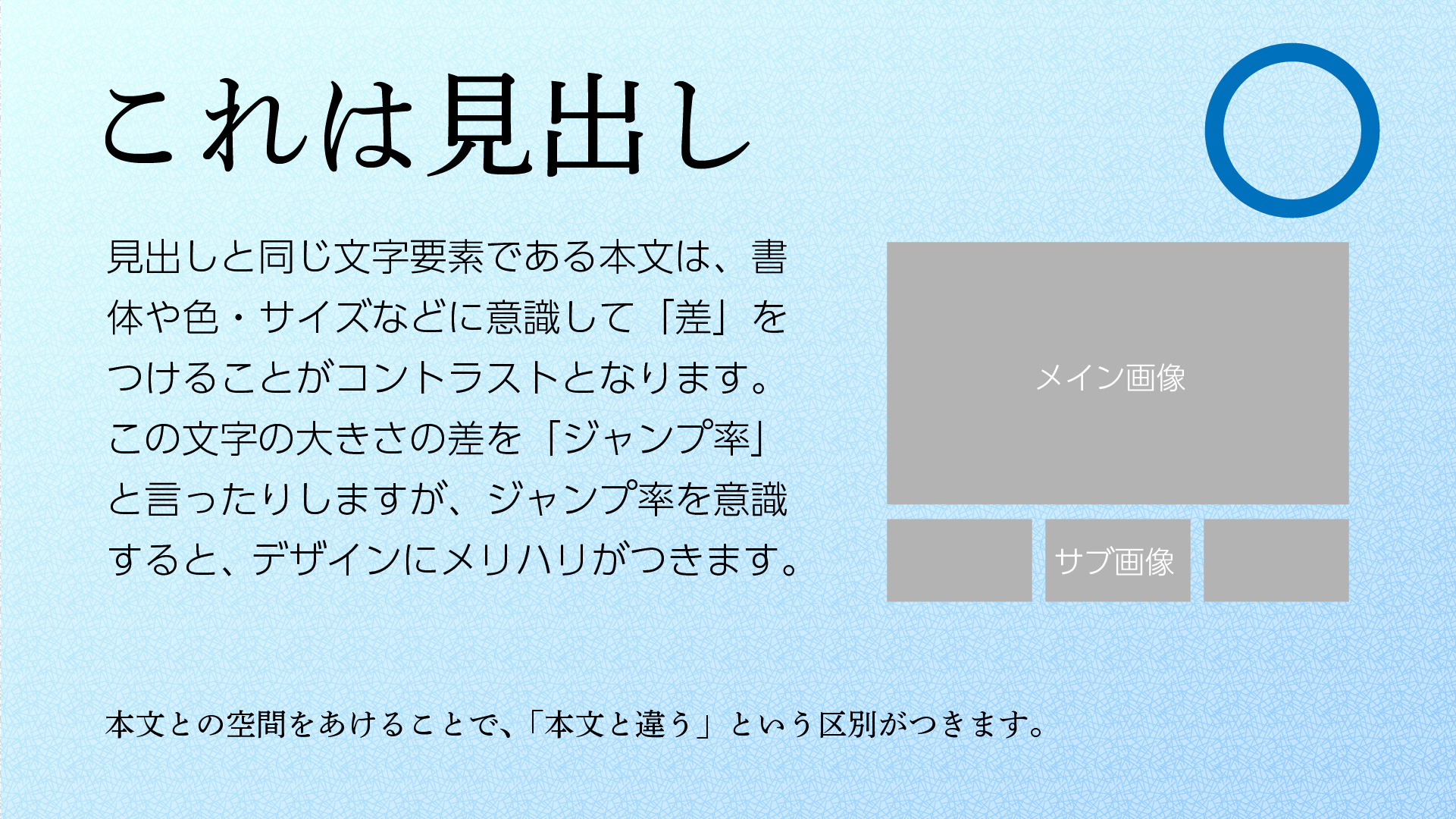
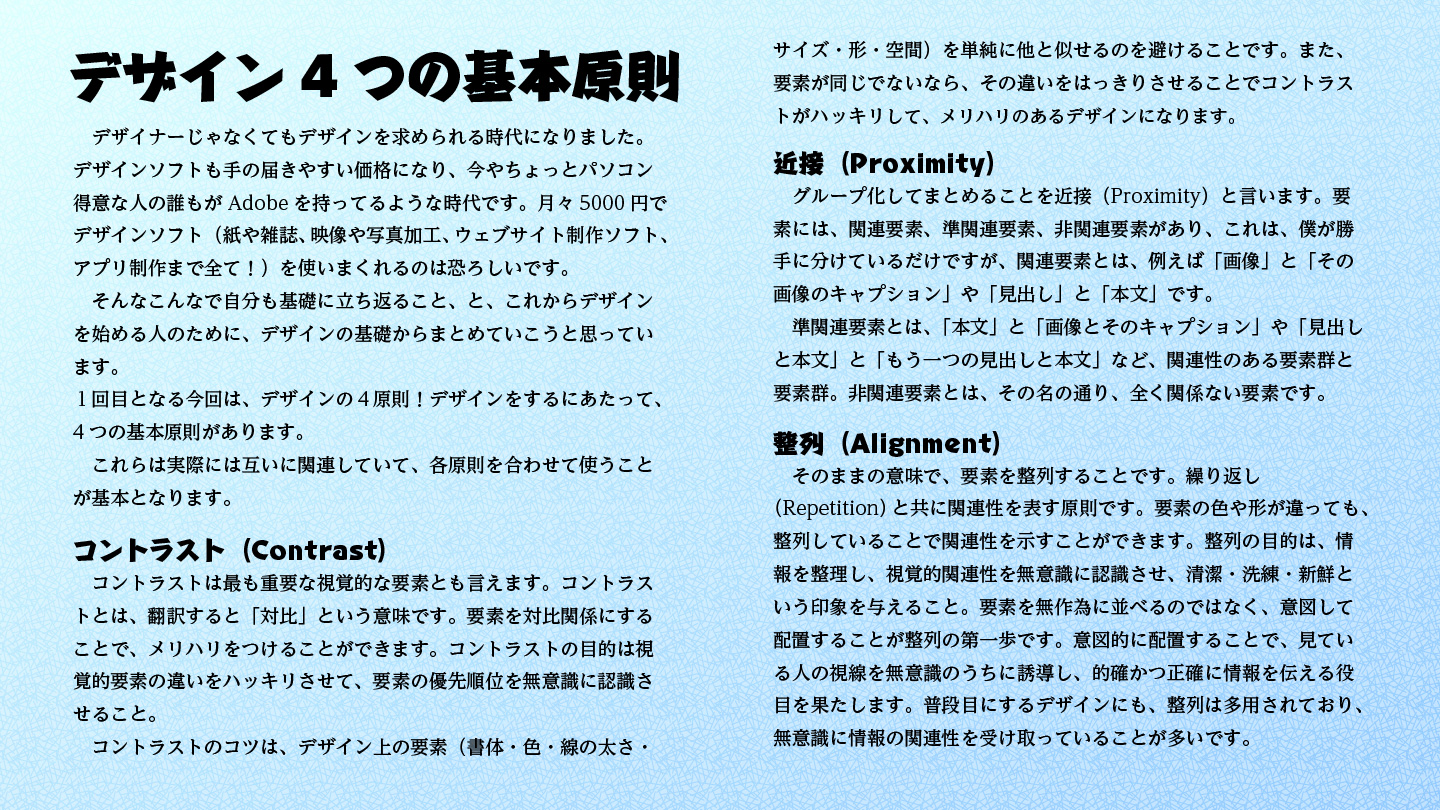
続いて、「見出し」要素をより活かすために、シンボリックなフォントを使って、「反復」を強調してみましょう。

どうでしょうか。これは、すごく極端な例ですが、見出し+パラグラフの一体感が生まれ、また、各パラグラフが反復しているように感じないでしょうか。
同時に、メインタイトルの下の文章が各パラグラフとは違うレベルの説明文だと感じませんか?

※デザイン的な良し悪しは、そのデザインのコンセプトにもよります。今回は、反復を使うことでリズムが生まれることを実感するために差をつけるようにしていますが、全てを明朝体で揃えることが、必ずしも悪いわけではありません。
制作物が違う場合も、反復を使うことで統一できる。
