カツクエとは
四国は徳島。まちの中央を流れる清流、緑なす山々に囲まれたまち。 勝浦町と周りの地域を舞台に繰り広げられる体験イベント!その名も「カツクエ探検隊」 まちを探索したり、暗号を解読したり、ときには工作物を作ってみたり、いろんな体験イベントが開催されるよ。 カツクエ探検隊に参加して、地域を冒険し、まちの魅力を再発見しよう! (Facebookページより)ということで、子供向けの体験イベントの名称で、「カツウラクエスト」に由来しています。
ひな祭りを舞台にした謎解きイベント
今回の映像は、そんなカツクエが勝浦町のビッグイベントである「ひな祭り」を舞台に、謎解きイベントを開催した際に制作した映像です。 カツクエのイメージの根底には、かの有名な冒険映画のような世界観があったため、それに近づけて制作しています。すでに認知されていたため「あえて何も見せない」演出
カツクエ参加者の多くがリピーターであること、また、そういった参加者は謎解きイベントの基本を知っていること。 そのような方々を対象とした映像であったため「ワクワク感」「何か始まる」という気持ちを煽るような映像に仕上げました。 そのためには「冒険が始まりそうな予感」「ひな祭り」など最低限のキーワードを如何に「楽しそうに」「興味をそそるように」見せるか(魅せるか)が重要なポイントです。子供イベントだからといって子供を子供扱いしない
カツクエは子供向けのイベントですが、子供たちの自立心や協調性を養う目的があります。 ですので、子供扱いしないということを念頭に置いてイベントが制作されております。 そのコンセプトに基づき、予告編の映像も子供向け番組のような映像ではなく、 映画のオープニングのようなリアリティを加えました。ワクワクするといえば映画の予告編
ワクワクさを出すには
ワクワクするといえば、映画の予告編が一つ挙げられます。 予告編というのは限られた時間の中で如何にストーリーを伝え、結末を見せないように興味を煽るかという部分がポイントになります。音楽の重要性
また、個人的には映像と音楽の連携というものを常に大事にしています。 どんなに綺麗な映像でも、合わさった音楽が台無しにすることもよくあります。 BGMやSE(効果音)の選択も、映像制作でこだわっている部分です。 カツクエの映像の場合はSE(足音や扉の音など)は全て後からつけており、 それらは別にレコーディング(録音)したものです。テンポの重要性
それだけではなく、シーンの切り替えやカット・構図などのテンポや緩急が重要です。 とても感覚的な話ではありますが、 予告を見ている人の心拍数と映像の切り替えが同調すると、すごくいい仕上がりになると考えます。 カツクエの映像では18秒あたりで雰囲気をガラッと変えます。 前半では、何かが始まりそうな不穏な空気を、後半では何かが起こり切迫した雰囲気を演出しています。さりげないエフェクトで味付け
言われなければ気づかないような、さりげないエフェクトなどが多用されているのも特徴です。 しかし、このエフェクトは味の調整に使うだけなので、映像の本質にはあまり関係なく、 このエフェクトで映像自体がガラッと変わるようなことはありません。 イメージをより完成に近づけるための方法です。ポイントをまとめると
- 概要を伝え、核心を見せないシナリオ
- BGMとの連携
- シーンの切り替えのテンポ
- さりげないエフェクトで整える

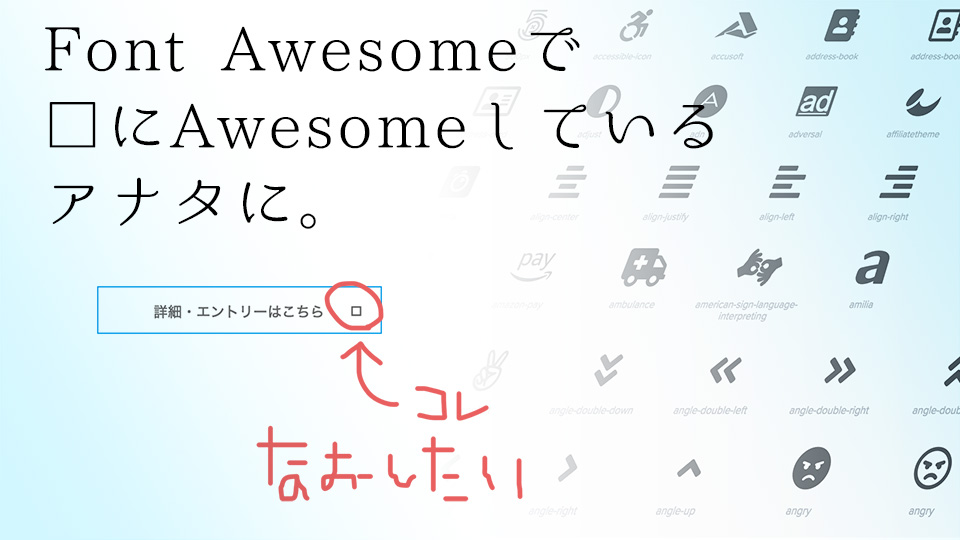
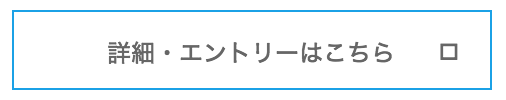
 この四角!何でよ!
