Skip to content
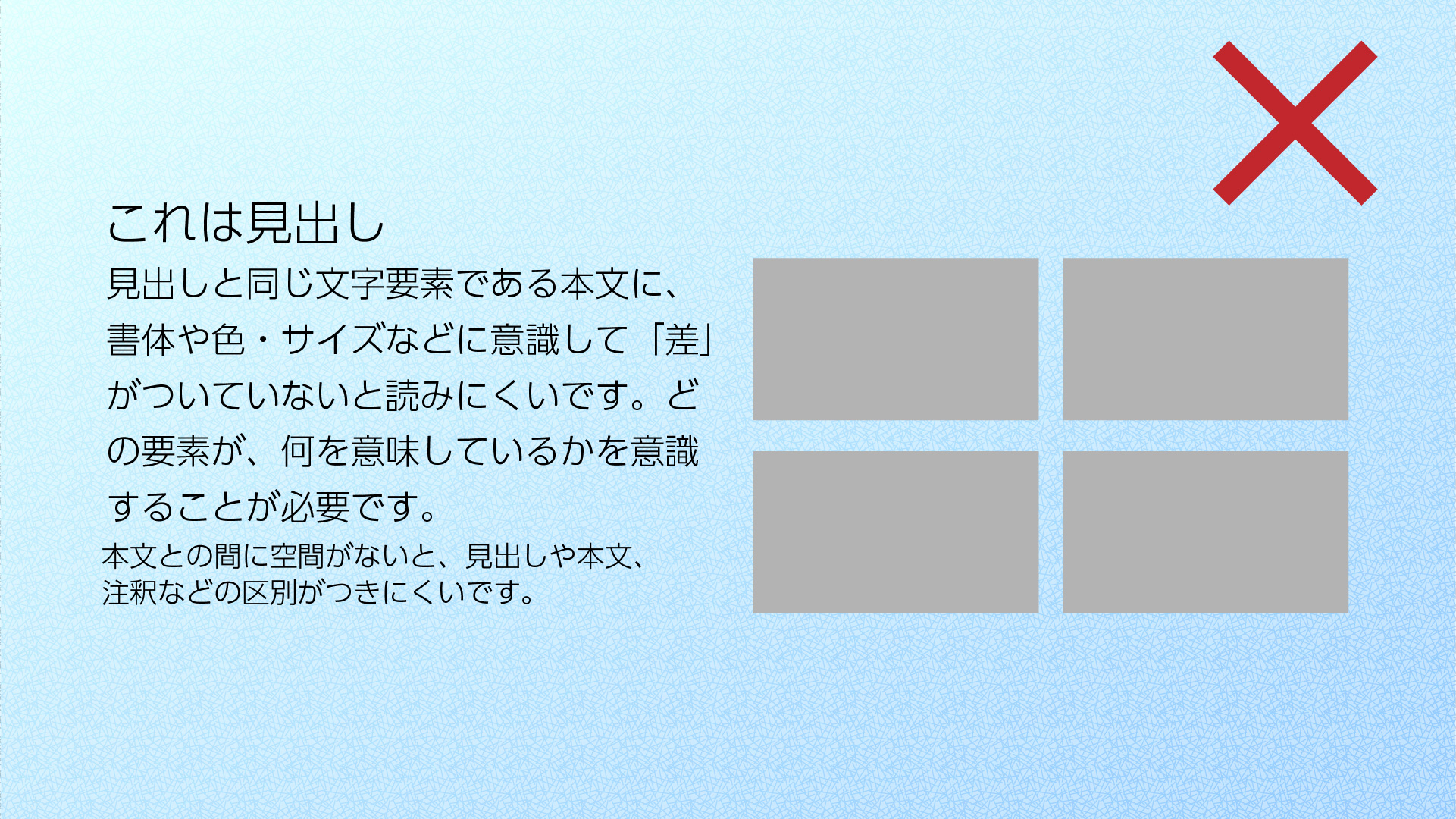
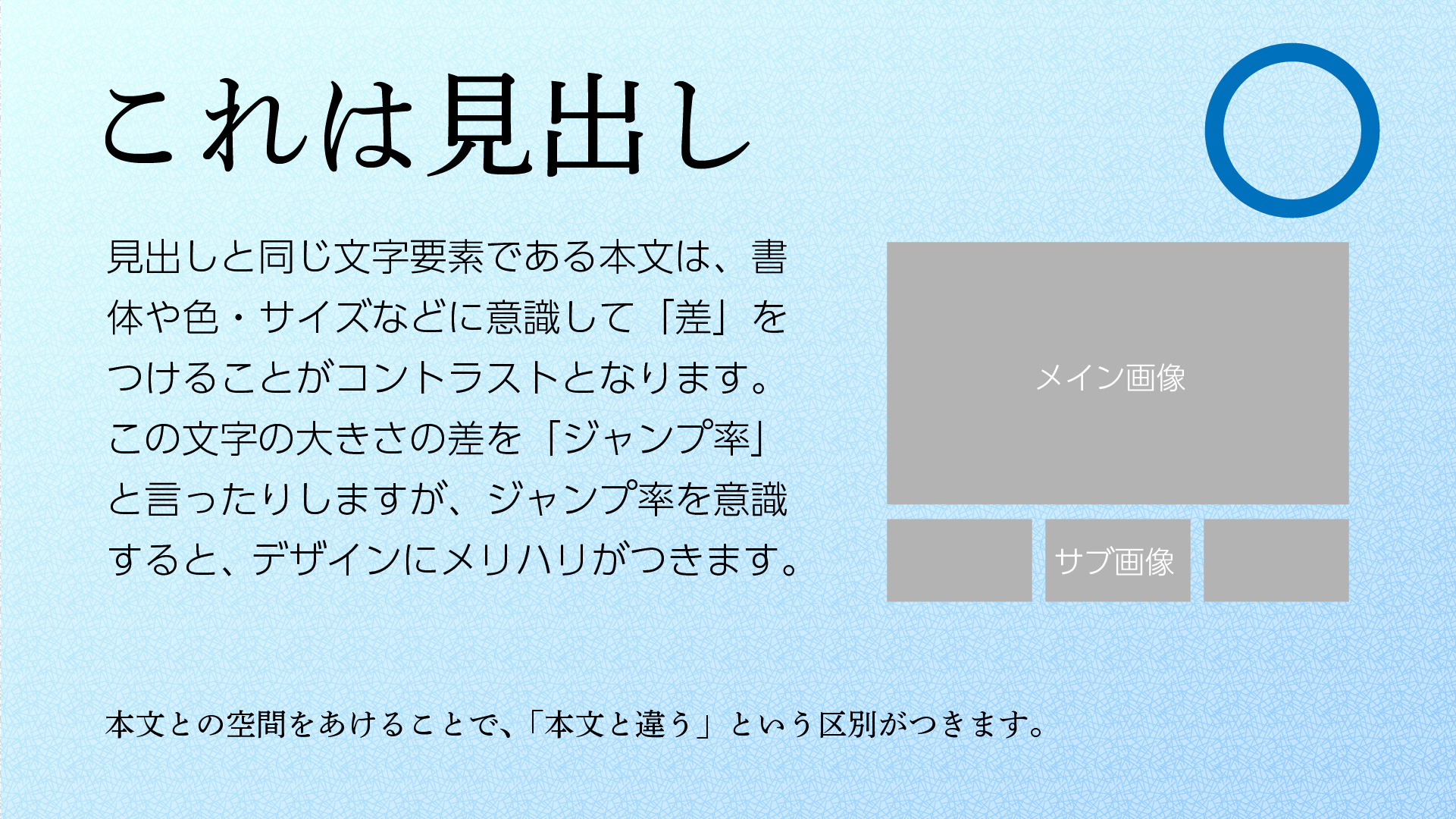
コントラスト(Contrast)
コントラストは最も重要な視覚的な要素とも言えます。コントラストとは、翻訳すると「対比」という意味です。
要素を対比関係にすることで、メリハリをつけることができます。


要素の優先順位を無意識に認識させること
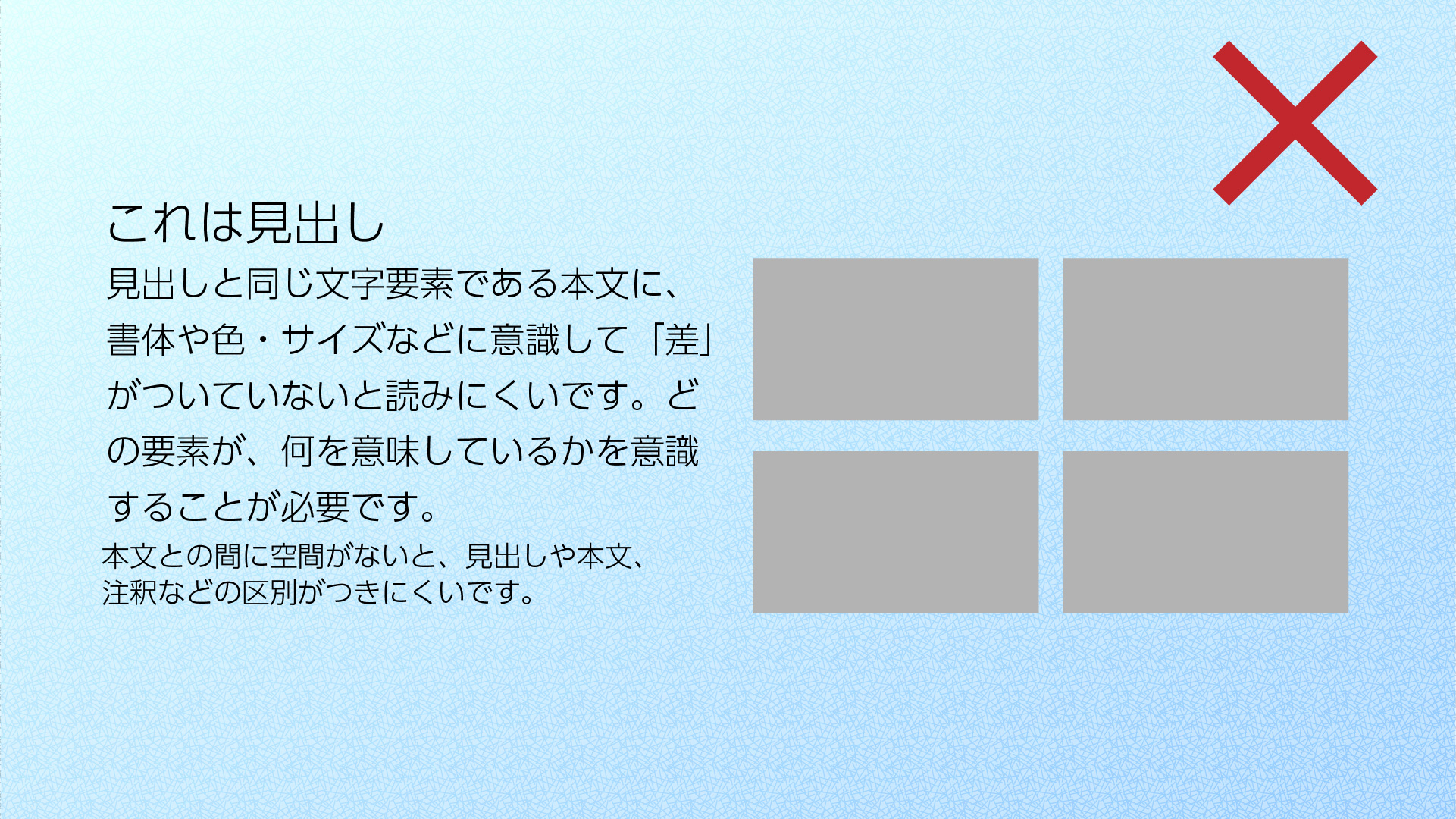
