Skip to content
書体の関係性
一つのデザインの中に複数のフォント・スタイルを使うときにその間にはそれぞれ「関係性」が生まれます。
その関係性を把握することで、相乗的によく働く場合と、悪く働く場合があるので理解しておくことが大切です。
 関係性は3つの「C」に分けられます。
関係性は3つの「C」に分けられます。
- 協調関係(CONCORD)
- コントラスト関係(CONTRAST)
- 衝突関係(CONFLICT)
この3Cは、書体の関係性を表す重要な3要素です。
この3つの中で、「協調関係」「コントラスト関係」は概ねプラスに働き、「衝突関係」はマイナスに働きます。
[wpap service=”with” type=”detail” id=”4839955557″ title=”ノンデザイナーズ・デザインブック [第4版]”]
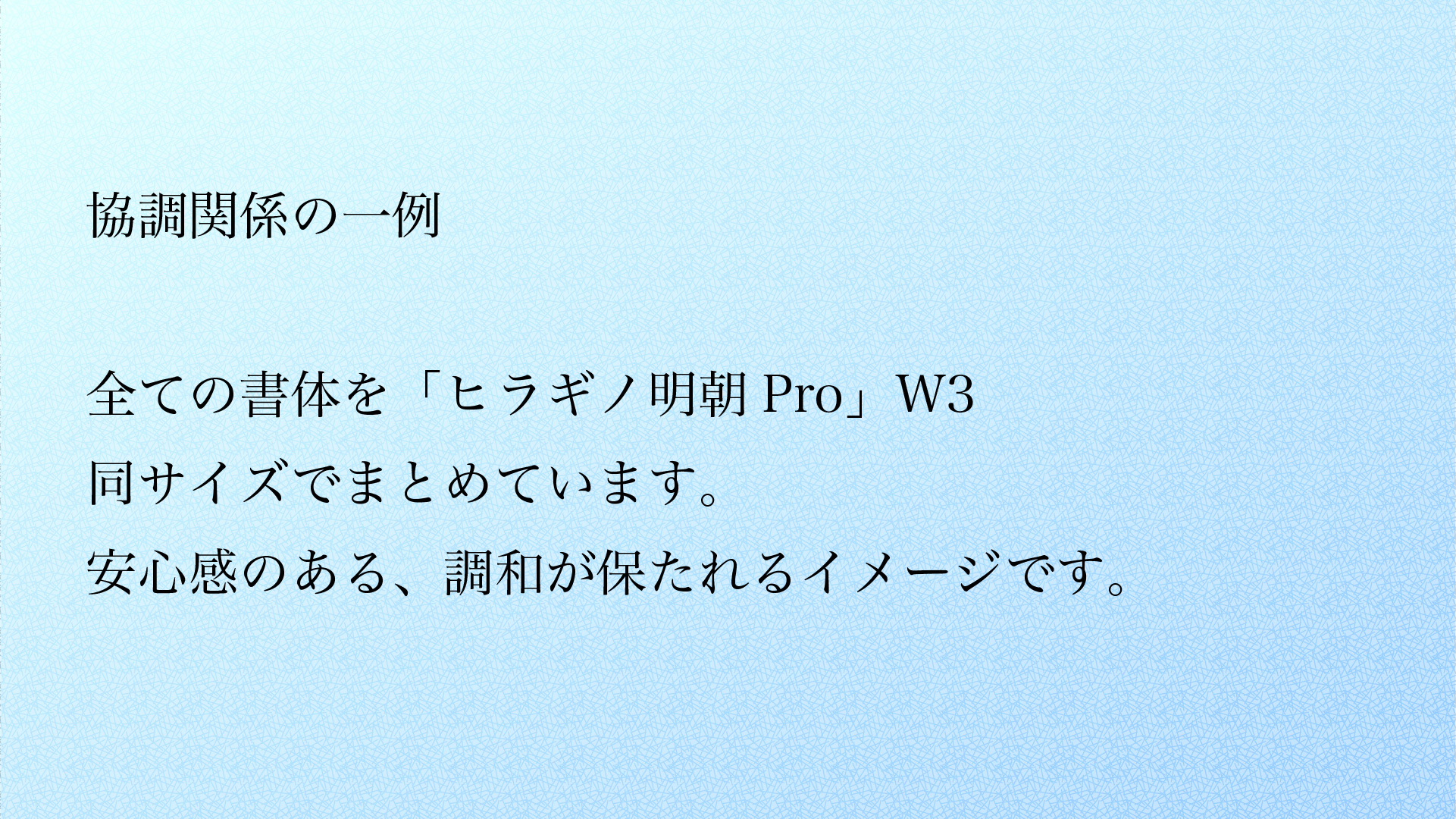
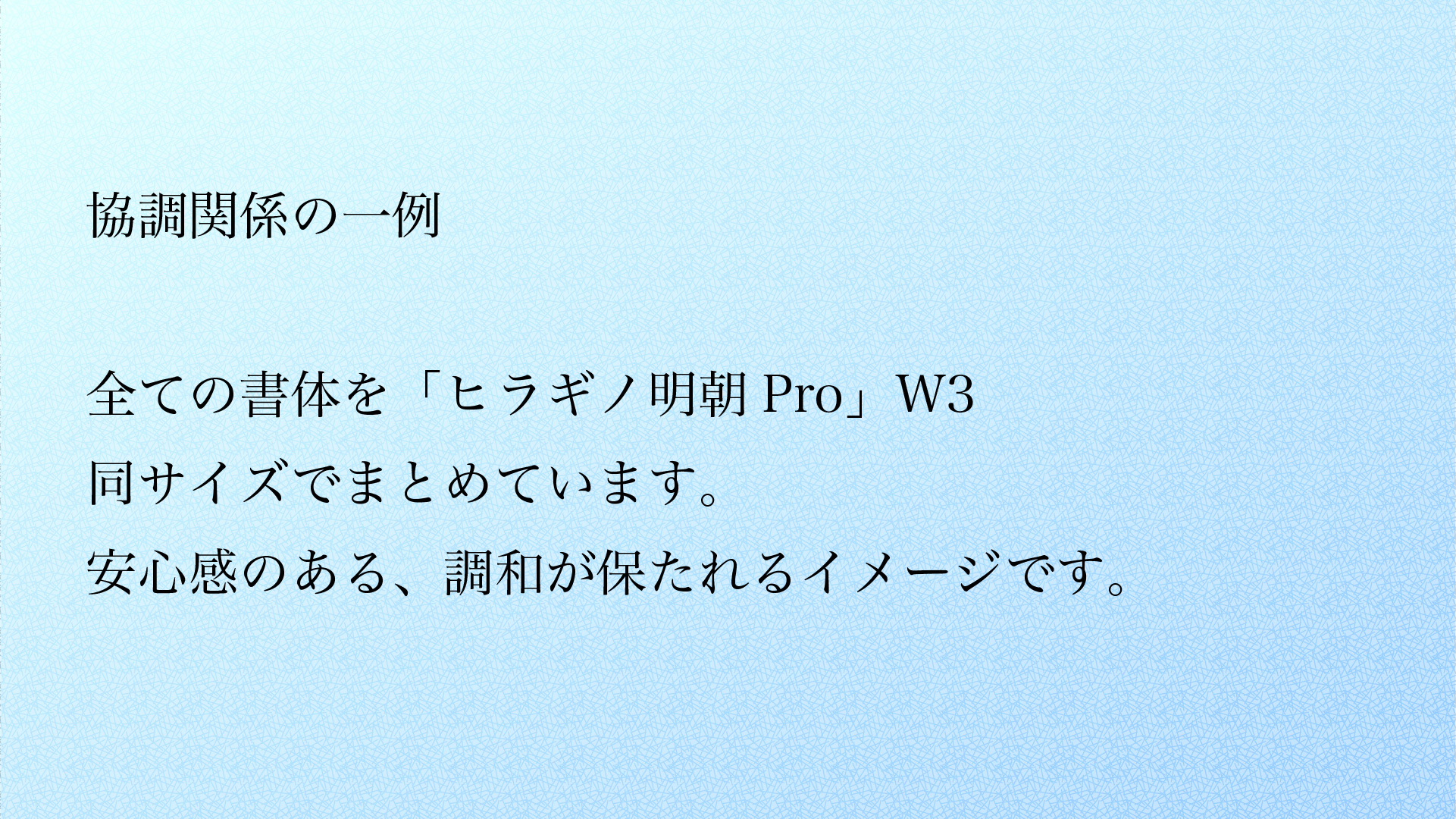
