基本原則「整列」のまとめ

整列は、見えない線を作る
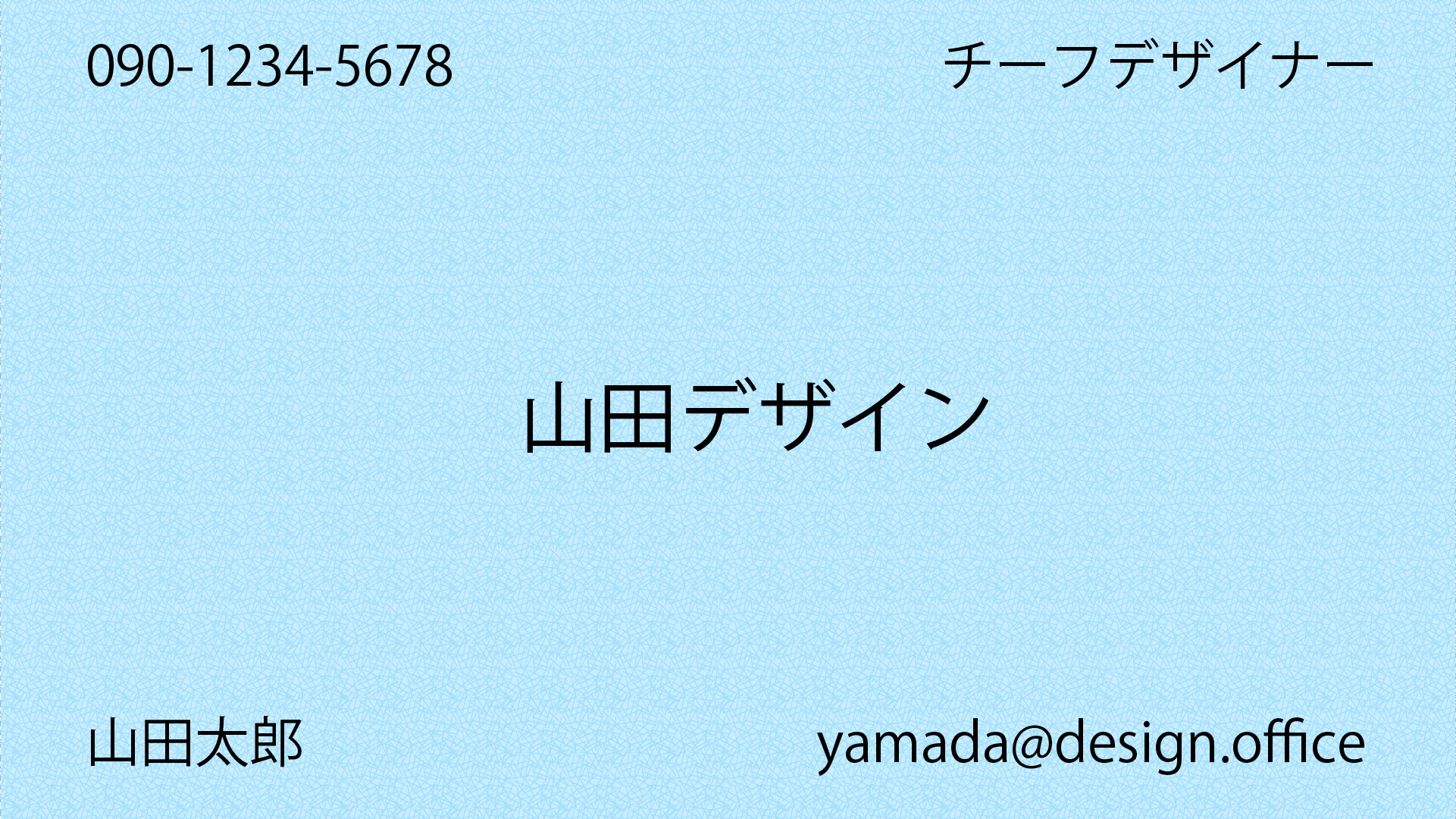
「整列」とは要素の間に見えない線を作り、要素同士が離れていてもその線で結ばれているため、関連性を持たせることができます。 これは「近接」によるグループを、複数作った時にも、役立ちます。 まずは乱雑に要素を並べてみます。 これは近接の時にも説明した通り、目線が泳ぐ配置です。 次に全ての要素を右寄せで整列します。
これは近接の時にも説明した通り、目線が泳ぐ配置です。 次に全ての要素を右寄せで整列します。 右側に見えない線が見えますか? これで、右側に寄った情報が「ひとかたまり」という認識になったでしょうか。 そこまでならなくても、何かしらの「関係性」を伺うことはできるかと思います。 乱雑に配置されていた情報が、これだけでより構造化しました。 次に、中央に整列したもの。
右側に見えない線が見えますか? これで、右側に寄った情報が「ひとかたまり」という認識になったでしょうか。 そこまでならなくても、何かしらの「関係性」を伺うことはできるかと思います。 乱雑に配置されていた情報が、これだけでより構造化しました。 次に、中央に整列したもの。 中央に整列した物の中に、一つだけ右寄せの要素を入れてみました。
中央に整列した物の中に、一つだけ右寄せの要素を入れてみました。 すると、中央に整列した要素はグループ化されている認識になるのに対し、右寄せは別グループのように感じないでしょうか。 もっと整理してみます。
すると、中央に整列した要素はグループ化されている認識になるのに対し、右寄せは別グループのように感じないでしょうか。 もっと整理してみます。 どうでしょうか。さらに構造化を感じられるかと思います。 これは、近接との組み合わせです。