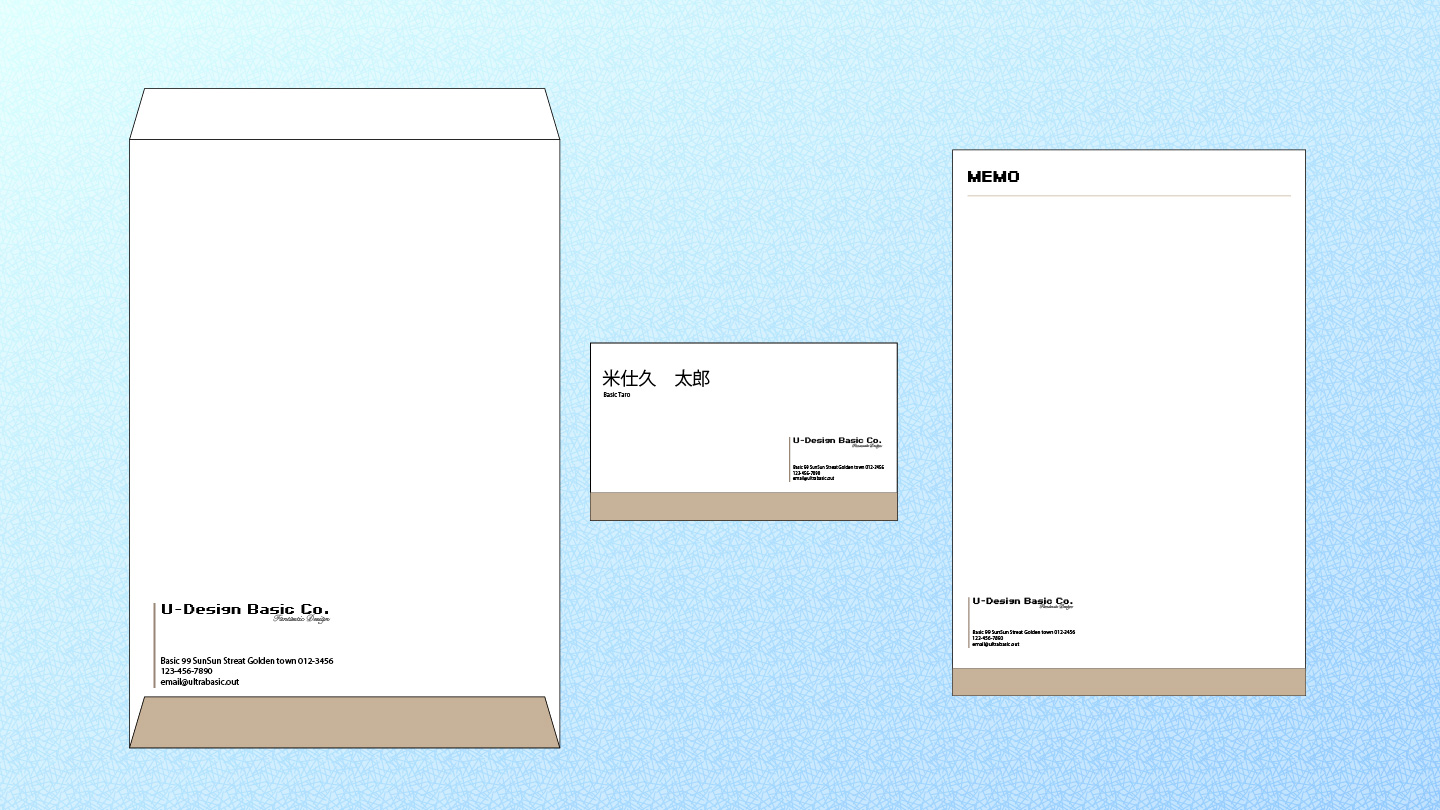
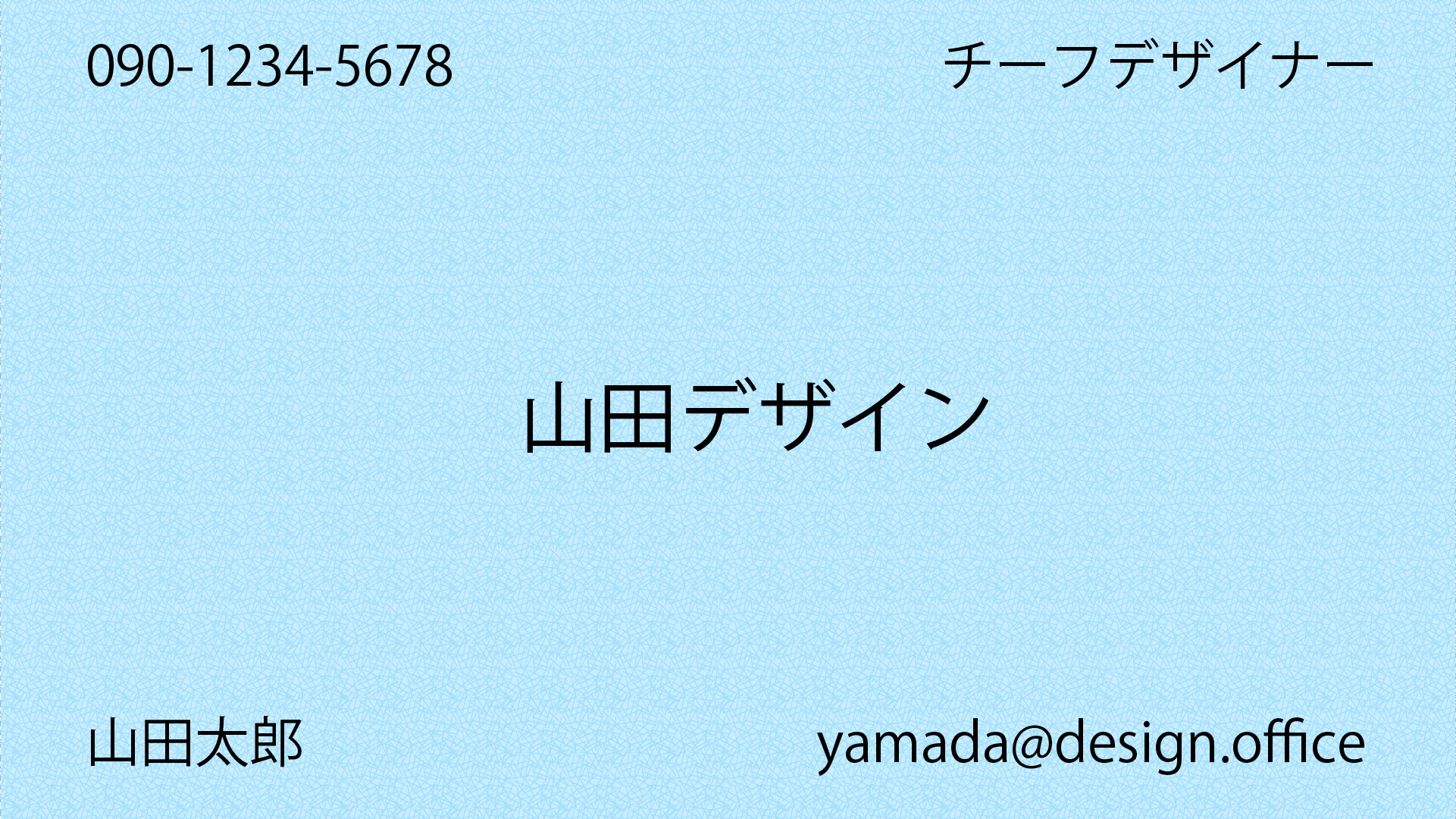
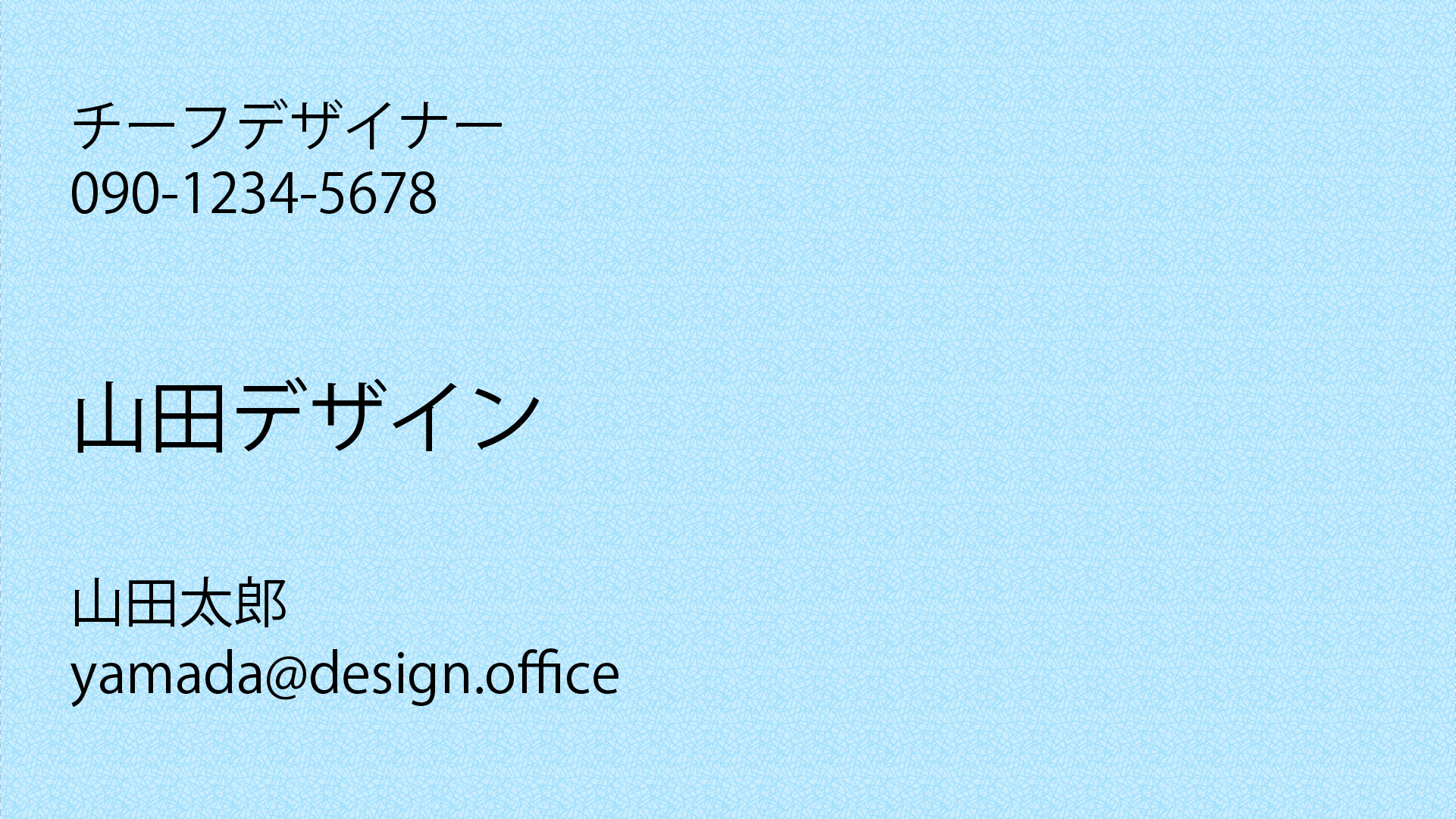
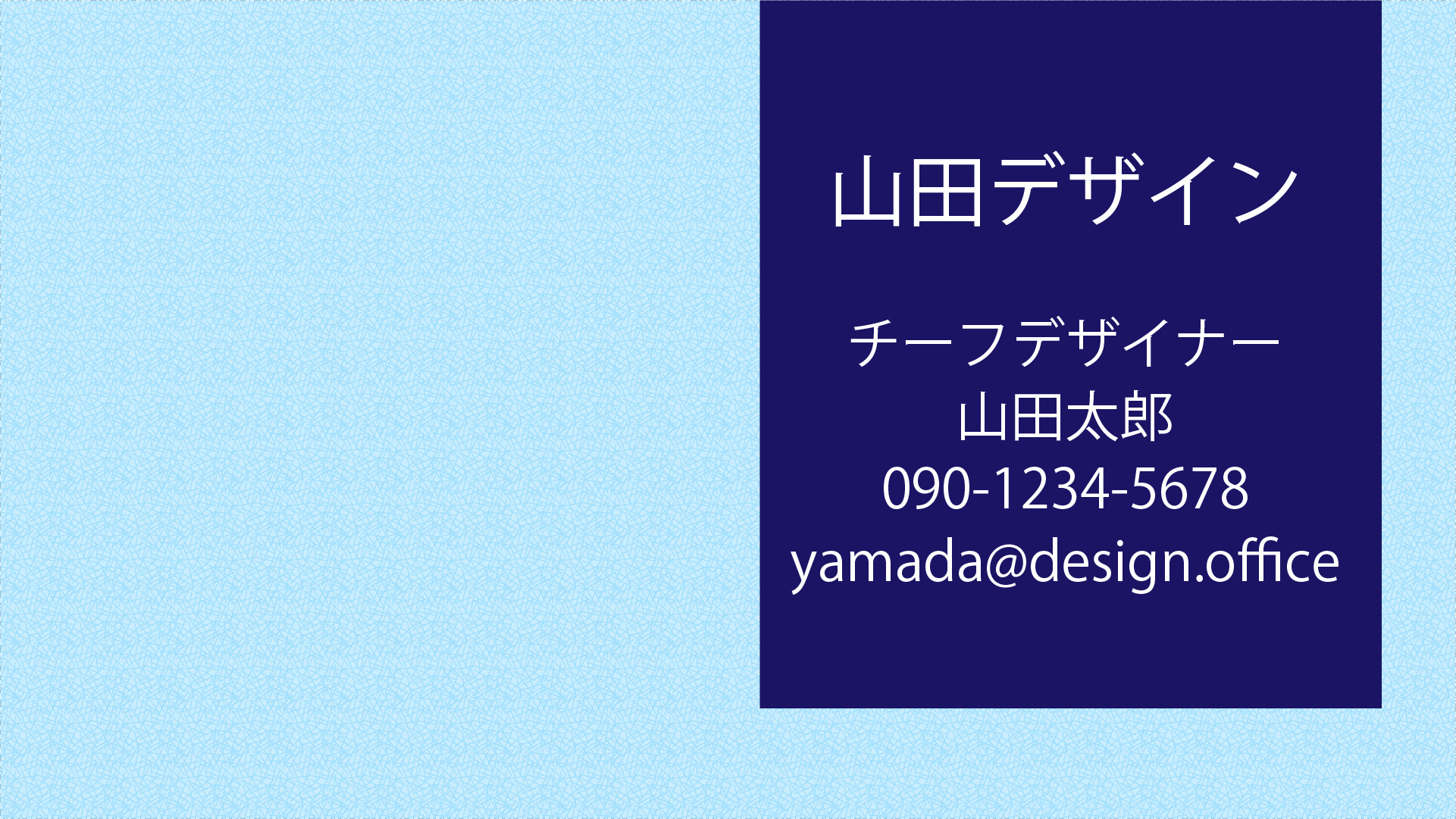
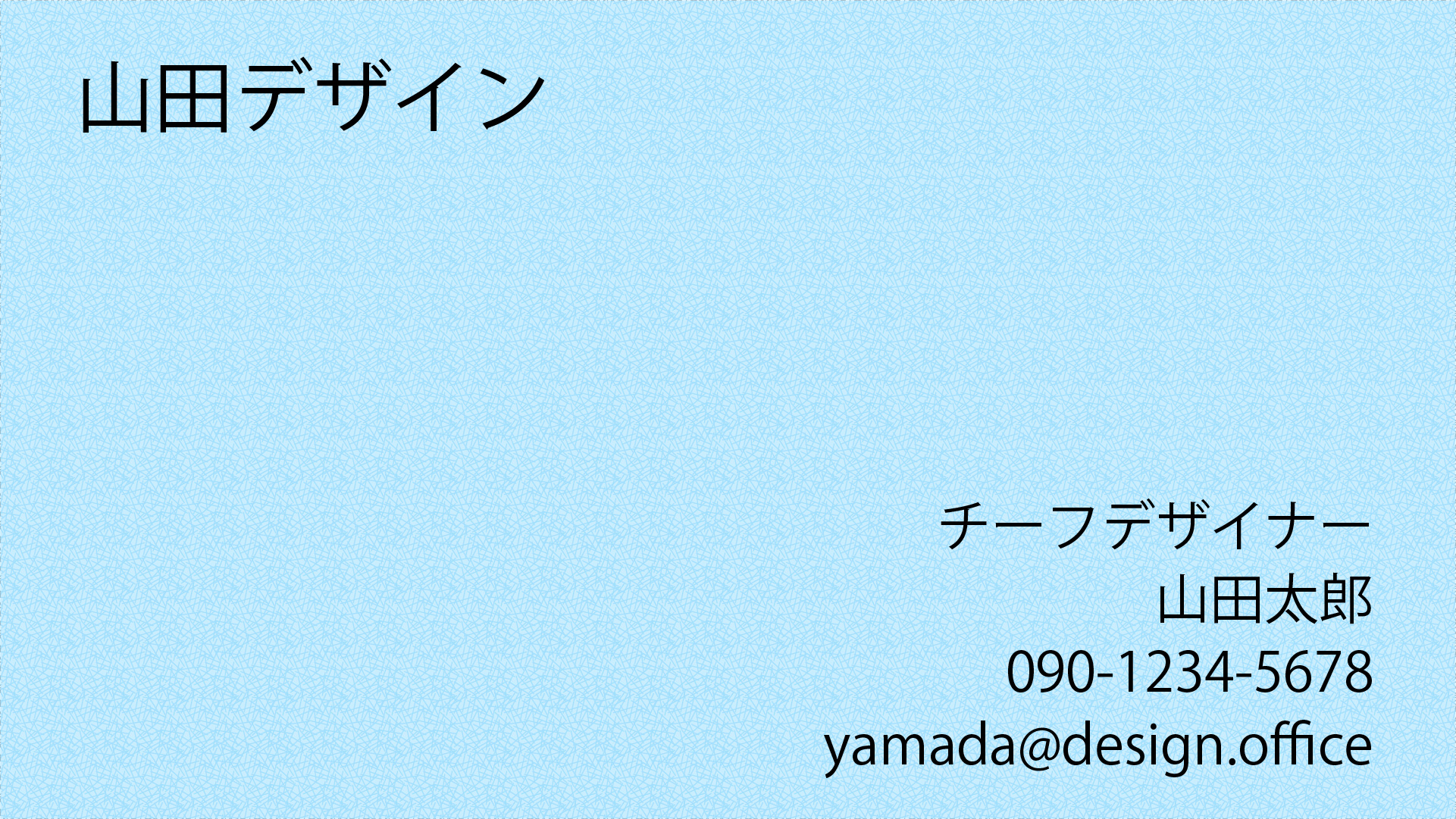
例えば、ビジネスの場合、名刺や封筒メモパッドなどのツールに統一せいを持たせる場合、全てに同じ要素を反復利用することで、統一できます。

この例では、アクセントカラーの繰り返し、署名部分の繰り返しを使っています。アクセントカラーの繰り返しでは、カラーだけでなく、「下部に帯で使う」部分も反復しています。