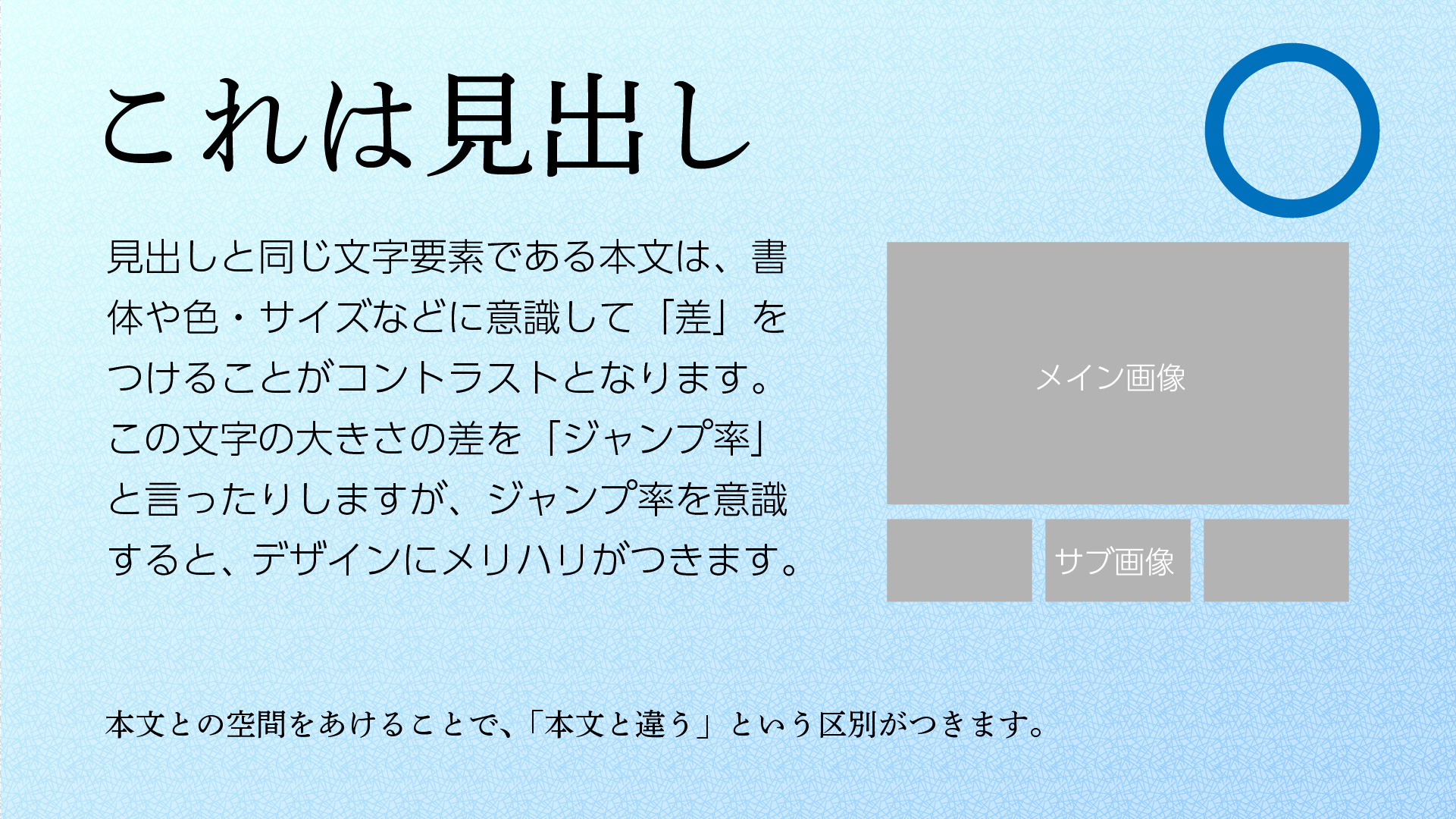
コントラストの目的は視覚的要素の違いをハッキリさせて、要素の優先順位を無意識に認識させること。
違いをハッキリさせることがコツ
コントラストのコツは、デザイン上の要素(書体・色・線の太さ・サイズ・形・空間)を単純に他と似せるのを避けることです。また、要素が同じでないなら、その違いをはっきりさせることでコントラストがハッキリして、メリハリのあるデザインになります。
繰り返し(Repetition)
そのままの意味で、要素を繰り返すことです。