どうでしょうか。さらに構造化を感じられるかと思います。 これは、近接との組み合わせです。
ページの統一化と構造化ができる
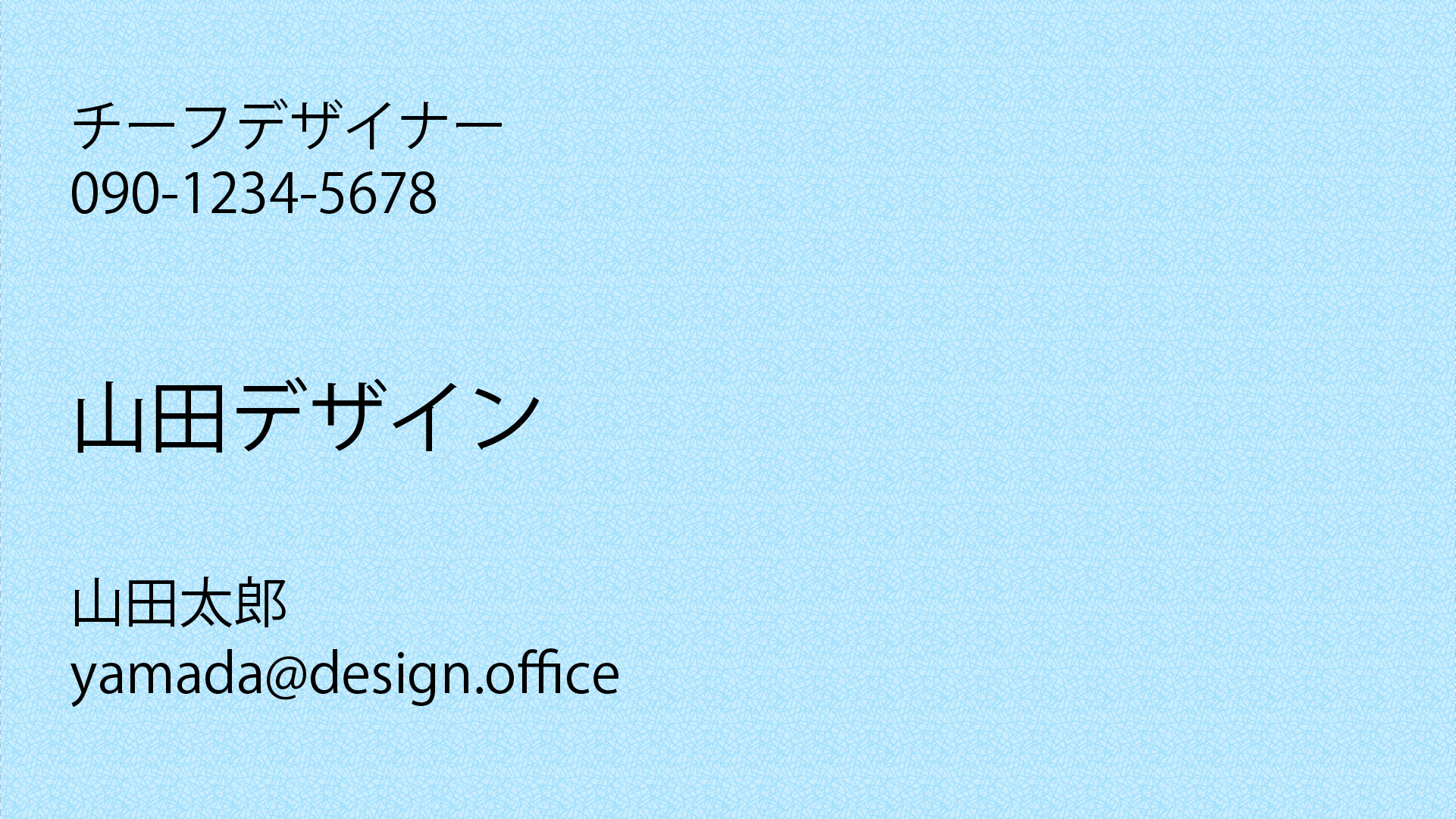
はっきりした整列は、はっきりした統一化と構造化を生み出します。 コツは、見えない線をどこかに引くことです。 要素が多いデザインほど、整列の効果が発揮できると思います。 見えない線は複数よりも、1本の方が構造化が明確で、見ている人にもわかりやすいです。 先ほどの画像は整列線が2本あります。 整理はできていますが、以下のように、1本の整列線にすることでさらに精錬されたデザインになります。
整理はできていますが、以下のように、1本の整列線にすることでさらに精錬されたデザインになります。

中央揃えは安心感を生み出す
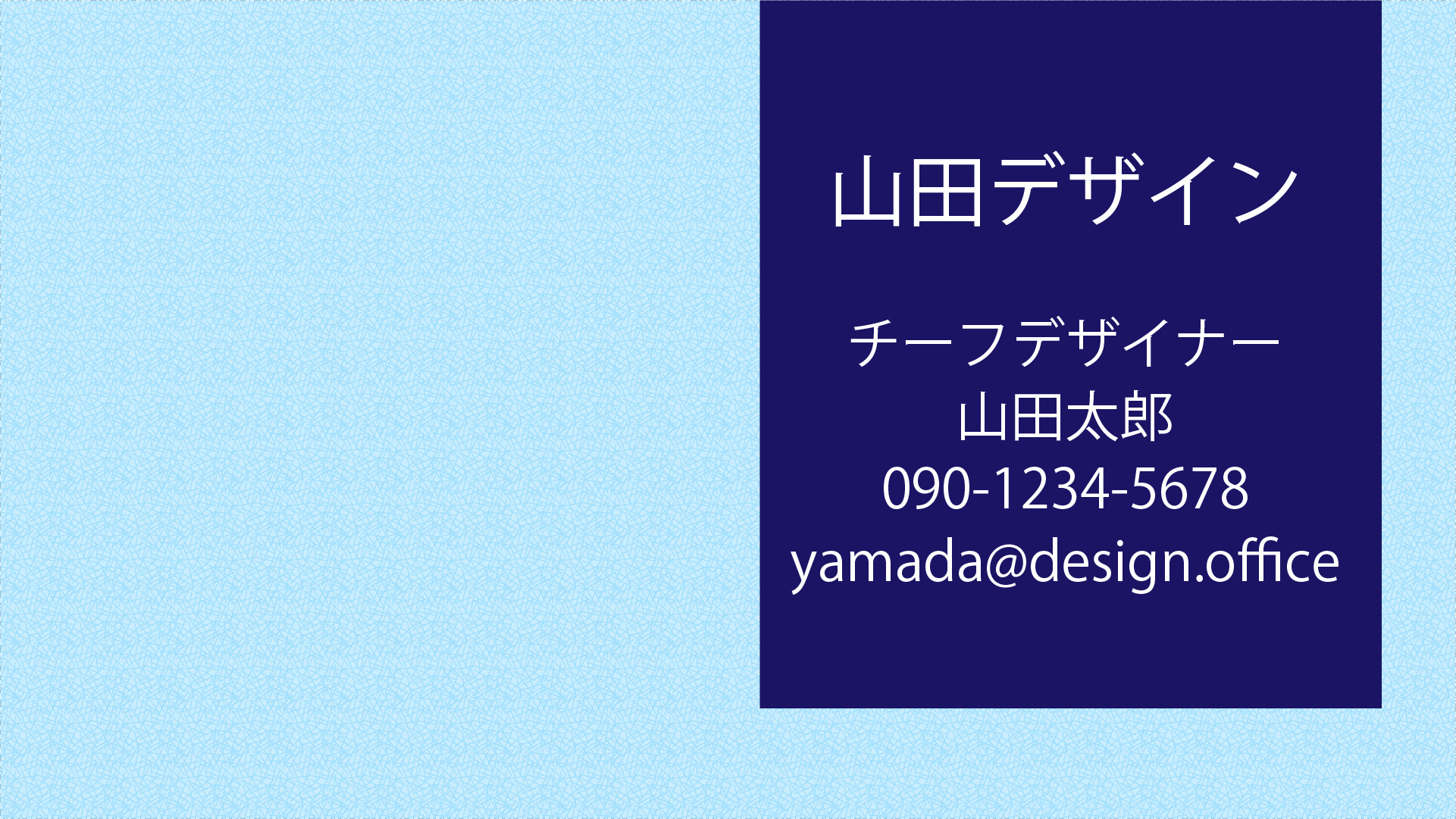
中央揃えは、バランスが良く、安心感や静粛な印象を生み出します。 ただし、その反面、「退屈」なデザインにもなりかねません。 中央揃えの効果は「意識的に」使うことで効果を発揮します。 安心感や静粛な印象を与えたい時に使うと効果絶大です。 また、文字を中央揃えにしたとしても、要素自体をズラすことで、一ランク上のデザインになります。
中央揃えの効果は「意識的に」使うことで効果を発揮します。 安心感や静粛な印象を与えたい時に使うと効果絶大です。 また、文字を中央揃えにしたとしても、要素自体をズラすことで、一ランク上のデザインになります。
左右揃えはモダンなイメージ
左右揃えは、モダンで研ぎ澄まされたデザインイメージになります。 近接や余白と組み合わせることで、より効果を発揮します。
まとめ