「反復」の要素はなんでも良い
ここまでの説明を見てきて「反復」とはとても堅苦しい基本原則のように感じませんか。
実はそんなことはなくて、反復要素は特になんでも良いのです。
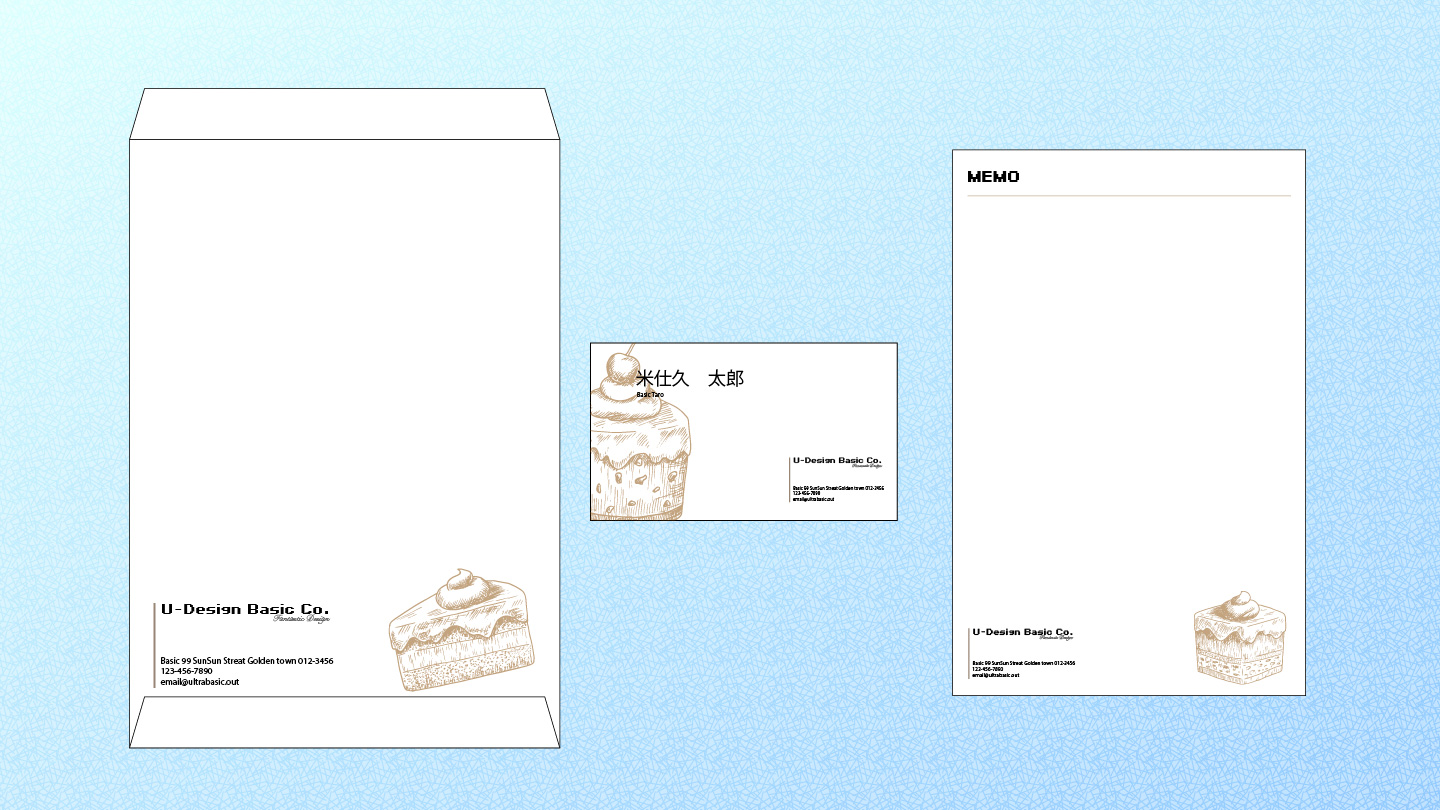
例えば、先ほどの例では、「下部の帯」には何の意味もありません。
なので、統一感のあるイラストでも特に問題ないのです。

どうでしょうか。全く同じものではなくても、「共通点」が見いだせるイラストなどであれば関連性を感じませんか?
このように「反復」は統一感を出すだけでなく、「面白さ」を追加することもできるのです。
まとめ
反復をうまく使うことで、面白さを出しながら統一感を持たすことができます。そして、リズムを生み出すこと。これが反復の役割です。