同じ要素を繰り返すことで、たとえ無造作に並べられていても関連性を示すことができます。
*無造作な配置をすることはあまりないですが。


関連性を高めること
繰り返しの目的は、要素を体系的にまとめ、関連性を高めること。
統一性を持たせて繰り返すこと
繰り返しのコツは、同じ要素や関連する要素は、色・形・質感や位置関係・線の太さ・サイズなどの視覚的要素を、作品全体を通して統一して繰り返すこと。
同じレイアウトや色・形などでまとめること。同じ項目について、フォーマットを作っておくと便利。
整列(Alignment)
そのままの意味で、要素を整列することです。繰り返し(Repetition)と共に関連性を表す原則です。
要素の色や形が違っても、整列していることで関連性を示すことができます。


清潔・洗練・新鮮という印象を与えること
整列の目的は、情報を整理し、視覚的関連性を無意識に認識させ、清潔・洗練・新鮮という印象を与えること。
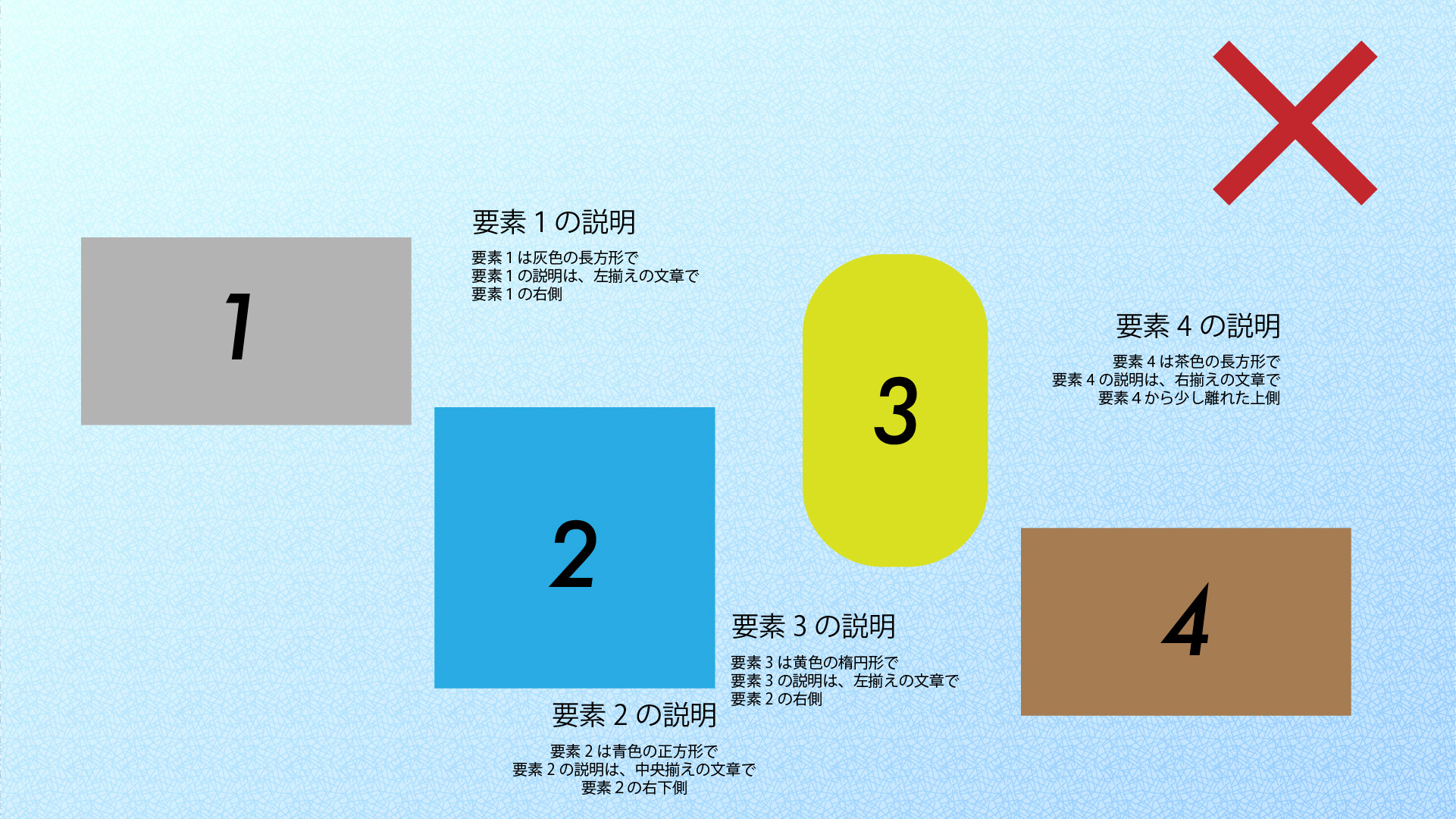
整列のコツは、意図して配置すること
要素を無作為に並べるのではなく、意図して配置すること。
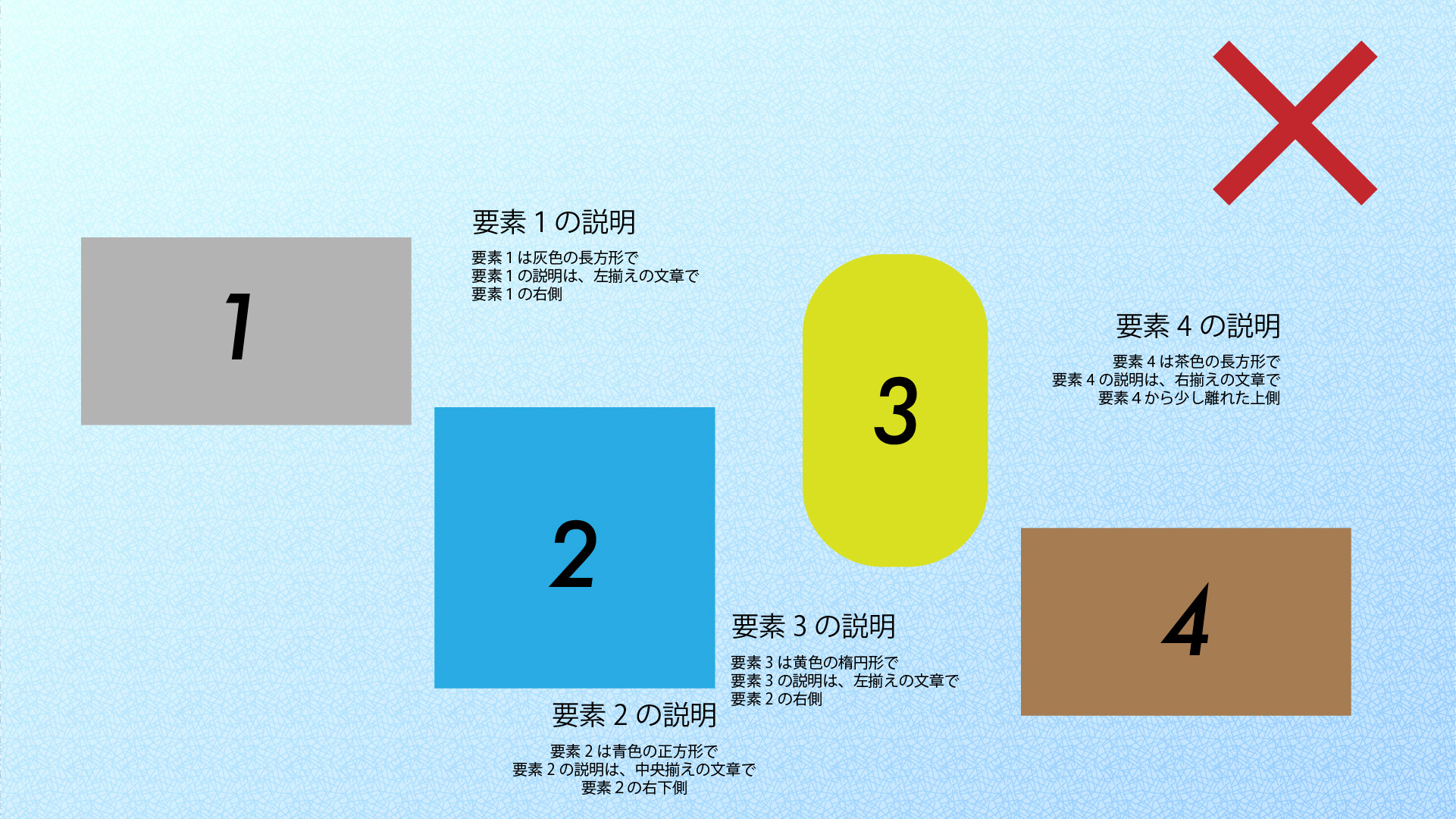