4原則でもお話しした通り、近接や整列などの原則を単体で使うことは少なく、基本的には組み合わせによるデザインレイアウトとなります。 その上で、整列は近接との相性がよく、近接と整列をうまく使うことで、デザインのランクアップを目指せます。
整列は、見えない線を作る
「整列」とは要素の間に見えない線を作り、要素同士が離れていてもその線で結ばれているため、関連性を持たせることができます。 これは「近接」によるグループを、複数作った時にも、役立ちます。 まずは乱雑に要素を並べてみます。 これは近接の時にも説明した通り、目線が泳ぐ配置です。 次に全ての要素を右寄せで整列します。
これは近接の時にも説明した通り、目線が泳ぐ配置です。 次に全ての要素を右寄せで整列します。 右側に見えない線が見えますか? これで、右側に寄った情報が「ひとかたまり」という認識になったでしょうか。 そこまでならなくても、何かしらの「関係性」を伺うことはできるかと思います。 乱雑に配置されていた情報が、これだけでより構造化しました。 次に、中央に整列したもの。
右側に見えない線が見えますか? これで、右側に寄った情報が「ひとかたまり」という認識になったでしょうか。 そこまでならなくても、何かしらの「関係性」を伺うことはできるかと思います。 乱雑に配置されていた情報が、これだけでより構造化しました。 次に、中央に整列したもの。 中央に整列した物の中に、一つだけ右寄せの要素を入れてみました。
中央に整列した物の中に、一つだけ右寄せの要素を入れてみました。 すると、中央に整列した要素はグループ化されている認識になるのに対し、右寄せは別グループのように感じないでしょうか。 もっと整理してみます。
すると、中央に整列した要素はグループ化されている認識になるのに対し、右寄せは別グループのように感じないでしょうか。 もっと整理してみます。 どうでしょうか。さらに構造化を感じられるかと思います。 これは、近接との組み合わせです。