反復を使う際のポイントは、他の要素との「明確な違い」を反復項目に使うことです。そうすることで、反復の始まりを受け手に知らせることができます。


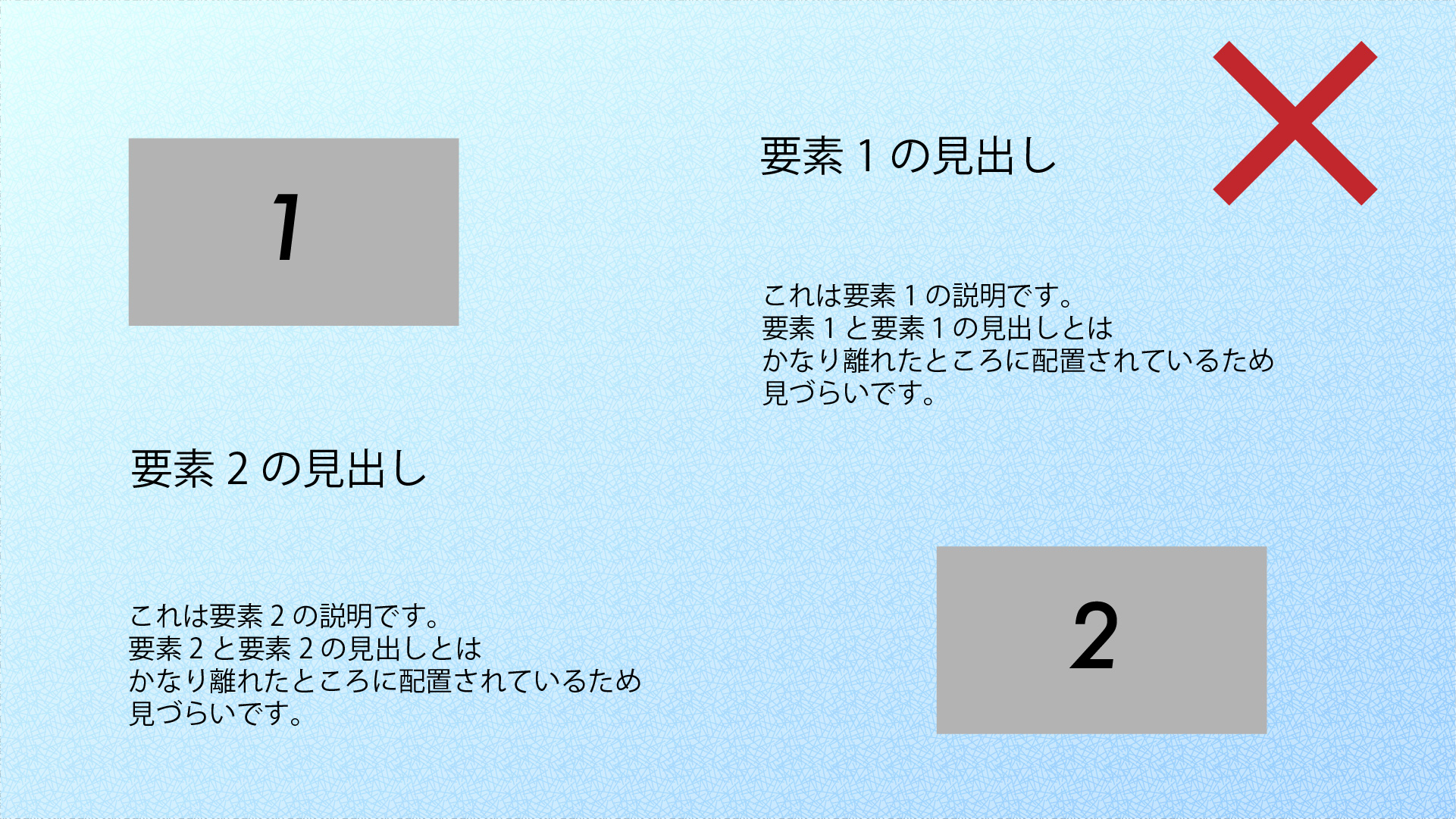
 これは
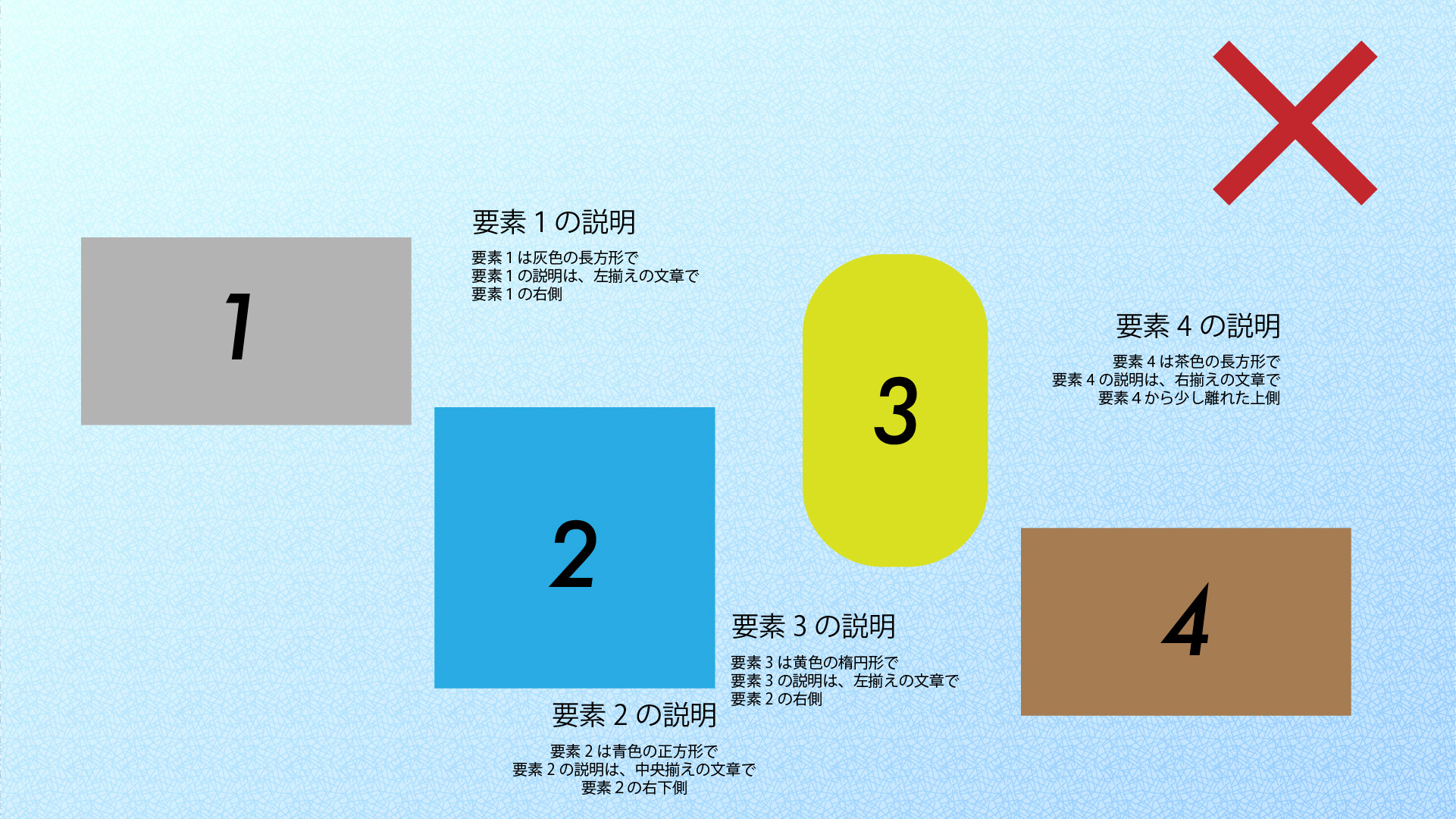
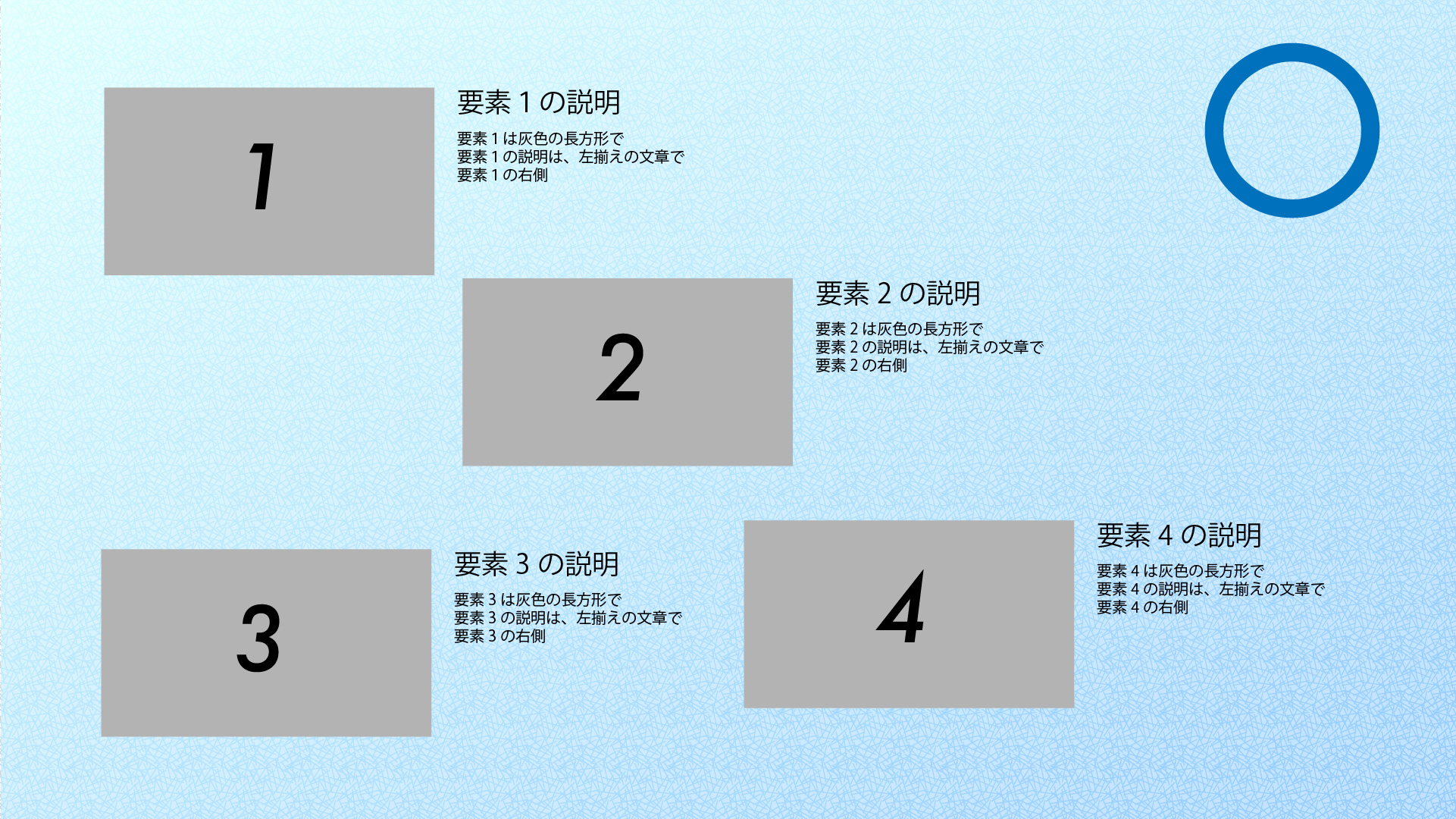
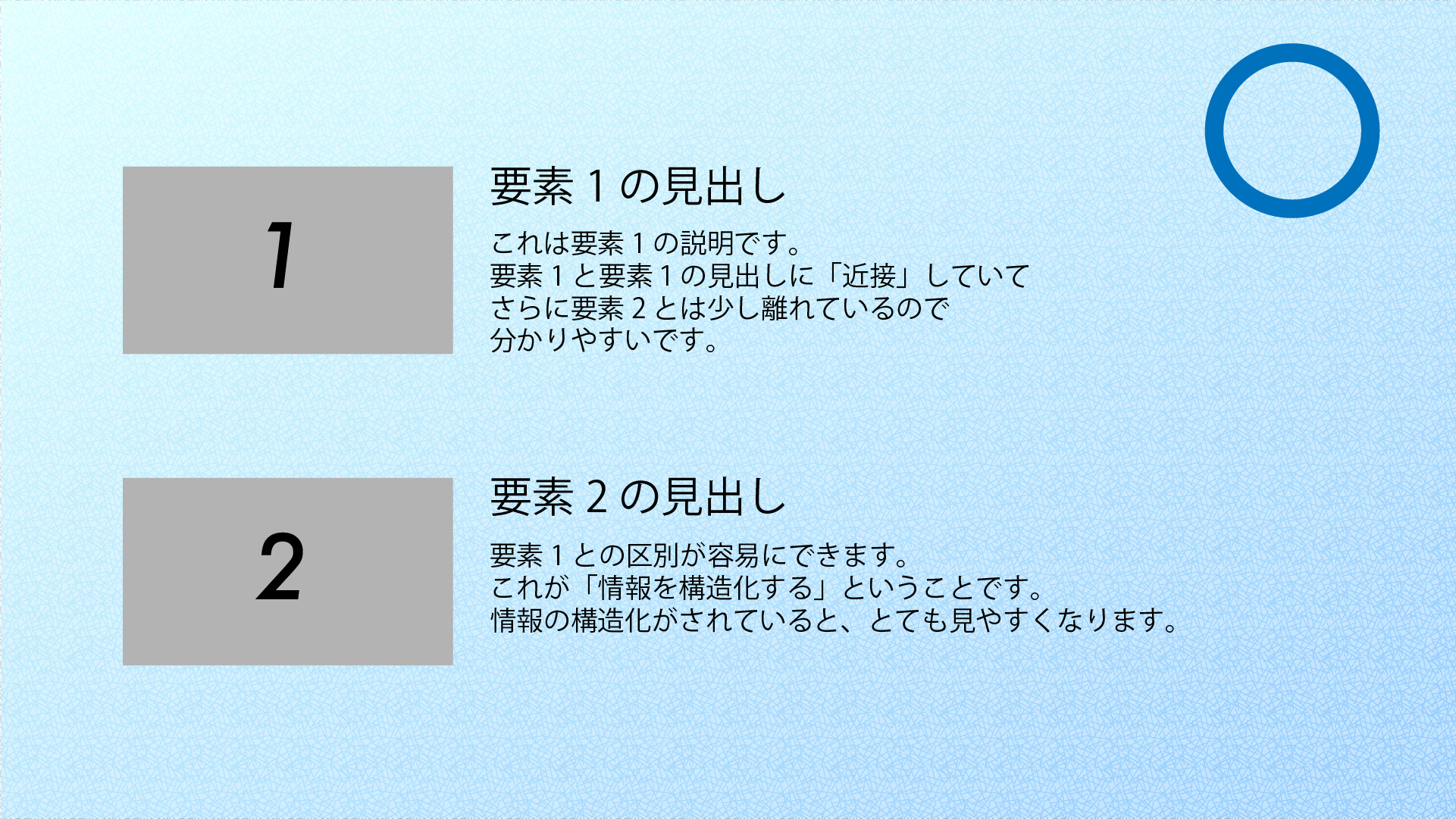
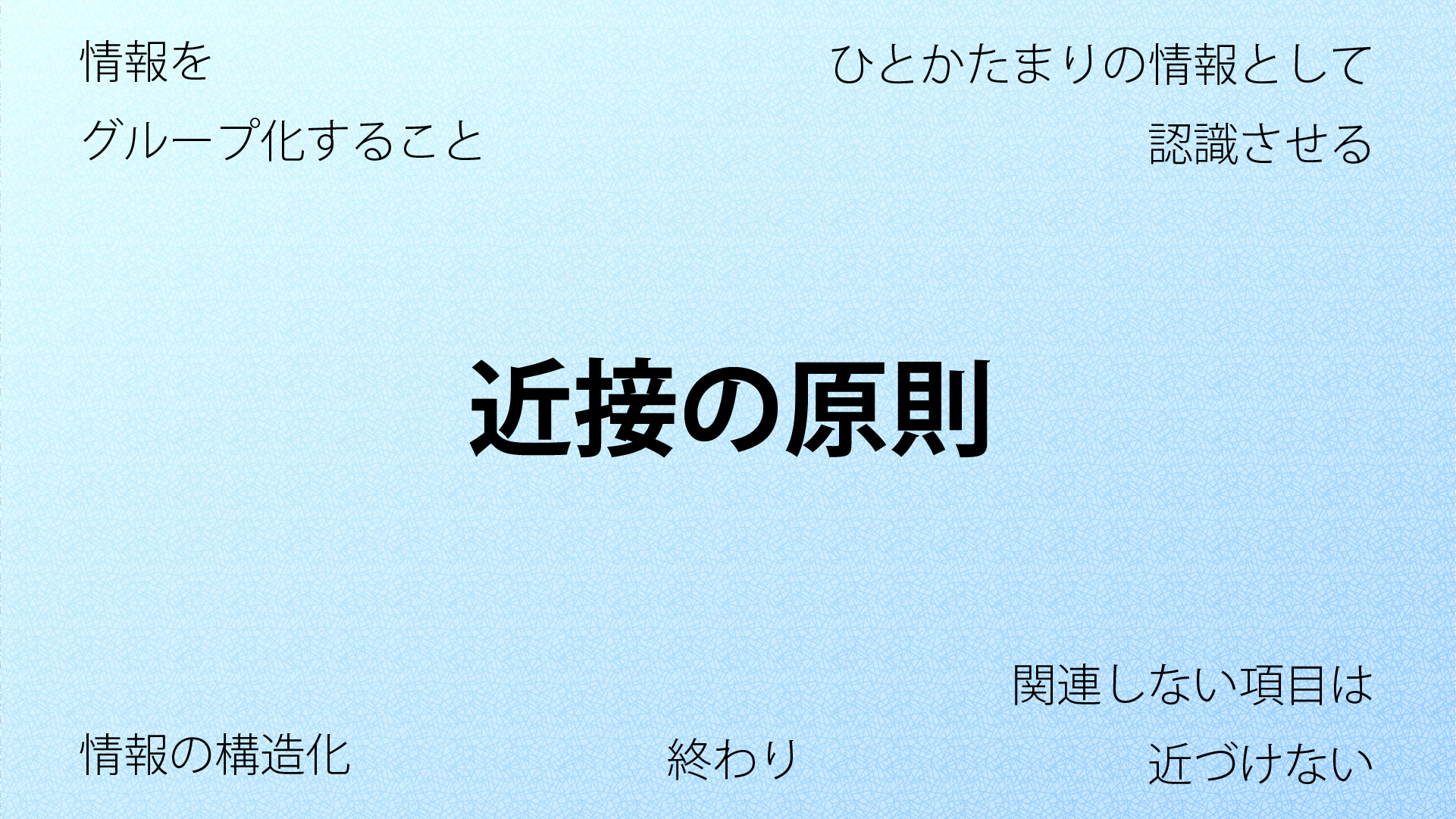
これは 右側に見えない線が見えますか? これで、右側に寄った情報が「ひとかたまり」という認識になったでしょうか。 そこまでならなくても、何かしらの「関係性」を伺うことはできるかと思います。 乱雑に配置されていた情報が、これだけでより構造化しました。 次に、中央に整列したもの。