近接(Proximity)
グループ化してまとめることを近接(Proximity)と言います。


情報を構造化すること
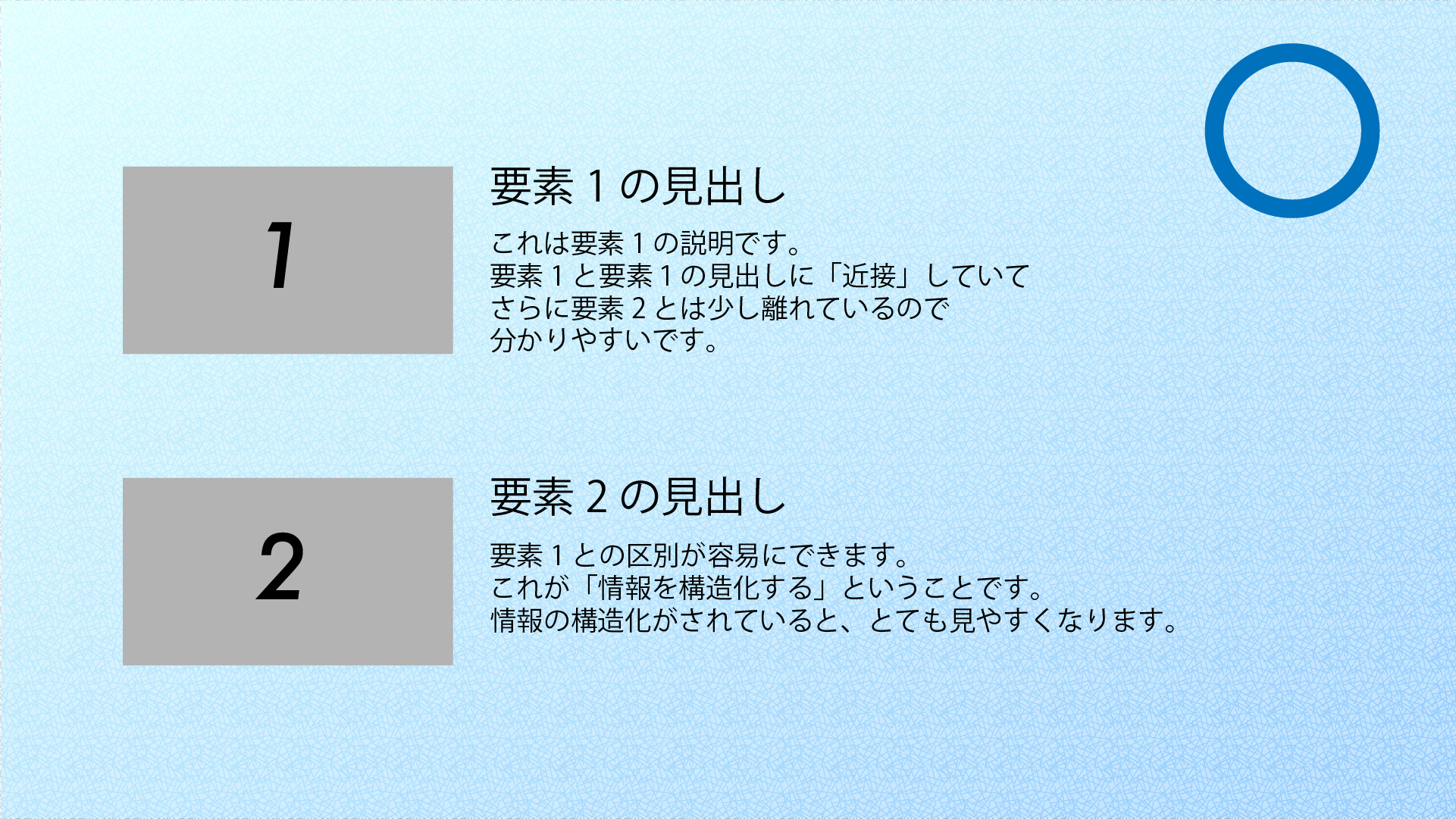
近接の目的は、要素のグループ化・カテゴライズをハッキリすることで、情報を構造化すること。
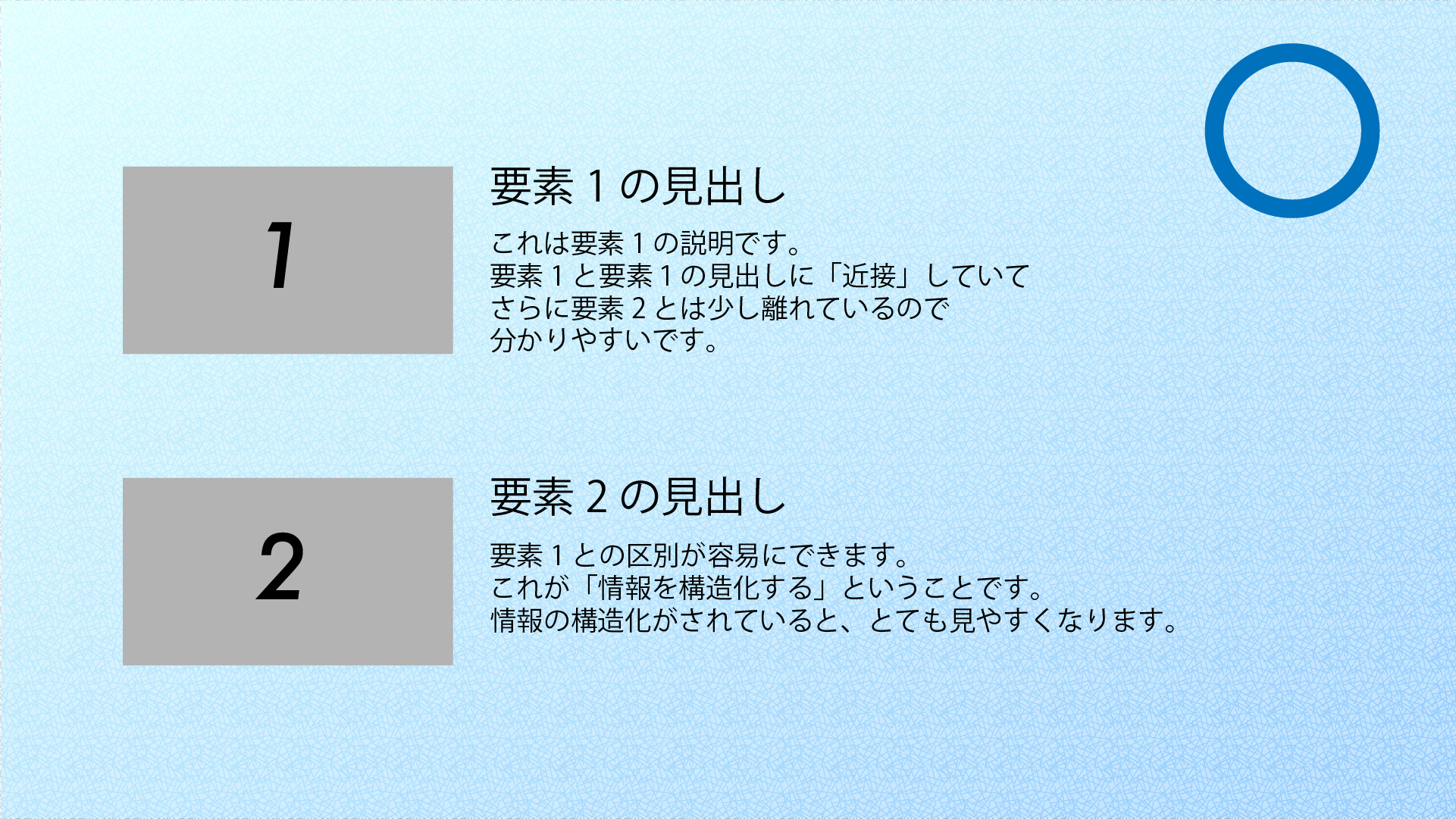
情報を構造化すると、とても見やすいデザインになります。
配置するときに、距離を一定にすること