協調関係
スタイル・サイズ・ウェイト(太さ)などにあまり差のない関係。基本的には単一の書体ファミリーを使用したときに生じます。
デザインの調和が取りやすく、格式高い印象になる一方で、単調で退屈なイメージを与えることもあります。

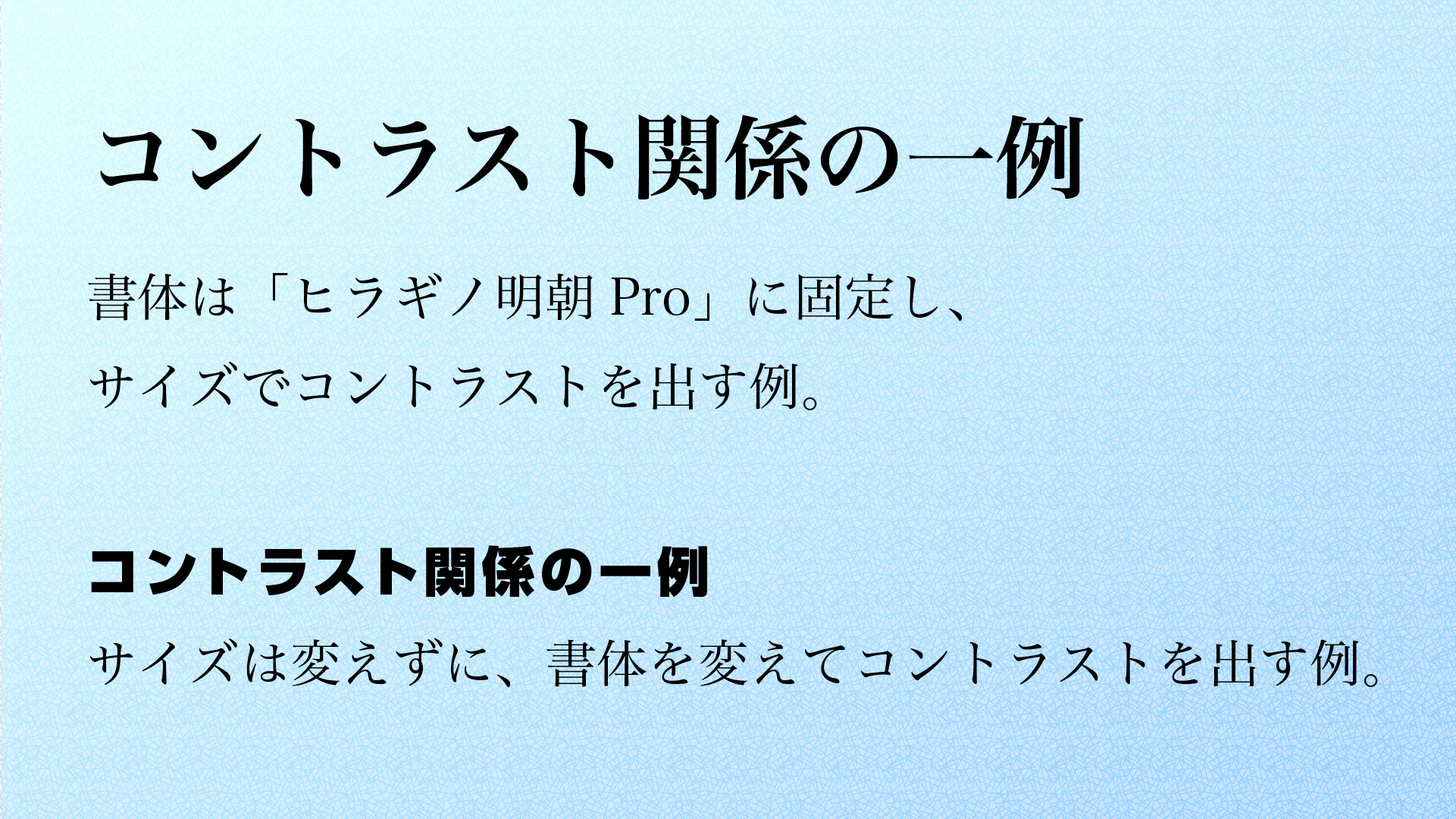
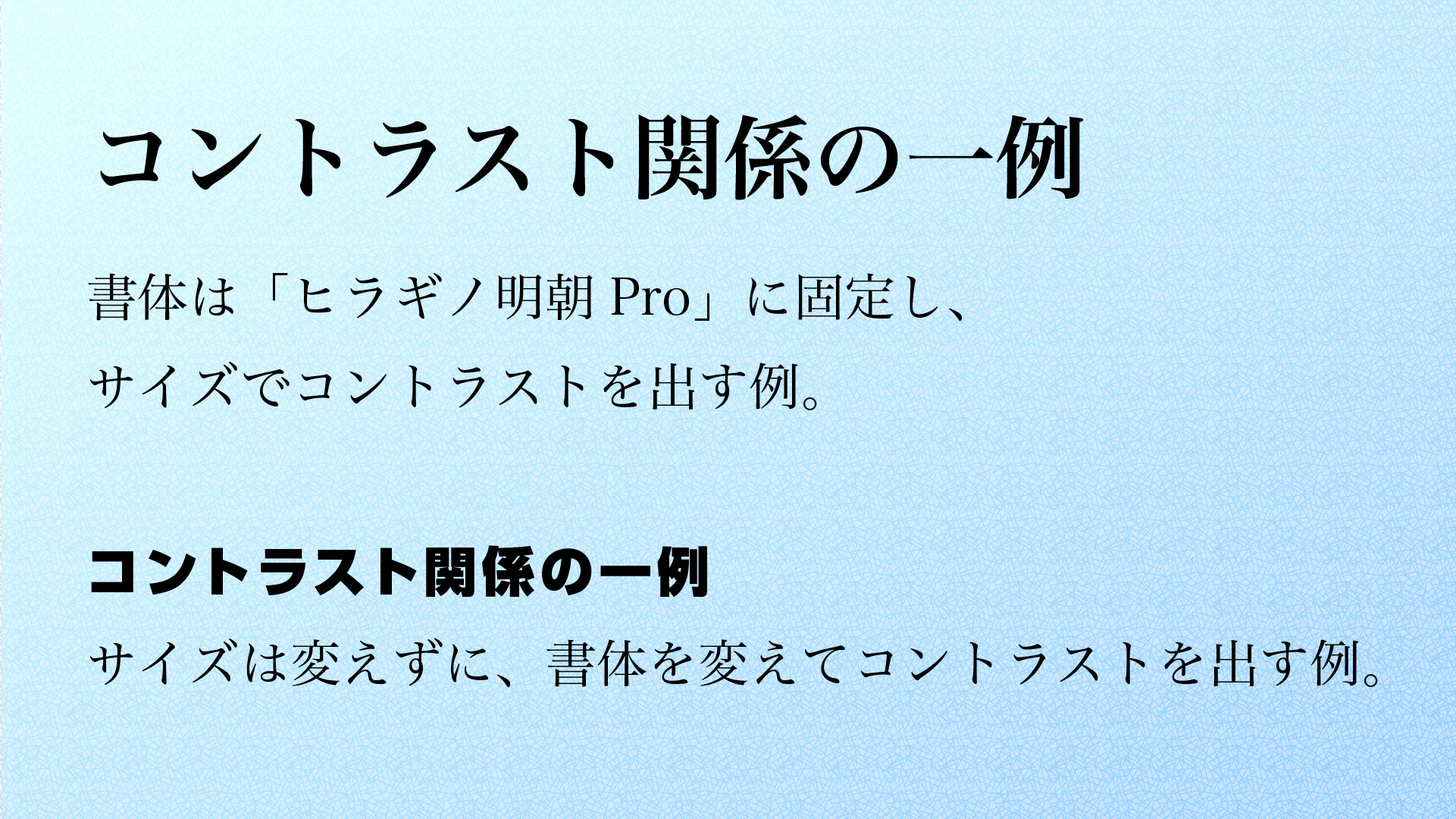
コントラスト関係