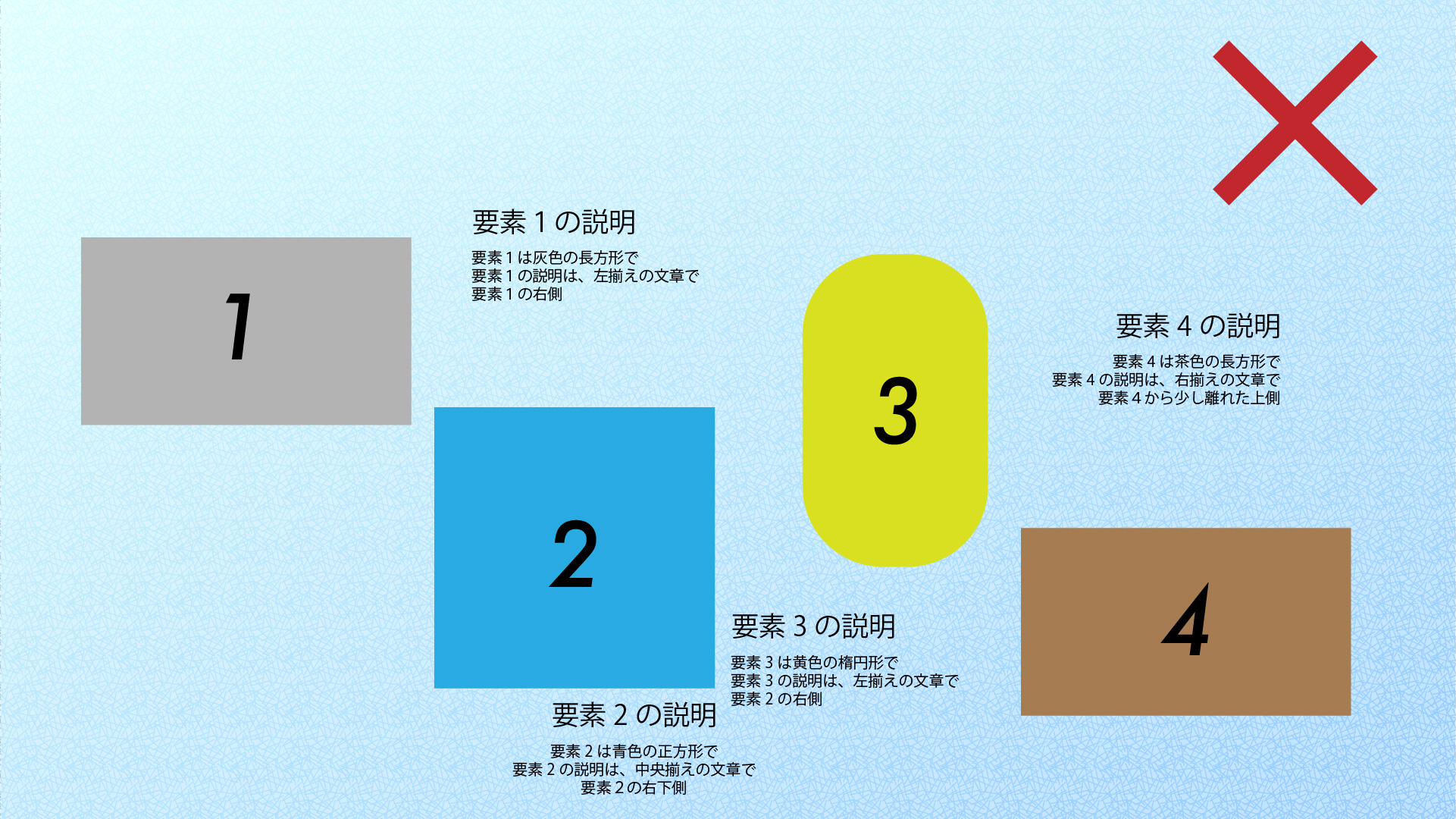
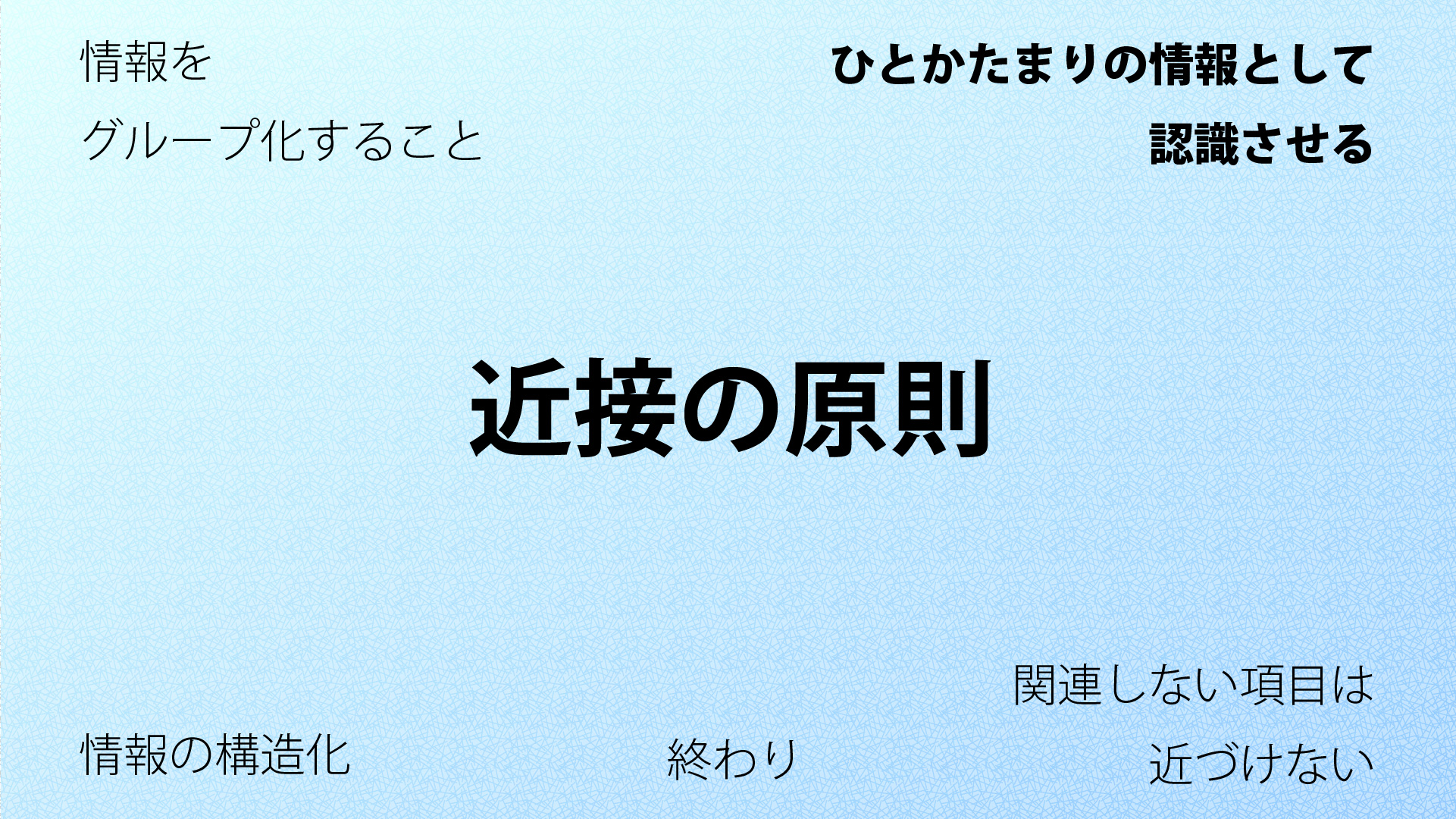
右側に見えない線が見えますか? これで、右側に寄った情報が「ひとかたまり」という認識になったでしょうか。 そこまでならなくても、何かしらの「関係性」を伺うことはできるかと思います。 乱雑に配置されていた情報が、これだけでより構造化しました。 次に、中央に整列したもの。 中央に整列した物の中に、一つだけ右寄せの要素を入れてみました。
中央に整列した物の中に、一つだけ右寄せの要素を入れてみました。 すると、中央に整列した要素はグループ化されている認識になるのに対し、右寄せは別グループのように感じないでしょうか。 もっと整理してみます。