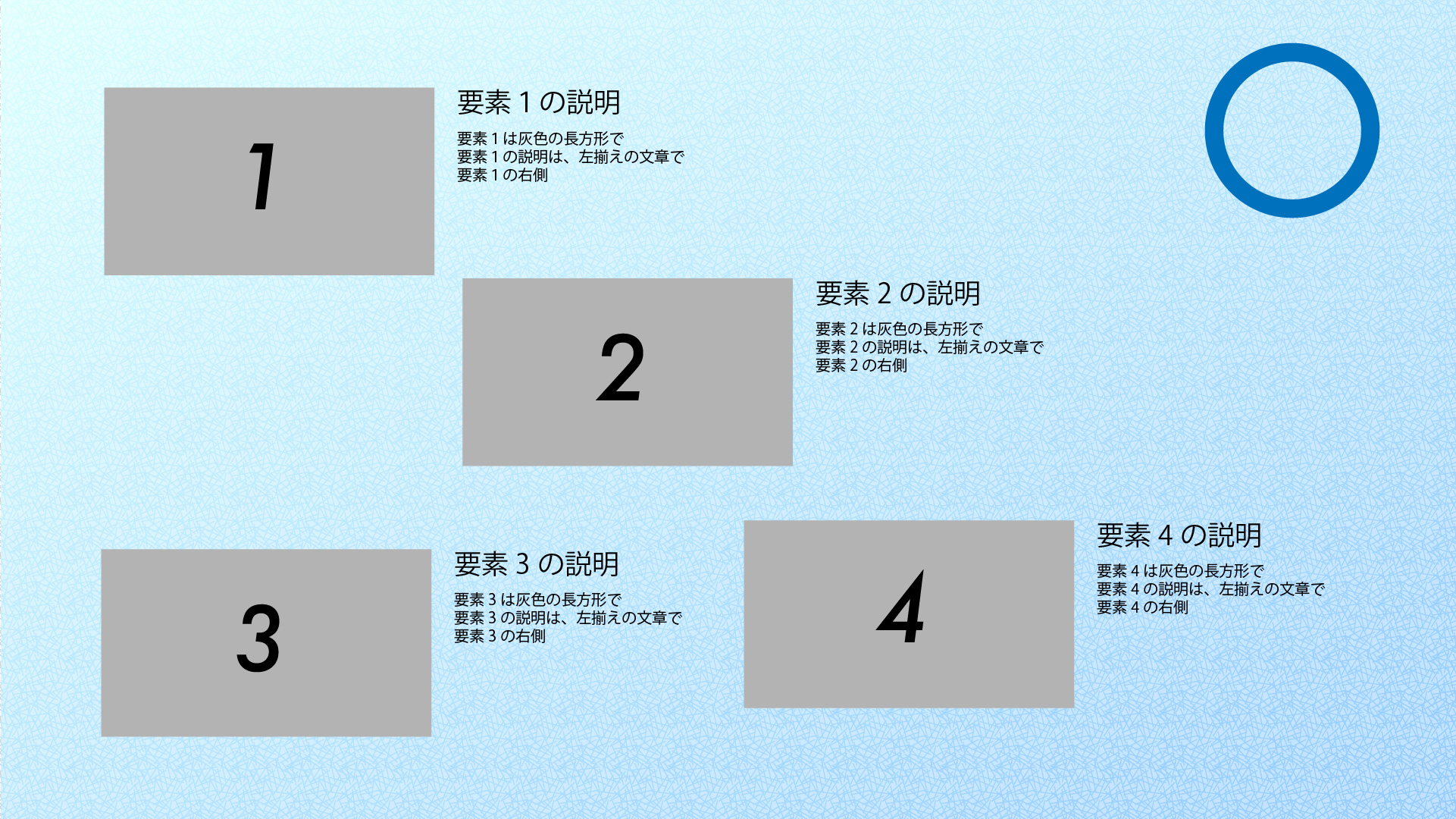
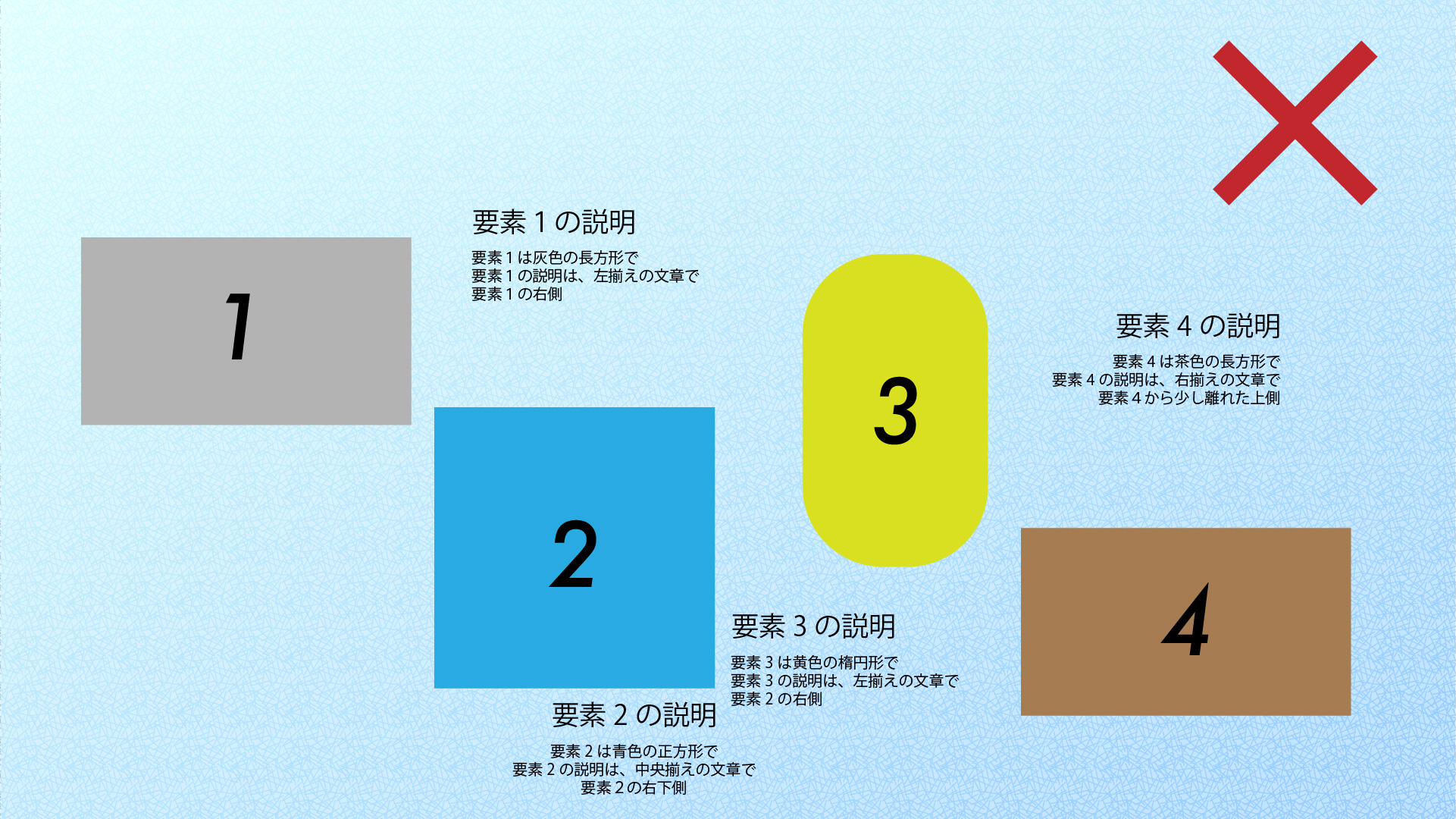
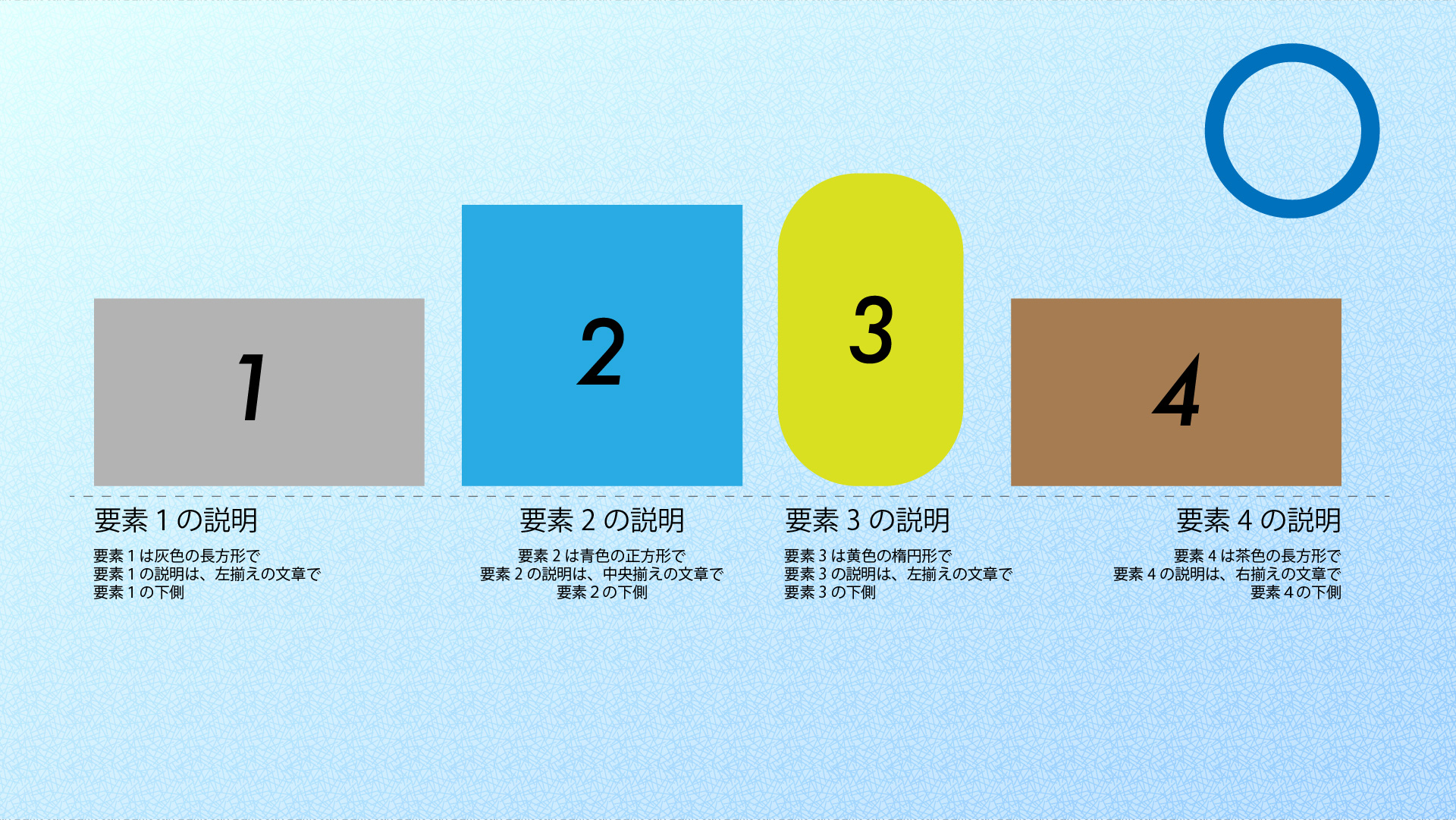
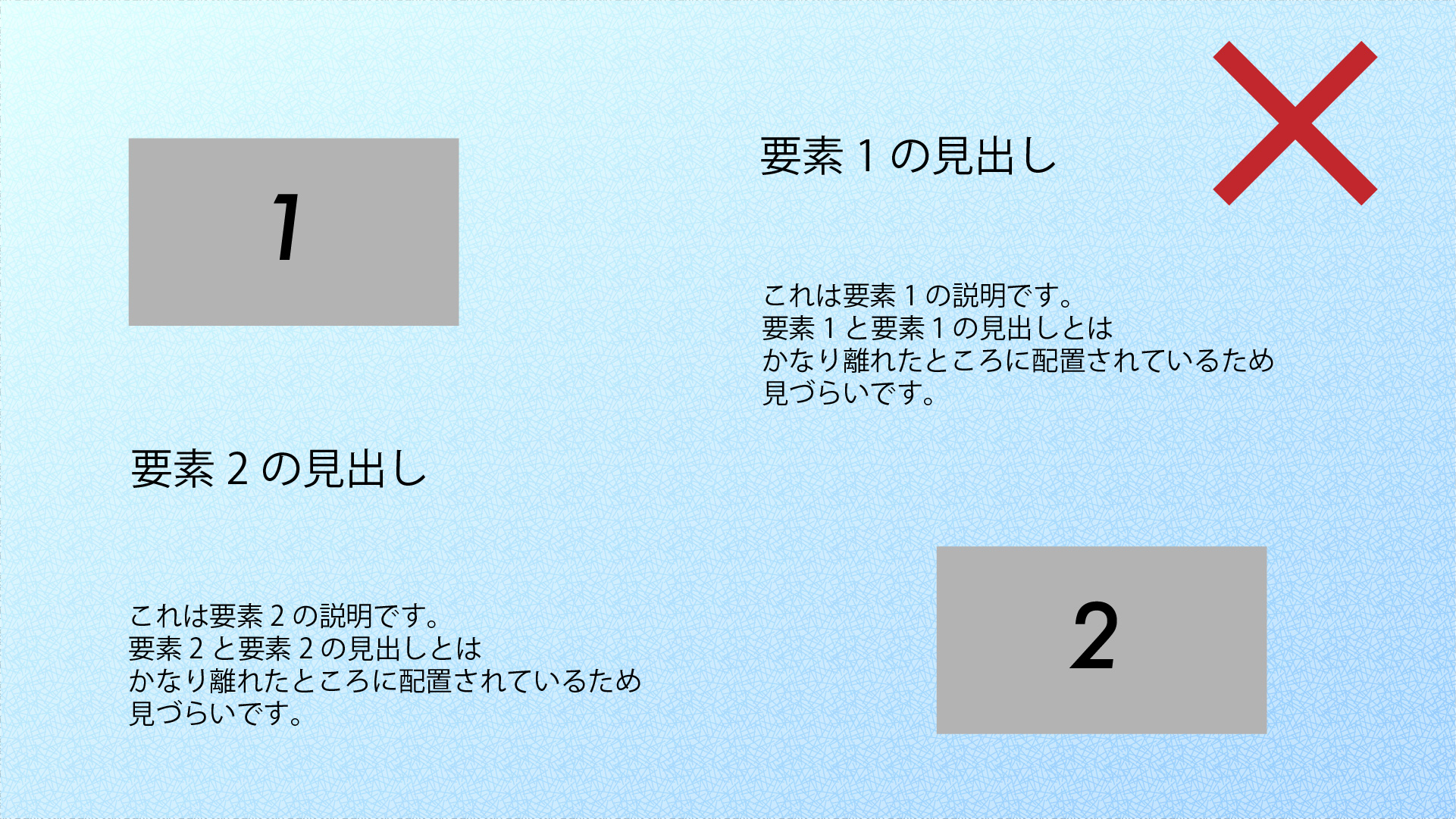
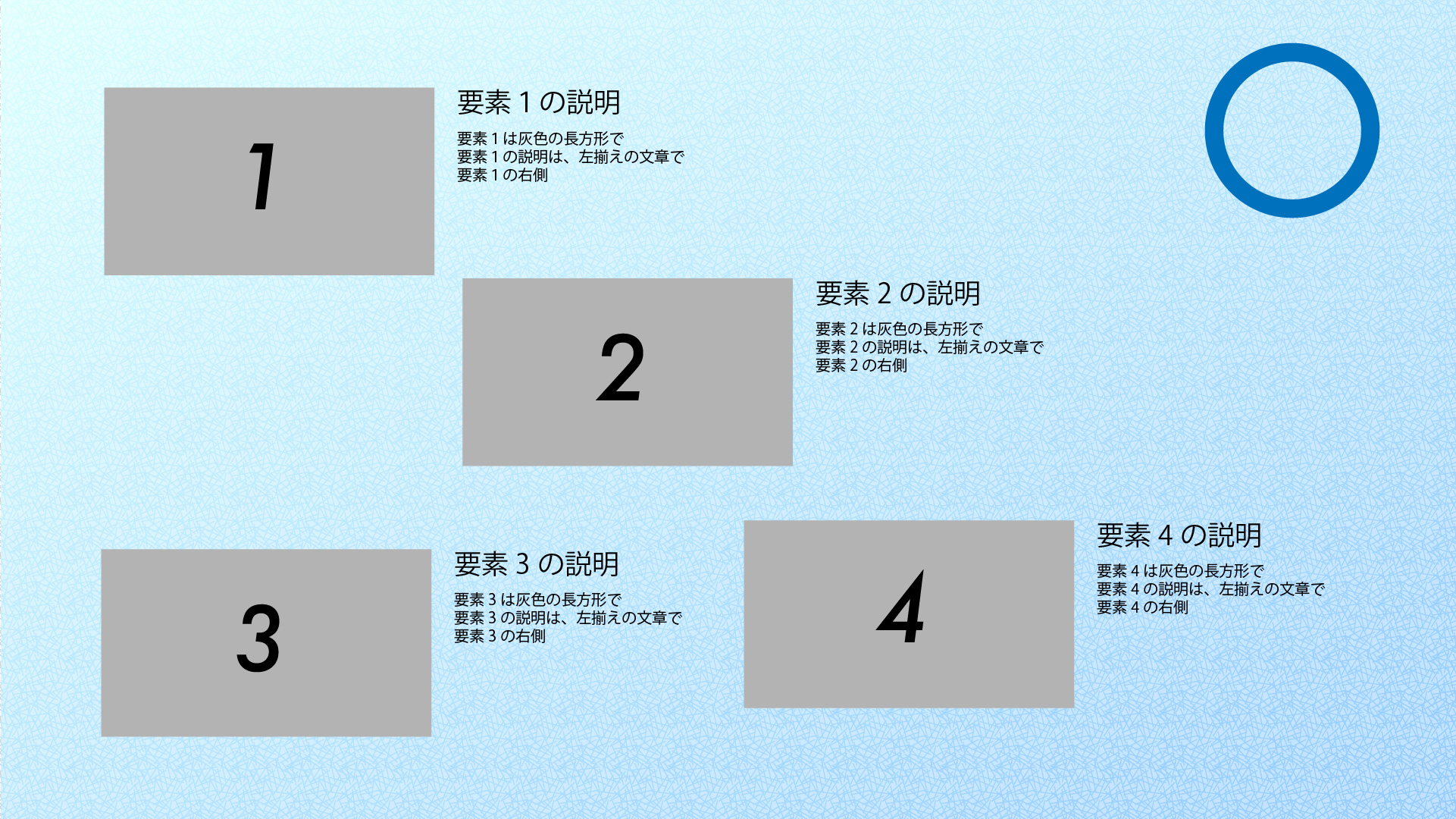
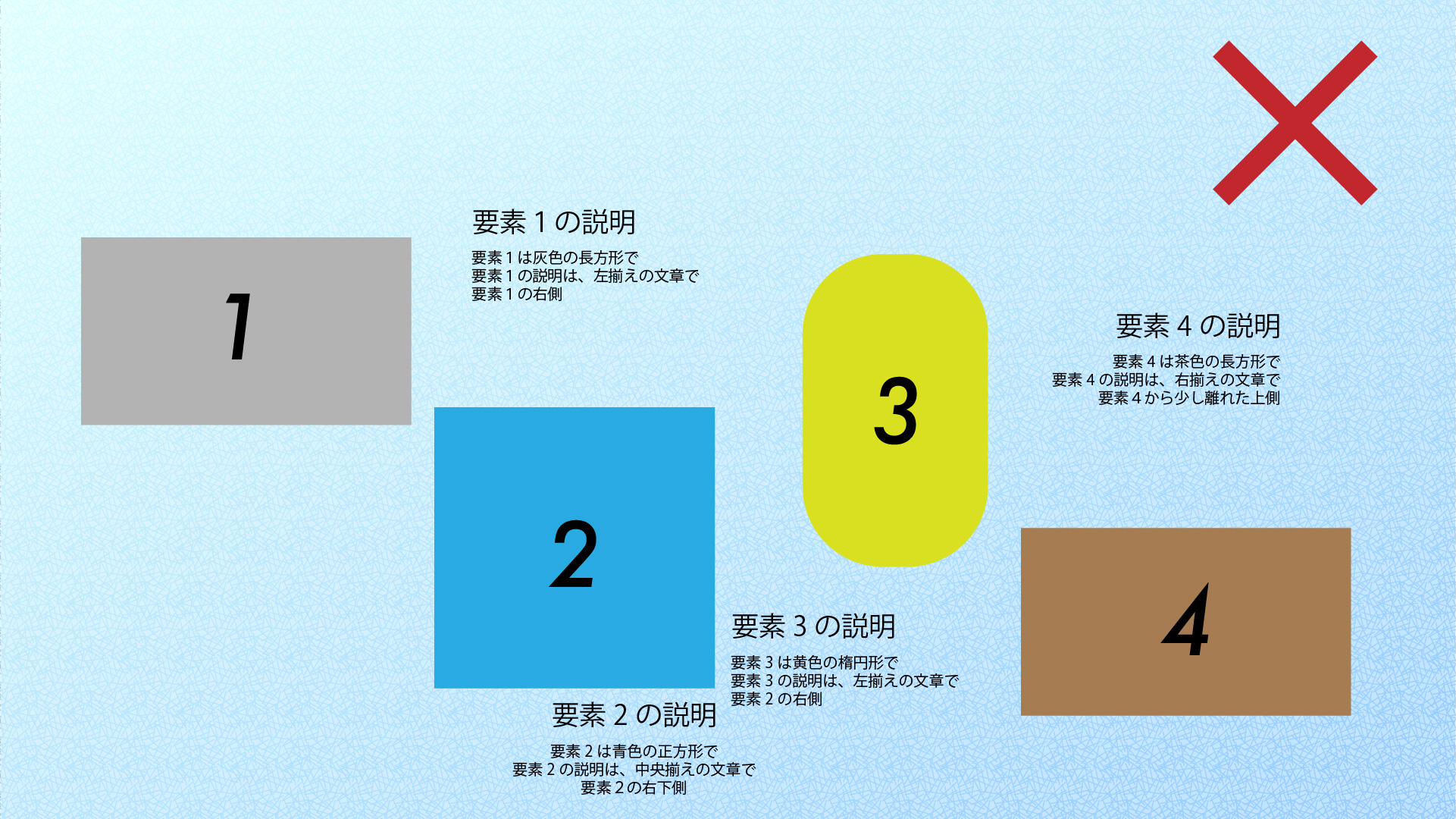
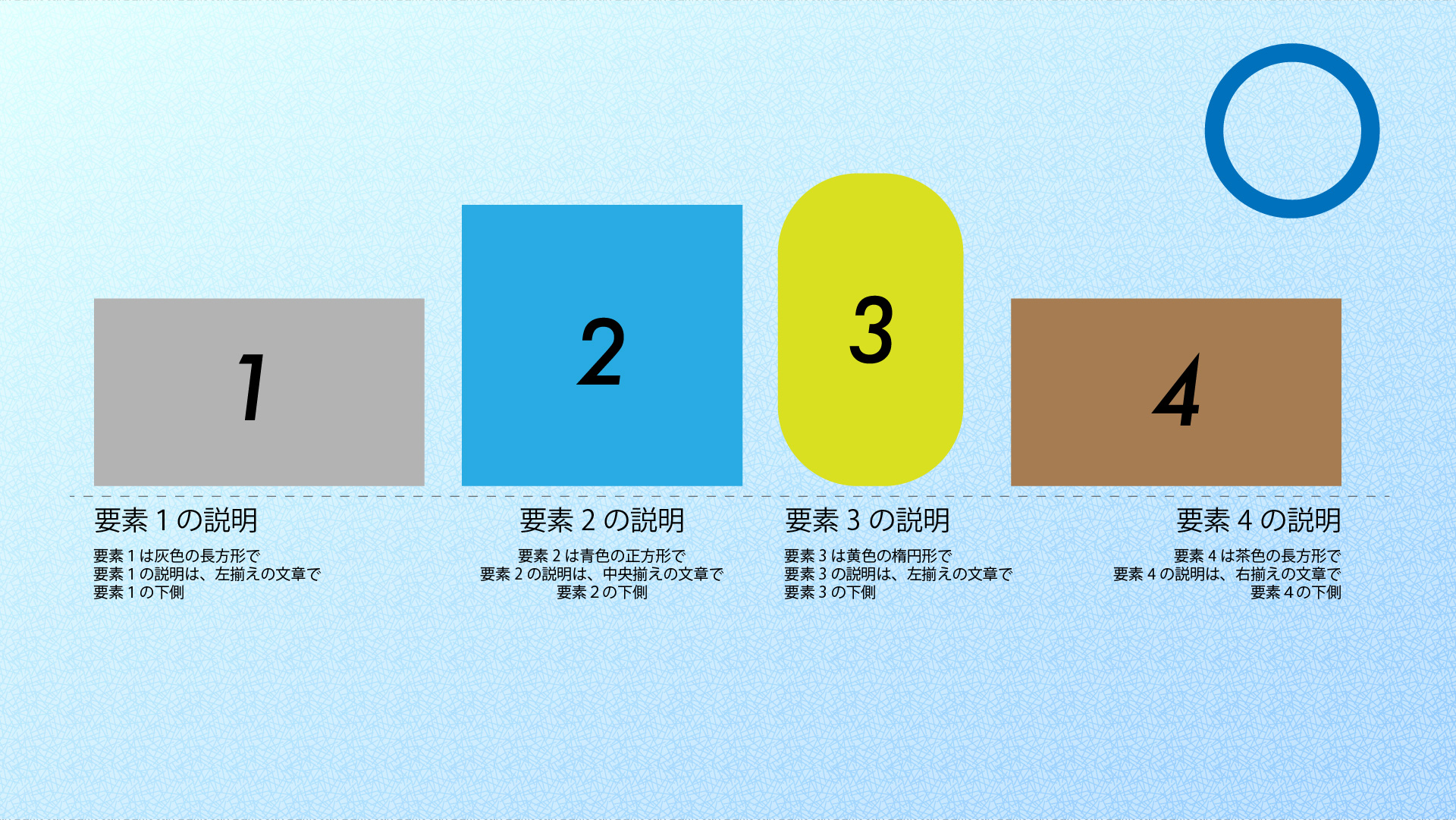