何しても直らない!
この四角!何でよ!
何しても直らない!

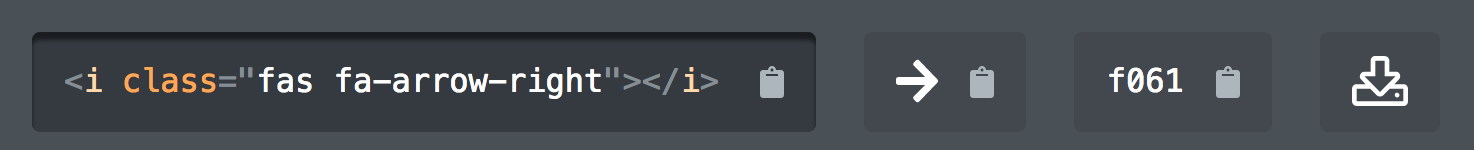
 content:”<i class=”fas~~~~~~~”> は違いますよ。
contentで指定するときは、ユニコードをコピーしてください。
バックスラッシュもお忘れなく。
content:”<i class=”fas~~~~~~~”> は違いますよ。
contentで指定するときは、ユニコードをコピーしてください。
バックスラッシュもお忘れなく。
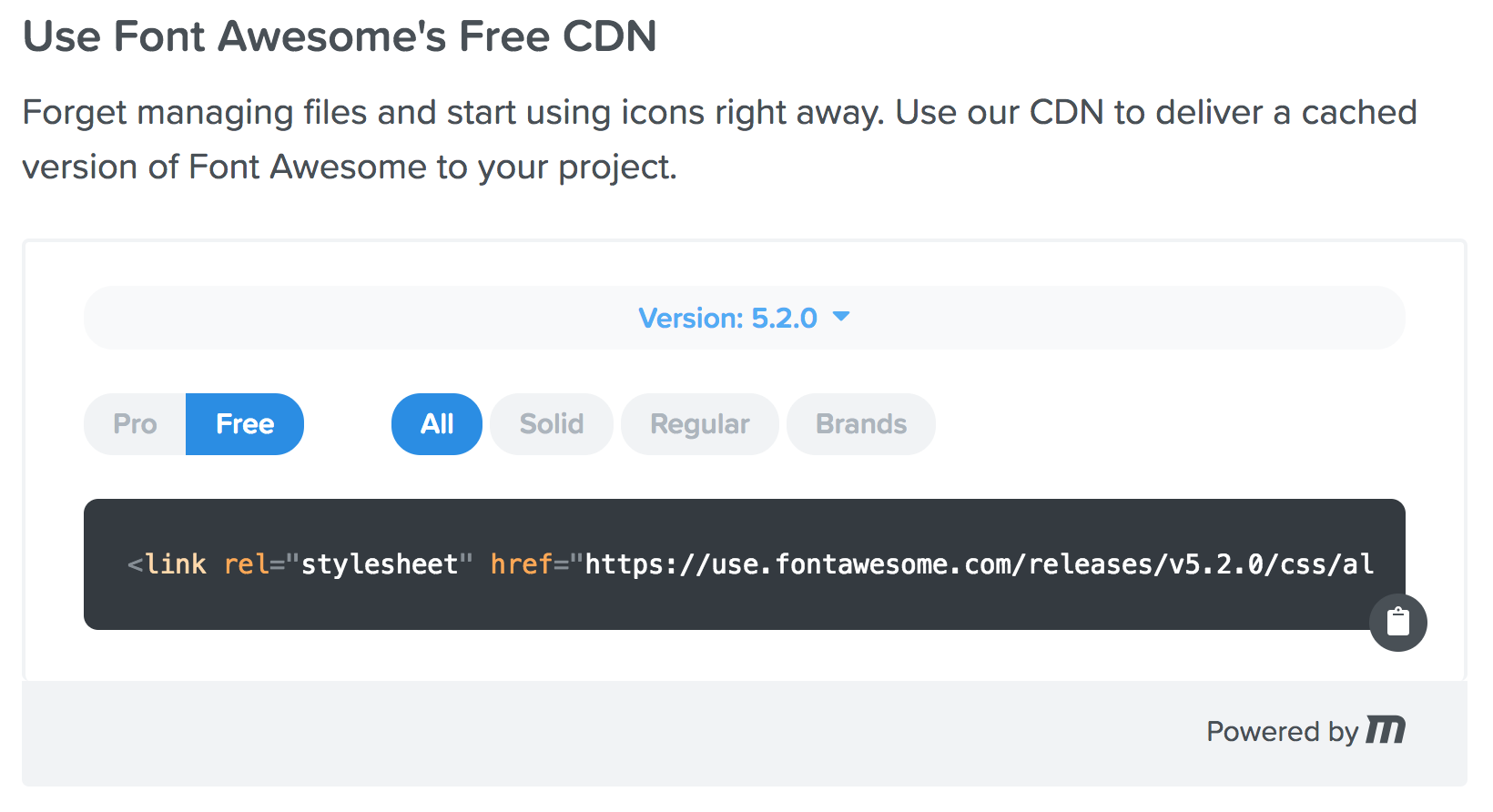