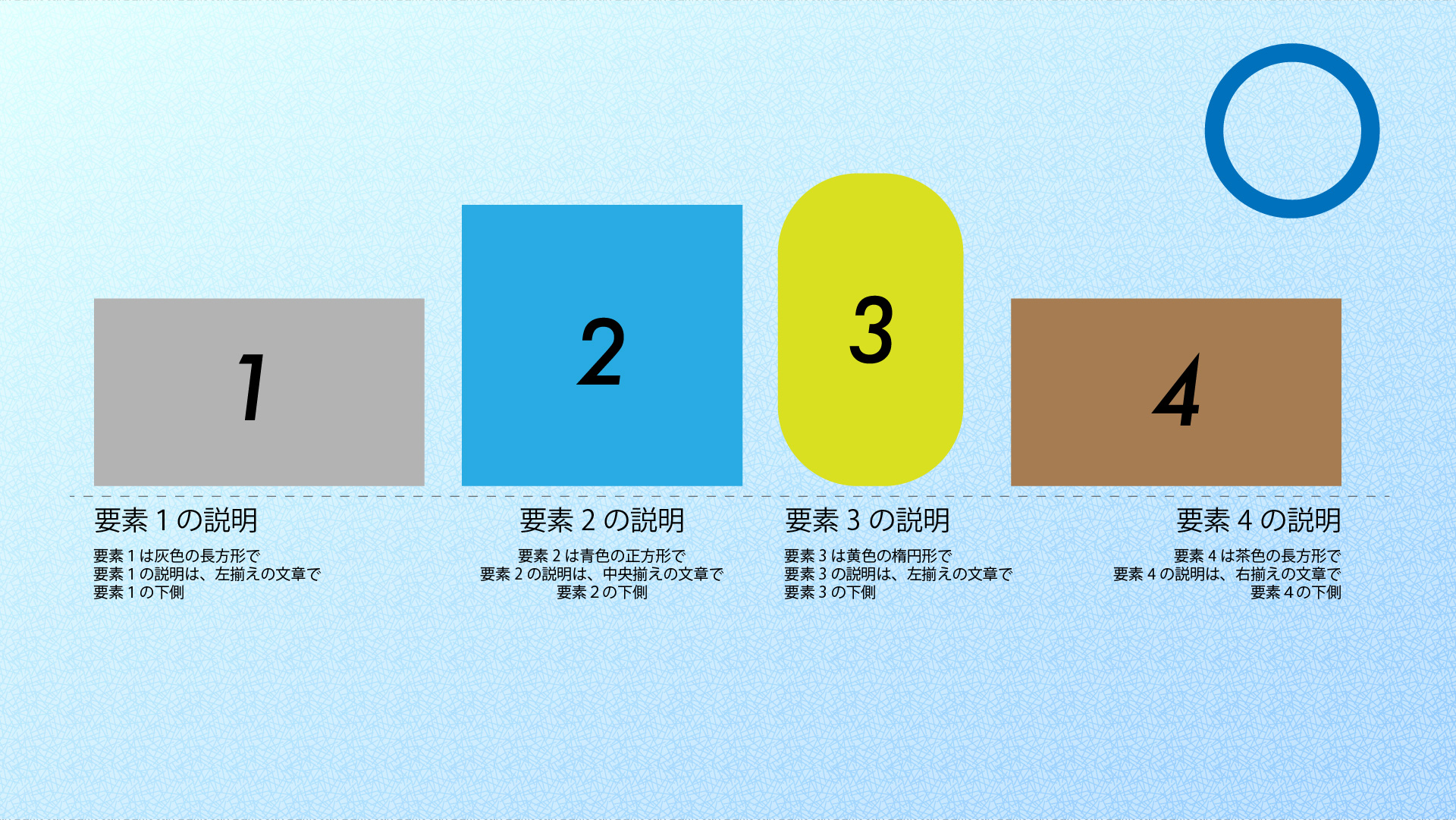
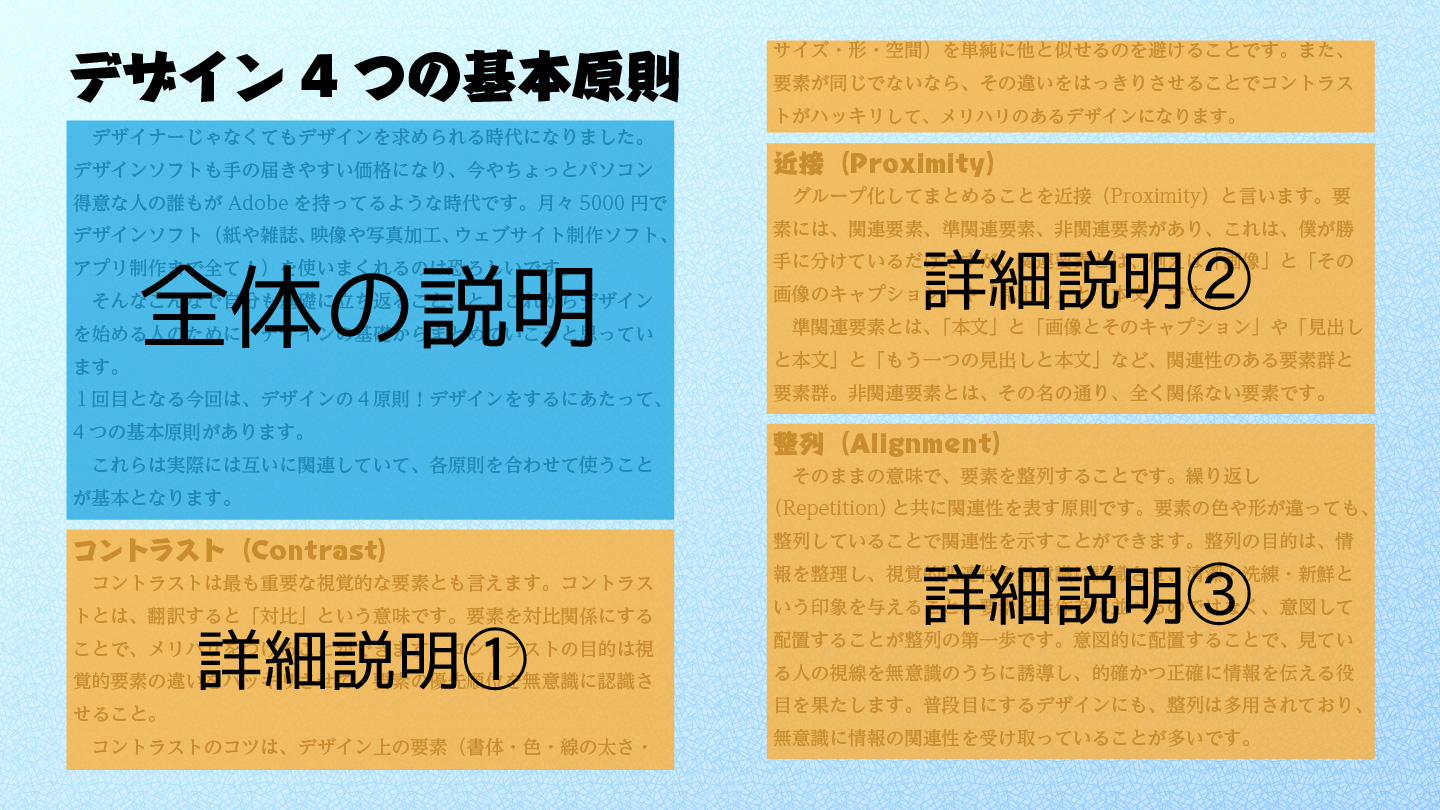
すると、中央に整列した要素はグループ化されている認識になるのに対し、右寄せは別グループのように感じないでしょうか。 もっと整理してみます。 どうでしょうか。さらに構造化を感じられるかと思います。 これは、近接との組み合わせです。
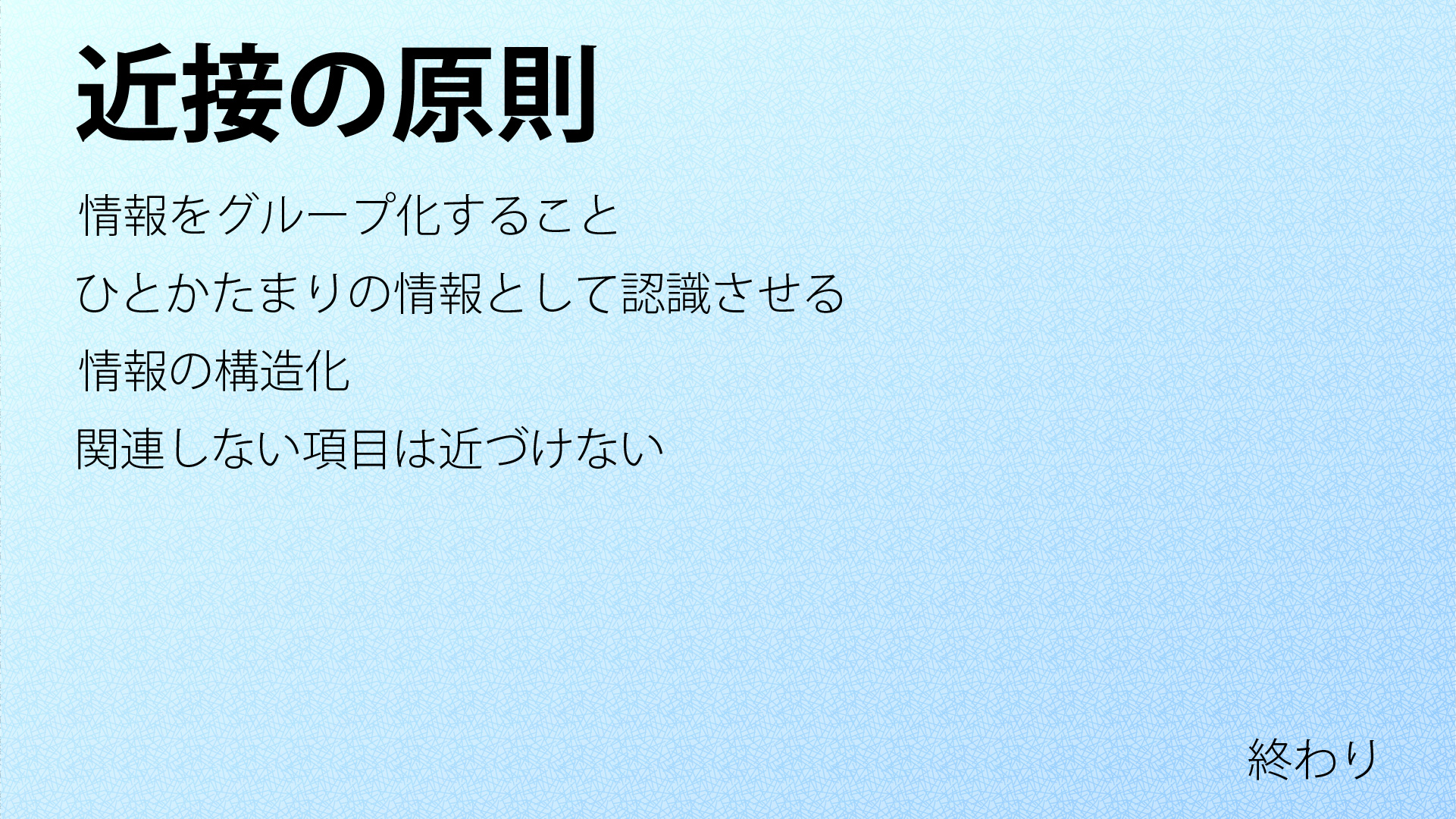
どうでしょうか。さらに構造化を感じられるかと思います。 これは、近接との組み合わせです。 整理はできていますが、以下のように、1本の整列線にすることでさらに精錬されたデザインになります。
整理はできていますが、以下のように、1本の整列線にすることでさらに精錬されたデザインになります。