どうでしょうか。さらに構造化を感じられるかと思います。 これは、近接との組み合わせです。
ページの統一化と構造化ができる
はっきりした整列は、はっきりした統一化と構造化を生み出します。 コツは、見えない線をどこかに引くことです。 要素が多いデザインほど、整列の効果が発揮できると思います。 見えない線は複数よりも、1本の方が構造化が明確で、見ている人にもわかりやすいです。 先ほどの画像は整列線が2本あります。 整理はできていますが、以下のように、1本の整列線にすることでさらに精錬されたデザインになります。
整理はできていますが、以下のように、1本の整列線にすることでさらに精錬されたデザインになります。

中央揃えは安心感を生み出す
中央揃えは、バランスが良く、安心感や静粛な印象を生み出します。 ただし、その反面、「退屈」なデザインにもなりかねません。 中央揃えの効果は「意識的に」使うことで効果を発揮します。 安心感や静粛な印象を与えたい時に使うと効果絶大です。 また、文字を中央揃えにしたとしても、要素自体をズラすことで、一ランク上のデザインになります。
中央揃えの効果は「意識的に」使うことで効果を発揮します。 安心感や静粛な印象を与えたい時に使うと効果絶大です。 また、文字を中央揃えにしたとしても、要素自体をズラすことで、一ランク上のデザインになります。
左右揃えはモダンなイメージ
左右揃えは、モダンで研ぎ澄まされたデザインイメージになります。 近接や余白と組み合わせることで、より効果を発揮します。
まとめ
4原則でもお話しした通り、近接や整列などの原則を単体で使うことは少なく、基本的には組み合わせによるデザインレイアウトとなります。 その上で、整列は近接との相性がよく、近接と整列をうまく使うことで、デザインのランクアップを目指せます。
 秋山諒太
秋山諒太