はっきりと違う要素や書体ファミリーを使うことで生じます。
コントラスト関係を上手く使いこなすことで、より効果的なデザインができます。
コントラストには、情報の構造を分かりやすくする効果があります。そのため、多くのデザインではコントラストを多用しています。

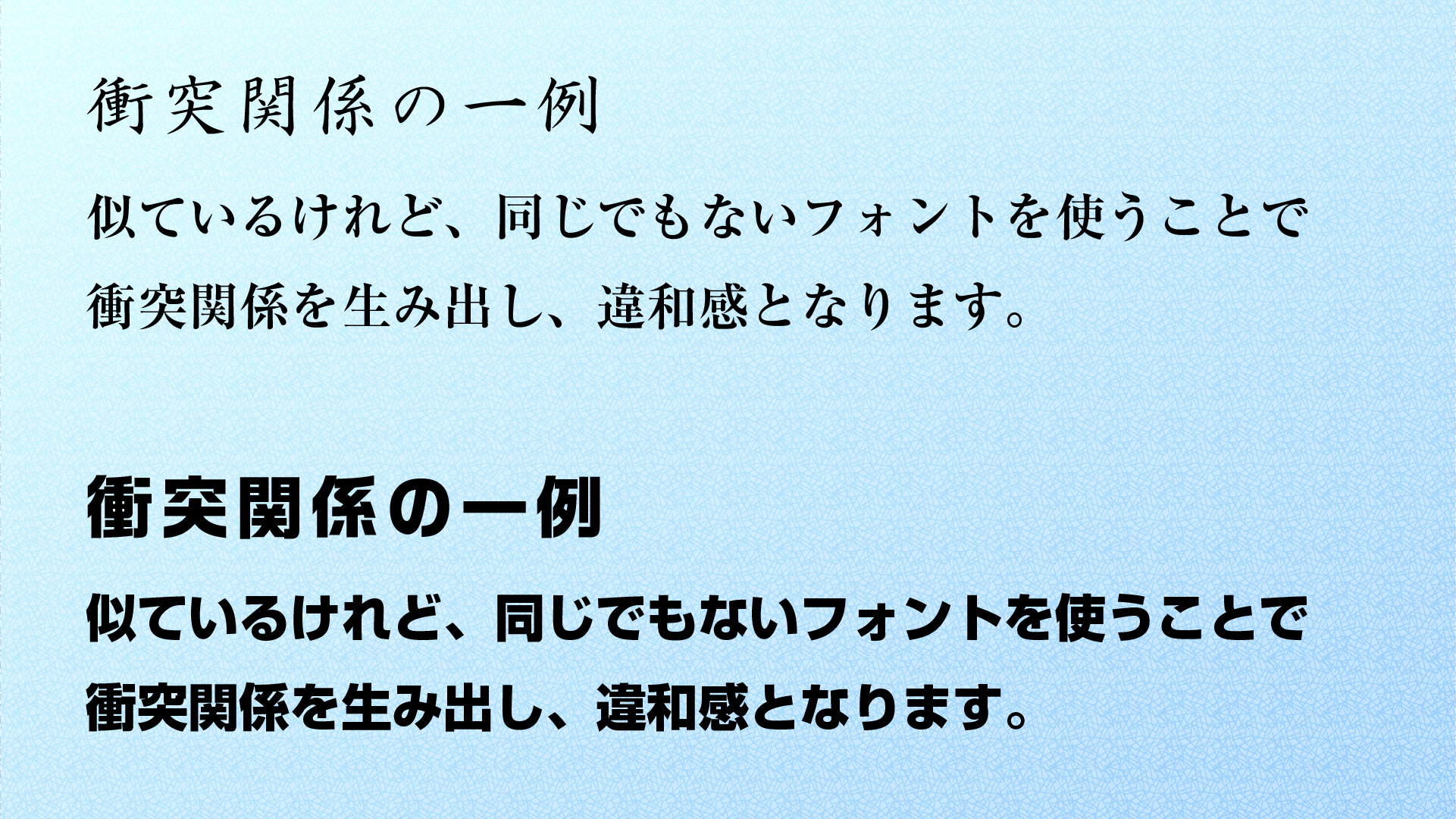
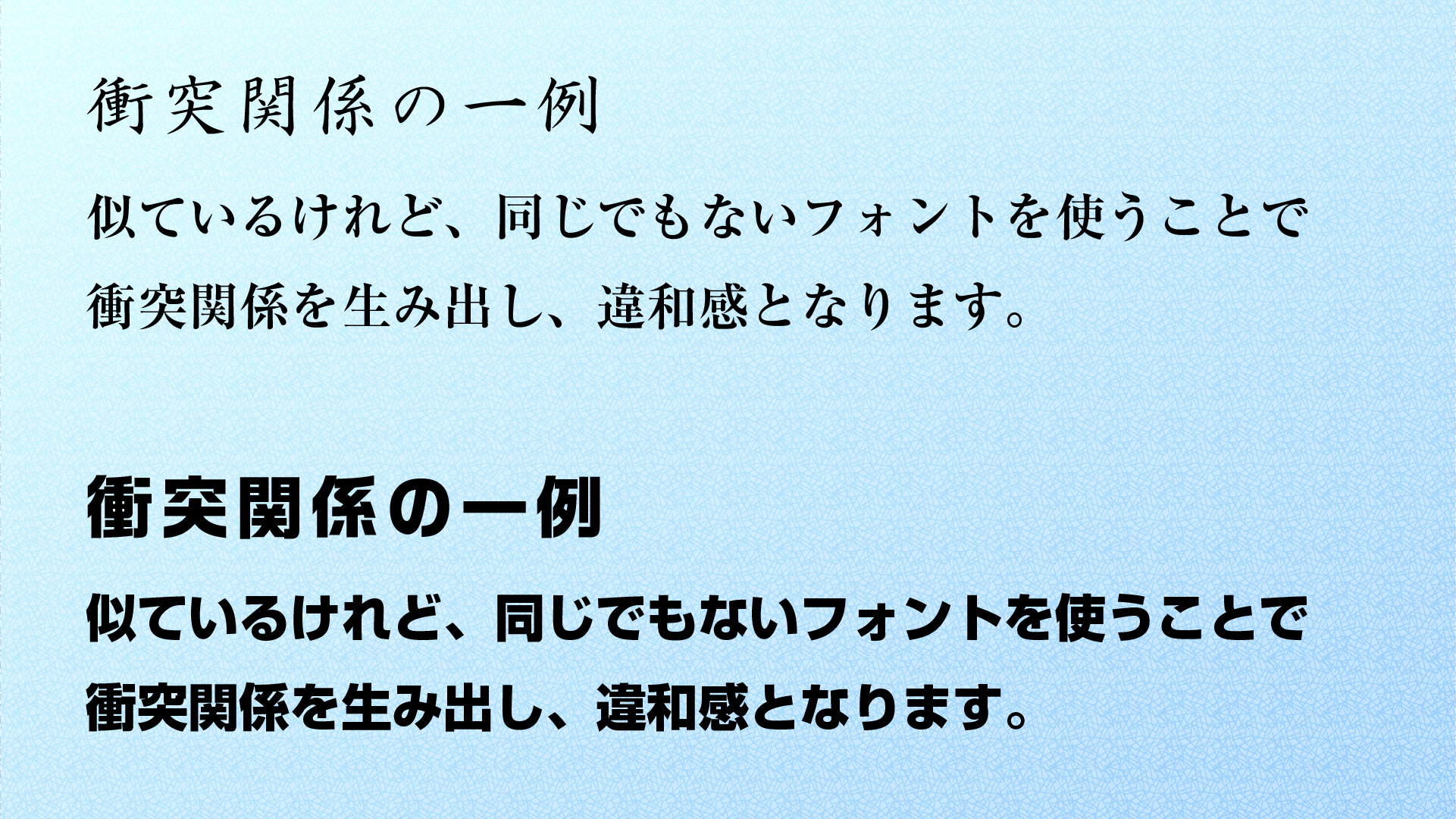
衝突関係