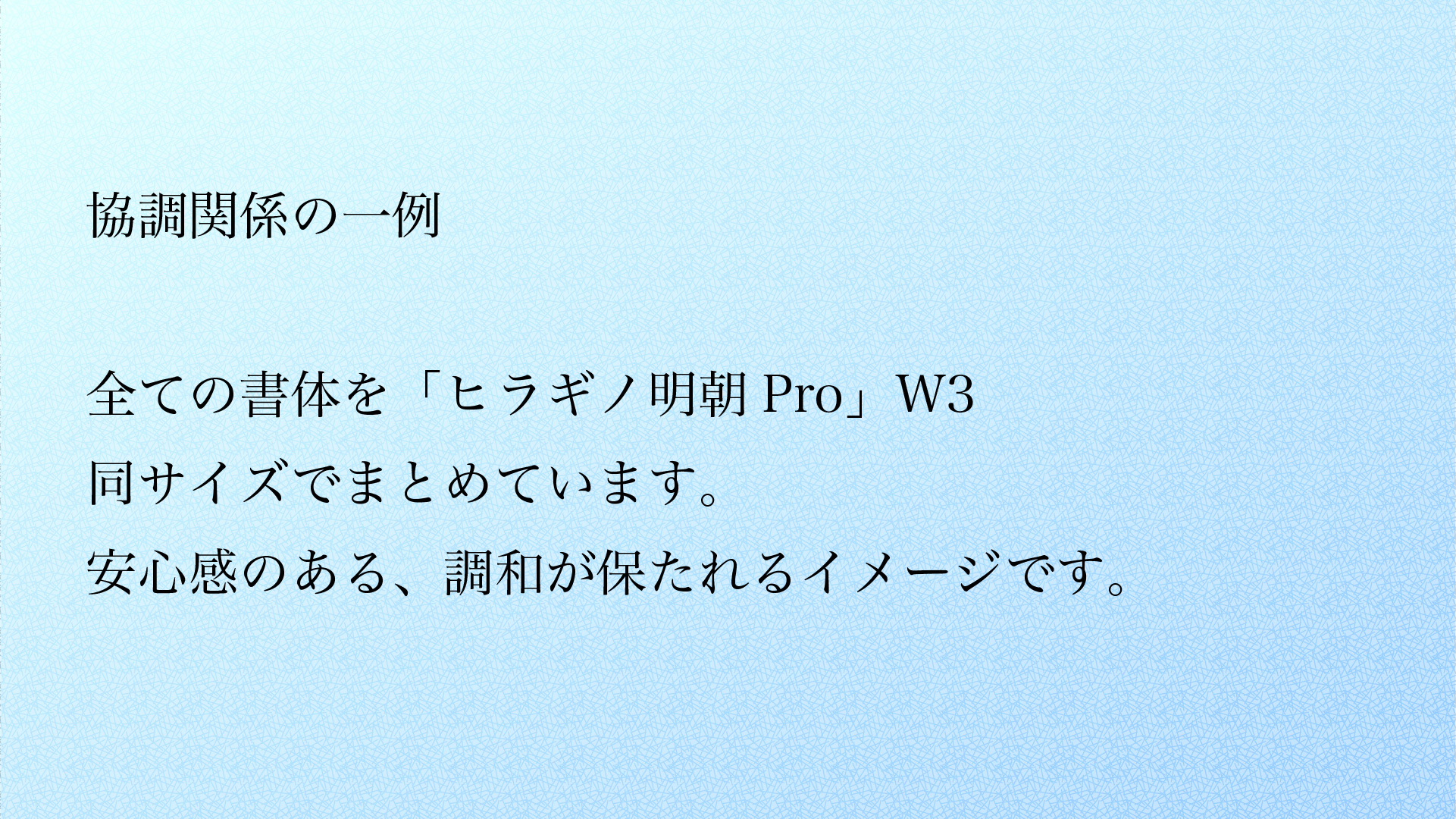
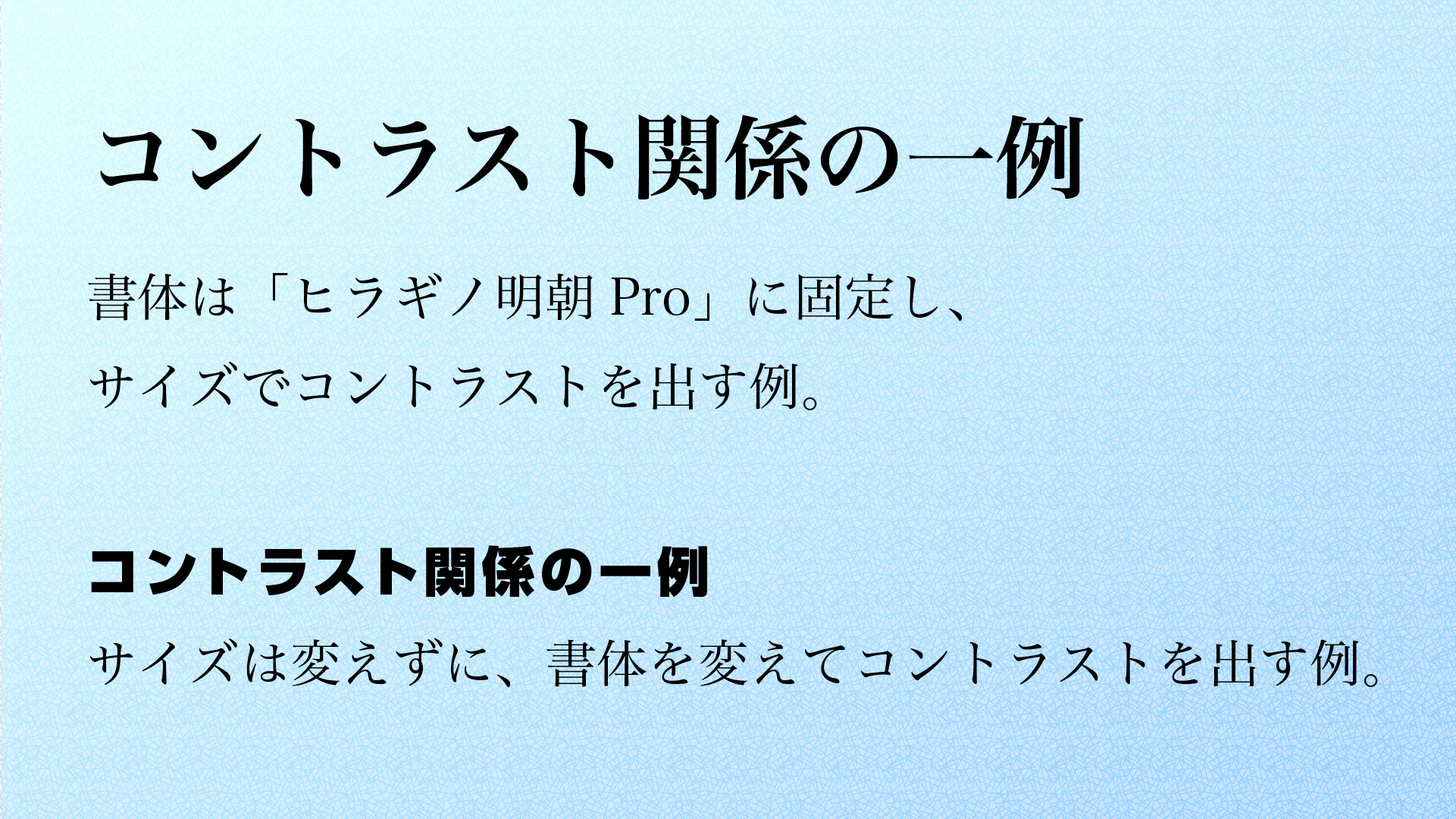
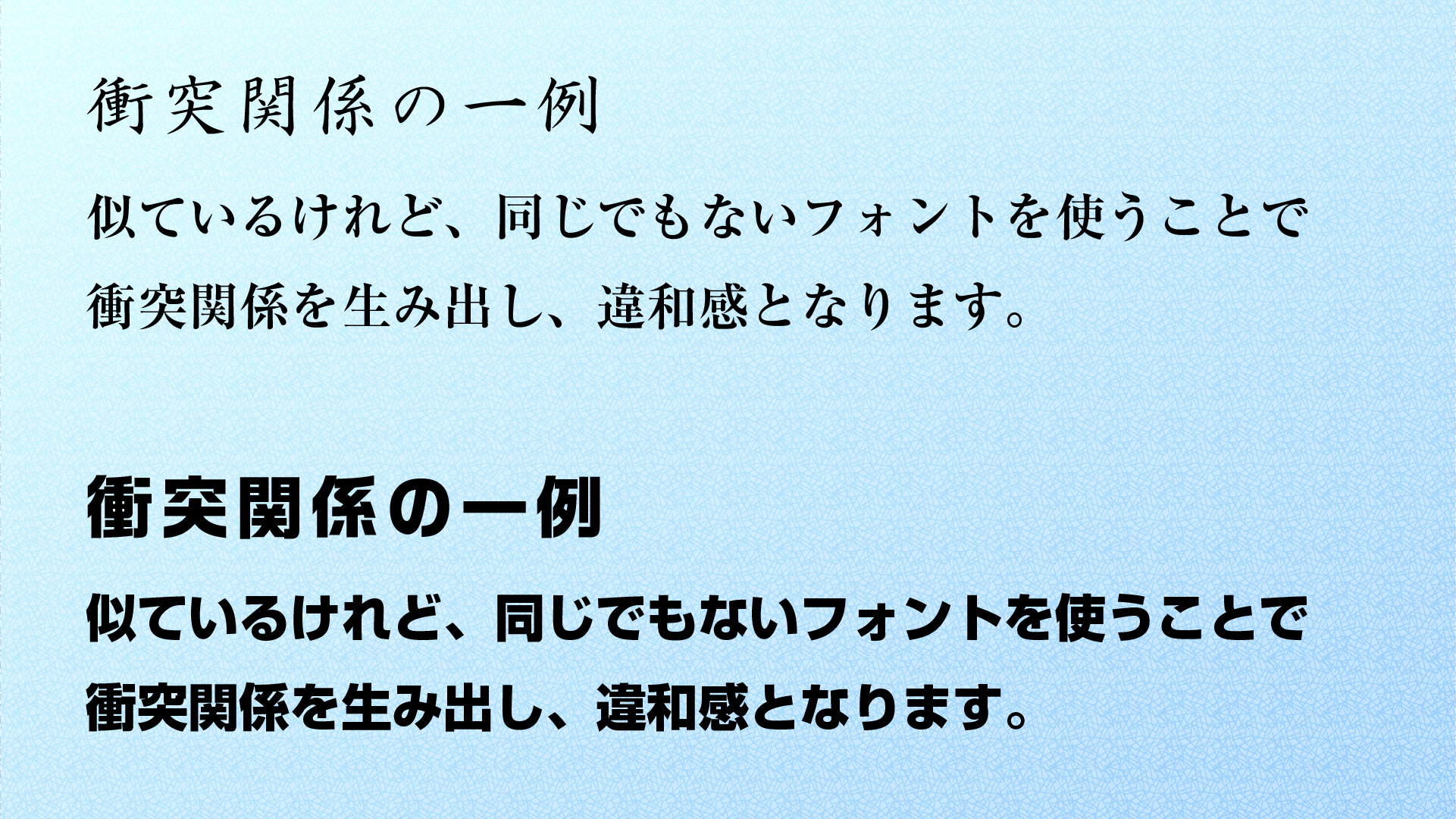
 関係性は3つの「C」に分けられます。
関係性は3つの「C」に分けられます。



 一例では、似たようなオーナメント素材を複数使っています。
これらは、曲線や女性らしさは似ていますが、太さのコントラストなどの相違点が多くあります。
一例では、似たようなオーナメント素材を複数使っています。
これらは、曲線や女性らしさは似ていますが、太さのコントラストなどの相違点が多くあります。

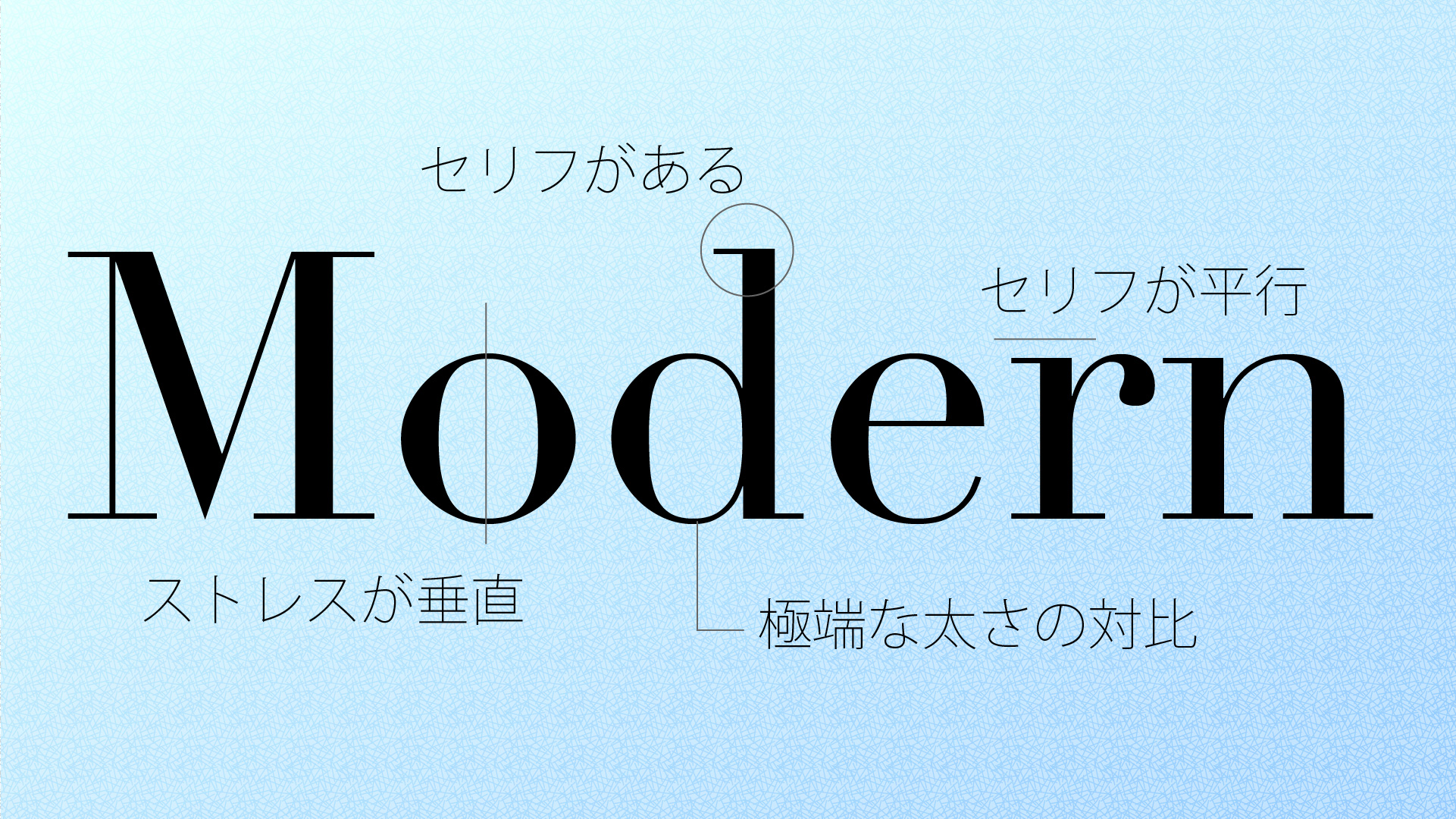