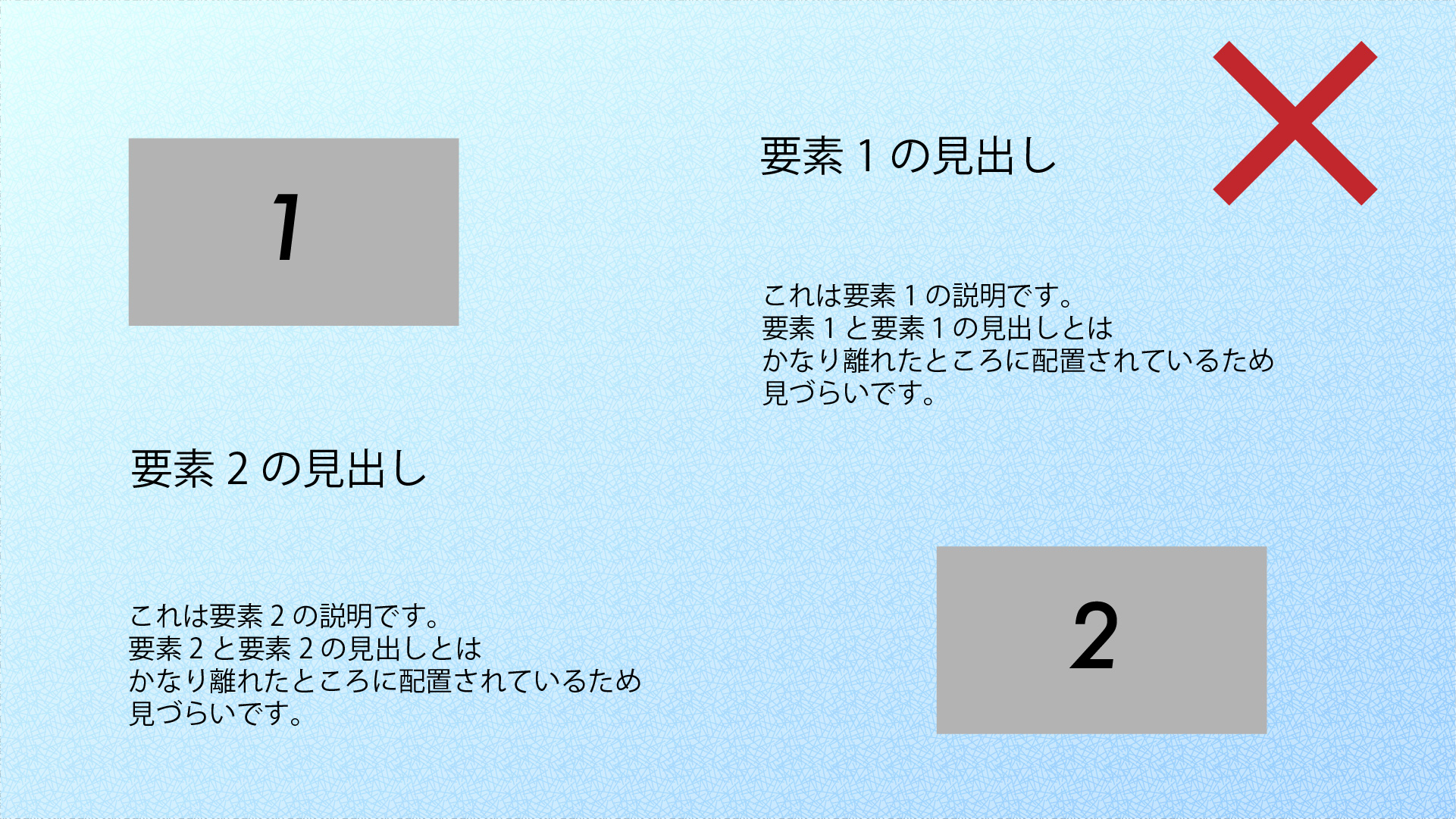
近接のコツは、関連要素(例えば、写真とその写真の説明など)を近づけて配置すること。
要素には、以下の3つがあります。
これは、僕が勝手に分けているだけですが、関連要素とは、例えば「画像」と「その画像のキャプション」や「見出し」と「本文」です。
準関連要素とは、「本文」と「画像とそのキャプション」や「見出しと本文」と「もう一つの見出しと本文」など、関連性のある要素群と要素群。
非関連要素とは、その名の通り、全く関係ない要素です。
これらの3つを意識して、近接の度合いを調整(関連要素・準関連要素・非関連要素の順で離れていく)すると情報の構造化がより分かりやすくなります。
4原則のまとめ
最初にも説明しましたが、これらの4原則が全て個別に働くことは基本的にはありません。
いくつかまたは全ての原則を掛け合わせることでデザインが成立します。
デザイナーじゃなくてもデザインを求められる時代に、便利な
[wpap service=”with” type=”detail” id=”4895630072″ title=”ノンデザイナーズ・デザインブック”]]]>