 こんなページ誰も見ないでしょ!使い方のページに書いといてくれ〜と叫んだ。
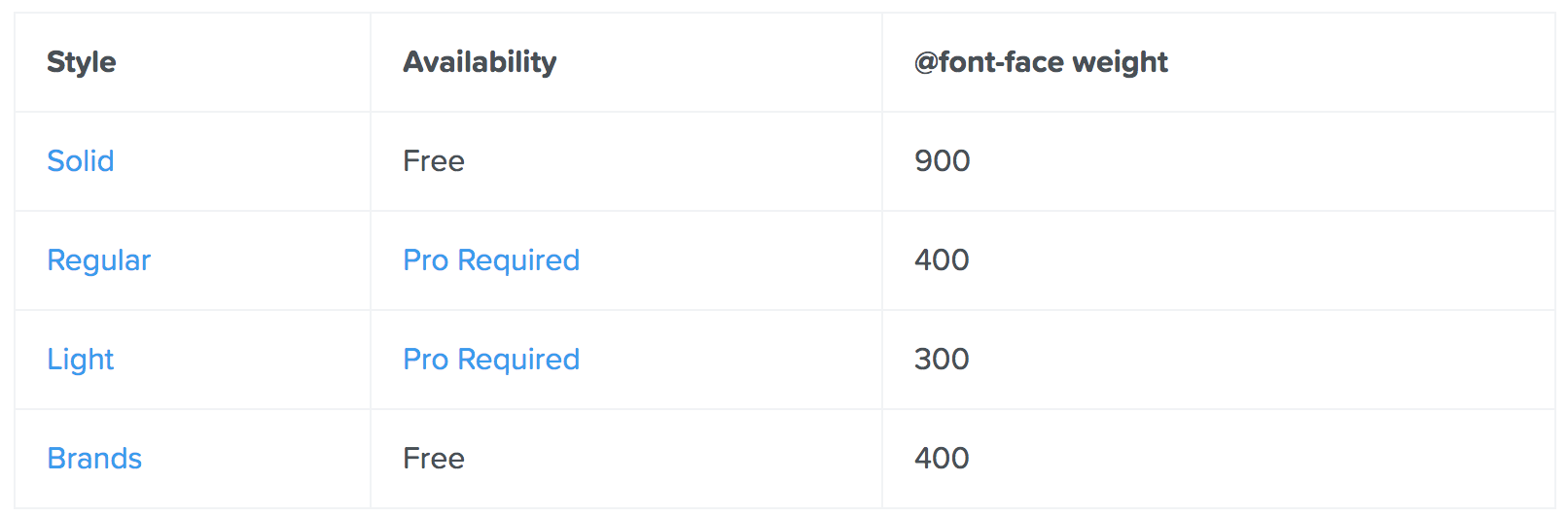
Free版を表示するときは、font-weightを「900」か「bold」で指定しないといけないようです。
確かにfont-weightを指定したら、表示されました。
こんなページ誰も見ないでしょ!使い方のページに書いといてくれ〜と叫んだ。
Free版を表示するときは、font-weightを「900」か「bold」で指定しないといけないようです。
確かにfont-weightを指定したら、表示されました。
 ここまでの道のり長かったなぁ〜・・・・。
ここまでの道のり長かったなぁ〜・・・・。