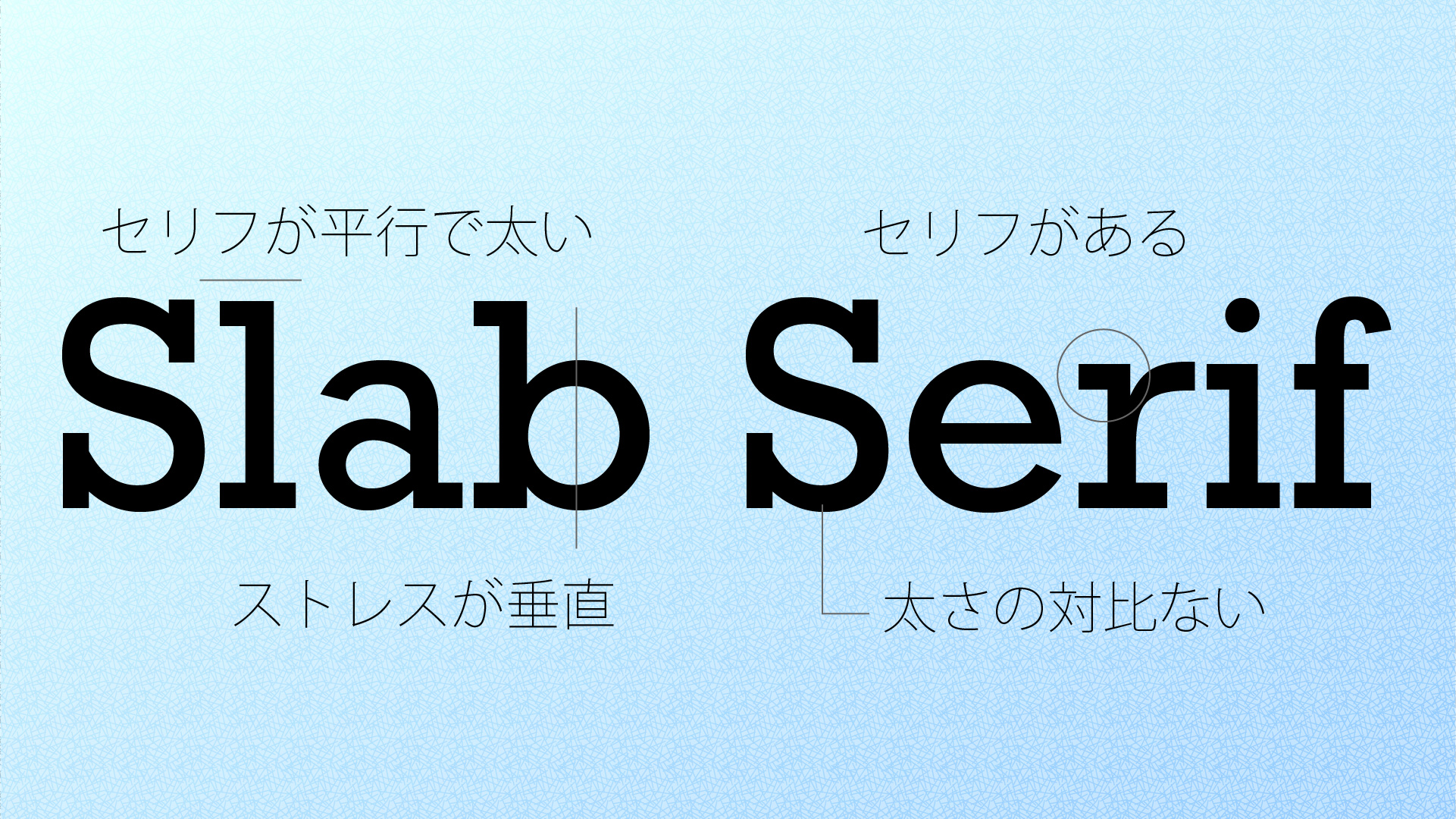
 特徴は
特徴は
 特徴は、
特徴は、
 特徴は、
特徴は、
 特徴は
特徴は
 [wpap service=”with” type=”detail” id=”4568504287″ title=”フォントのふしぎ ブランドのロゴはなぜ高そうに見えるのか?”]
[wpap service=”with” type=”detail” id=”4568504287″ title=”フォントのふしぎ ブランドのロゴはなぜ高そうに見えるのか?”]


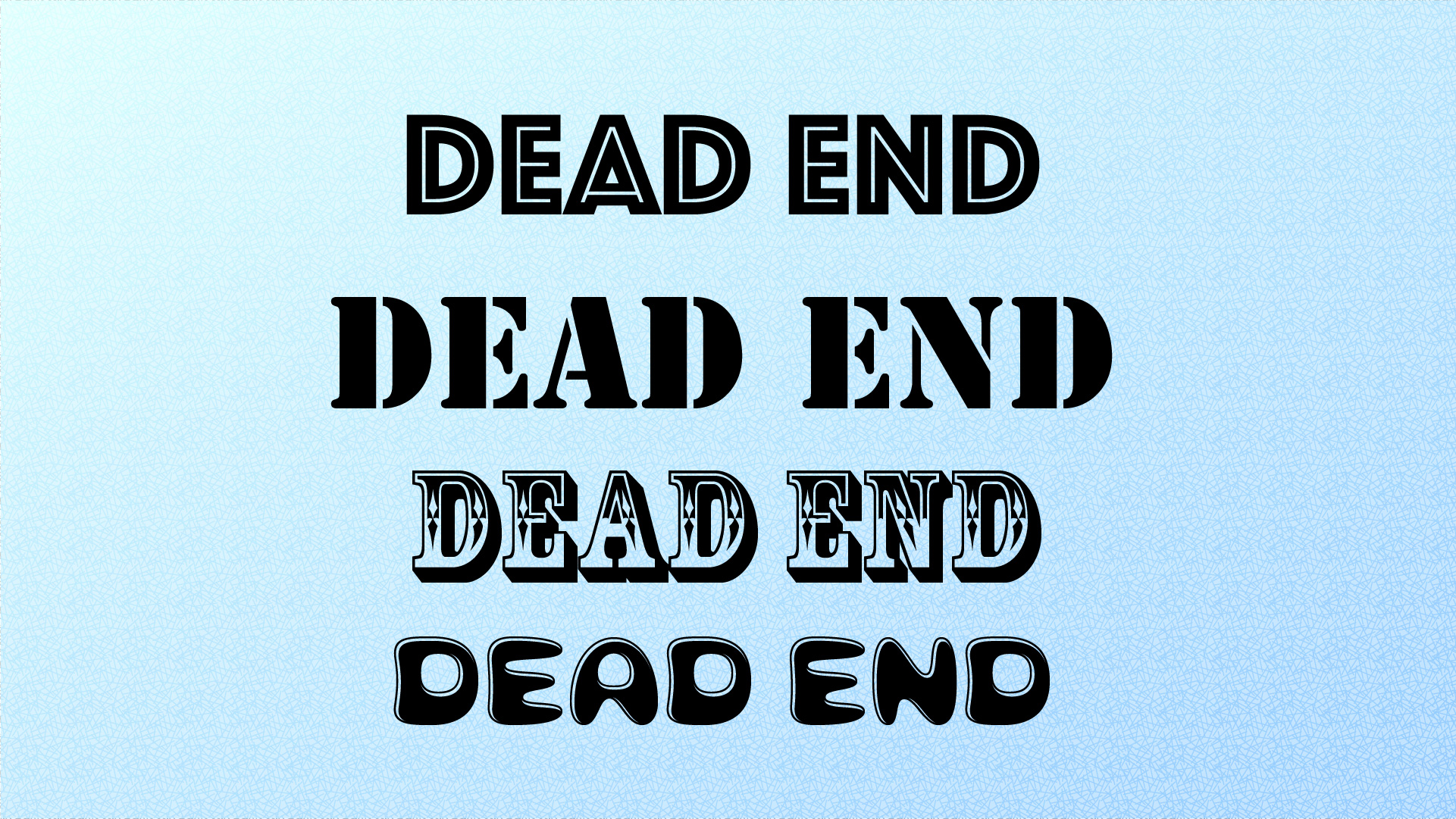
 全て「DEAD END」つまり行き止まりという意味ですが、違った印象です。
全て「DEAD END」つまり行き止まりという意味ですが、違った印象です。