スタイル・サイズ・ウェイトなどが似ているフォントを使用したときに起こります。
「類似性」は、協調(統一)関係でもなく、コントラスト(対比)関係でもないため、NGです。

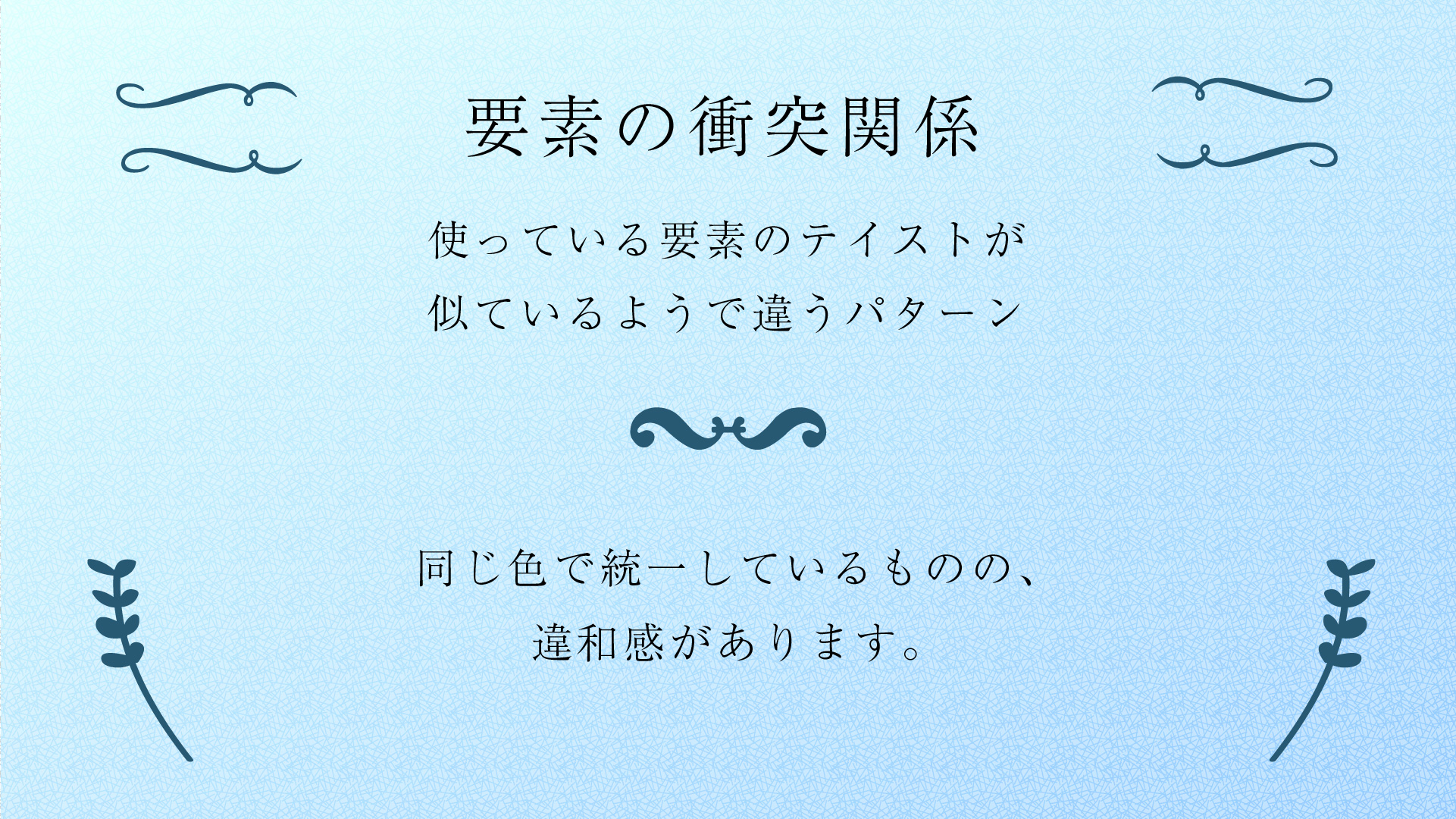
書体だけでなく、要素も衝突を起こす
これらの関係性は、活字と活字だけではなく、デザインないの要素と要素でも発生します。
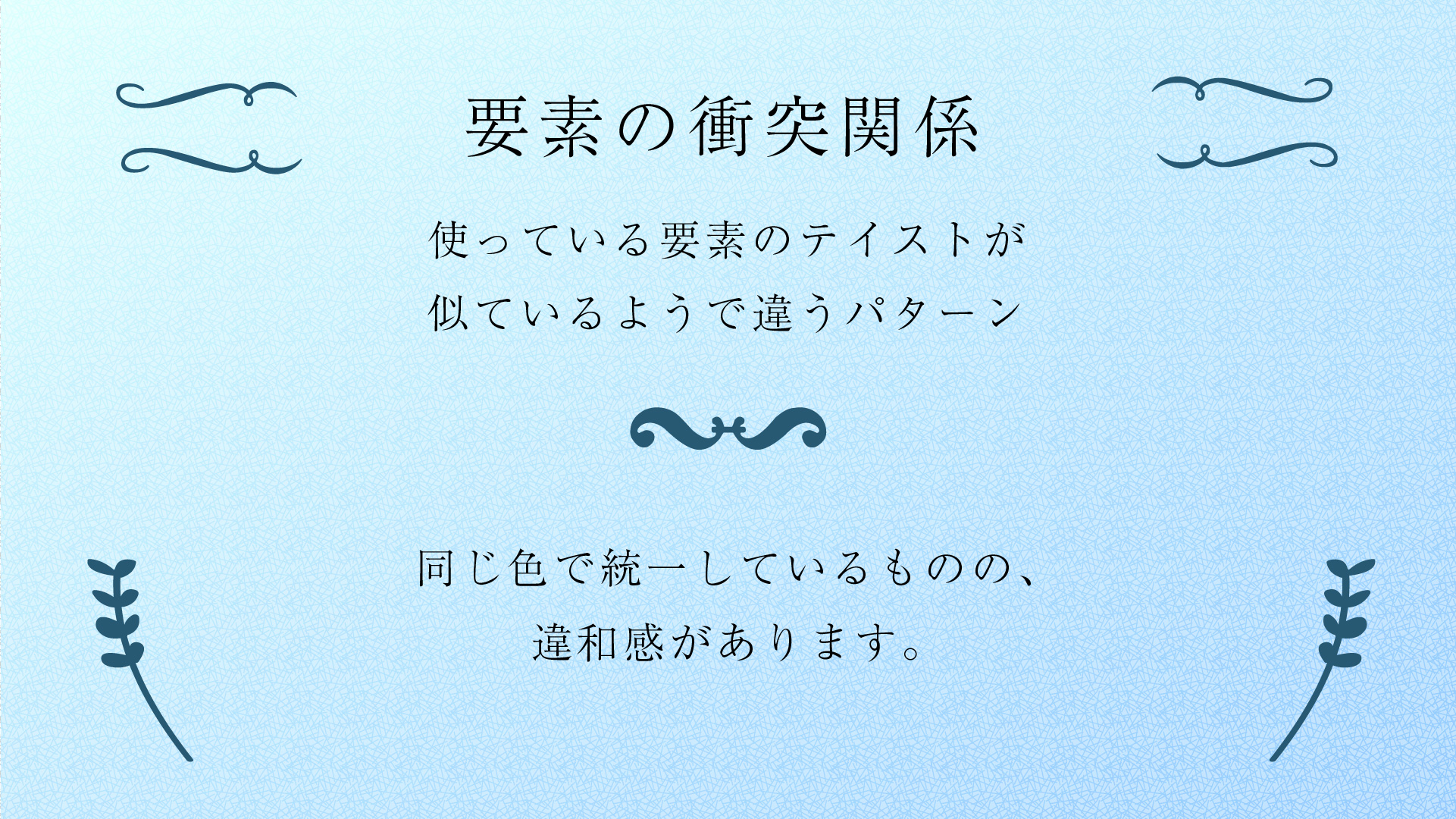
 一例では、似たようなオーナメント素材を複数使っています。
これらは、曲線や女性らしさは似ていますが、太さのコントラストなどの相違点が多くあります。
一例では、似たようなオーナメント素材を複数使っています。
これらは、曲線や女性らしさは似ていますが、太さのコントラストなどの相違点が多くあります。
まとめ
マイナスに働く「衝突関係」を避け、プラスに働く「協調関係」「コントラスト関係」をうまく使うことでよりいいデザインになります。
コントラストを使いこなすには、書体の特徴を捉えている必要があるので、前回の記事「書体の基本カテゴリ6つ」が重要となります。
また、デザインをよくするためには、「どこが違うか」を探すのではなく、「どこが似ているか」を探すことで「衝突関係」を突き止め、改善に役立ちます。
[wpap service=”with” type=”detail” id=”B00YMSVD8E” title=”月刊MdN 2015年 7月号(特集:絶対フォント感を身につける/付録小冊子 フォント見本帳)[雑誌]”]]]>

 関係性は3つの「C」に分けられます。
関係性は3つの「C」に分けられます。



 一例では、似たようなオーナメント素材を複数使っています。
これらは、曲線や女性らしさは似ていますが、太さのコントラストなどの相違点が多くあります。
一例では、似たようなオーナメント素材を複数使っています。
これらは、曲線や女性らしさは似ていますが、太さのコントラストなどの相違点が多くあります。